这篇文章主要介绍了JavaScript如何实现左右下拉框动态增删示例,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
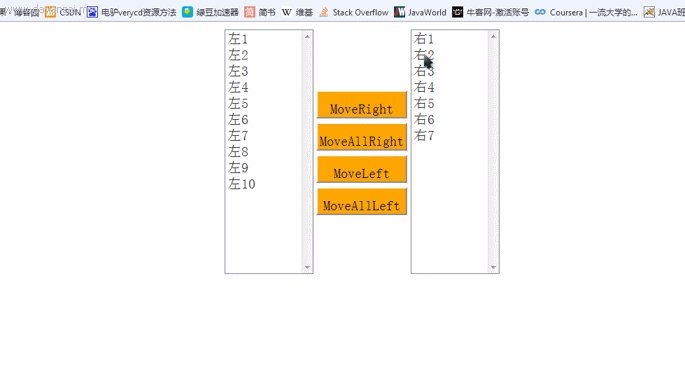
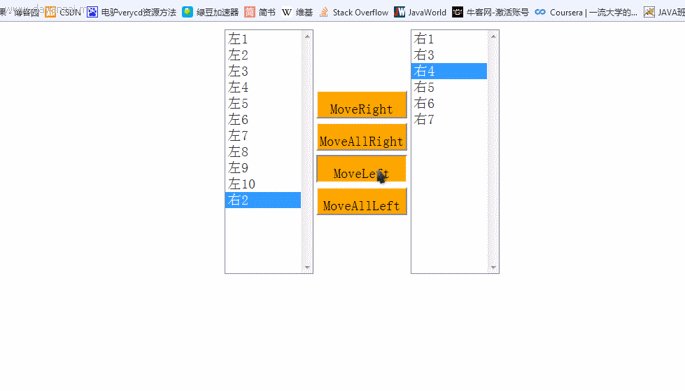
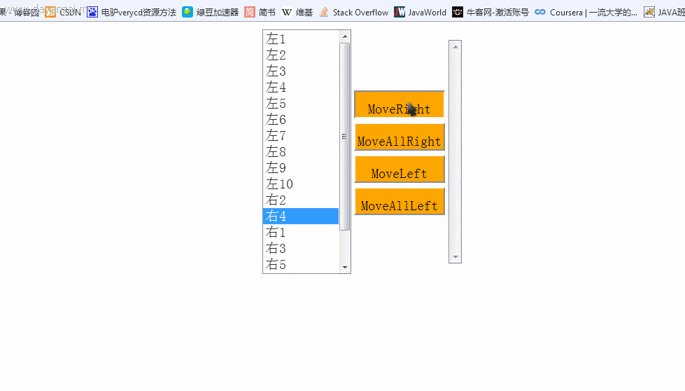
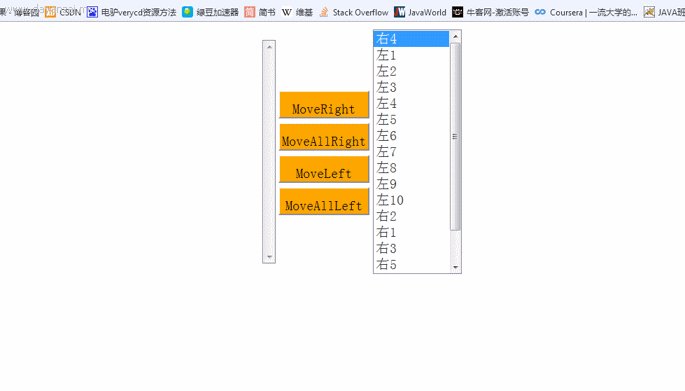
选中下拉框中的选项实现左移右移
效果:

1. Html部分代码
<body>
<table align="center">
<tr>
<td ><select size="15" id="left" >
<option>左1</option>
<option>左2</option>
<option>左3</option>
<option>左4</option>
<option>左5</option>
<option>左6</option>
<option>左7</option>
<option>左8</option>
<option>左9</option>
<option>左10</option>
</select></td>
<td>
<input type="button" value="MoveRight" onclick="moveRight()"><br>
<input type="button" value="MoveAllRight" onclick="moveAllright()"/><br>
<input type="button" value="MoveLeft" onclick="moveLeft()"><br>
<input type="button" value="MoveAllLeft" onclick="moveAllLeft()"><br>
</td>
<td>
<select size="15" id="right">
<option>右1</option>
<option>右2</option>
<option>右3</option>
<option>右4</option>
<option>右5</option>
<option>右6</option>
<option>右7</option>
</select>
</td>
<td></td>
</tr>
</table>
</body>2. JavaScript脚本代码如下:
<script type="text/javascript">
function moveRight()
{
//获取左边select元素节点
var leftSelectNode = document.getElementById("left");
//获取子元素节点数组
//如果选定的索引号为-1,则提示用户
if (leftSelectNode.selectedIndex == -1)
{
alert("请选定需要移动的选项");
return;
}
//获取待移动的选项
var waitSelection = leftSelectNode.options[leftSelectNode.selectedIndex];
//获取右边的selec元素节点并加入
var rightSelectNode = document.getElementById("right");
//右边新增一个节点
rightSelectNode.appendChild(waitSelection);
}
function moveAllright()
{//获取select对象
var leftSelectNode = document.getElementById("left");
var rightSelectNode = document.getElementById("right");
var optionsNodes = leftSelectNode.options;
var length = optionsNodes.length;
for (var i = 0; i < length; i++)
{
rightSelectNode.appendChild(optionsNodes[0]);
}
}
function moveLeft()
{
//获取左边的select对象
var rightSelectNode = document.getElementById("right");
//没有选中则提示
if (rightSelectNode.selectedIndex == -1)
{
alert("请选择一个选项");
return;
}
//获取待移动的选项
var waitMoveNode = rightSelectNode.options[rightSelectNode.selectedIndex];
//获取左边的select对象
var leftSelectNode = document.getElementById("left");
//左边的select对象加入节点
leftSelectNode.appendChild(waitMoveNode);
}
function moveAllLeft()
{
//获取右边的select对象
var rightSelectNode = document.getElementById("right");
var leftSelectNode = document.getElementById("left");
var length = rightSelectNode.options.length;
//遍历其option选项并加入到左边的select中
for (var i = 0; i < length; i++)
{
leftSelectNode.appendChild(rightSelectNode.options[0]);
}
}
</script>3.CSS简单代码如下:
<style>
select, td
{
font:20px/40px '宋体';
}
option {width: 100px;
font:20px/40px '宋体';
}
input {
padding: 3px;
font:20px/40px '宋体';
text-align: center;
width: 130px;
height: 40px;
background-color: orange;
}
</style>感谢你能够认真阅读完这篇文章,希望小编分享的“JavaScript如何实现左右下拉框动态增删示例”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。