1.html文件,index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
<script src="./pickDater.js"></script>
<style>
body{position: absolute;width: 100%;height: 100%}
ul{list-style: none;margin: 0}
</style>
</head>
<body>
<input id="pickDater" >
</body>
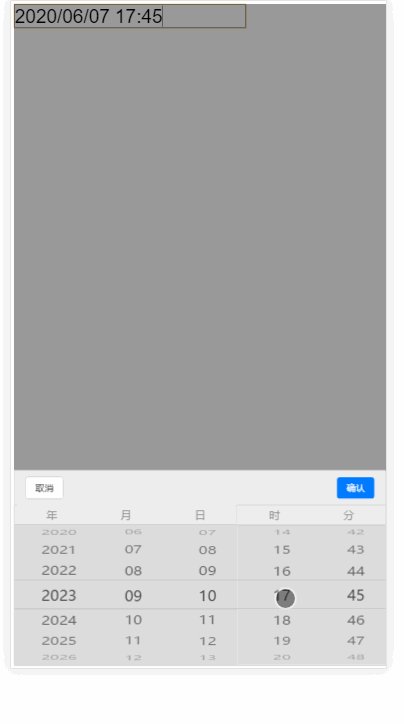
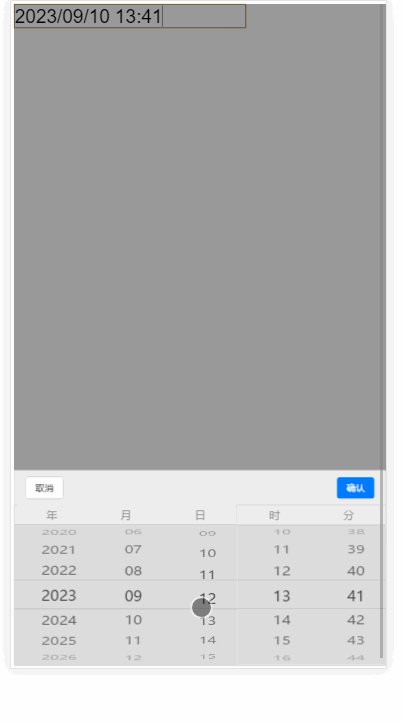
</html>查看效果时候把浏览器调成手机模式
2.插件 链接地址:http://files.cnblogs.com/files/jiebba/pickDater.js ,
引用插件
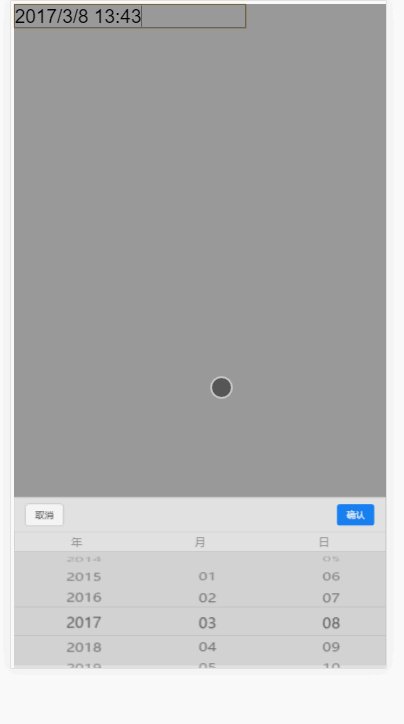
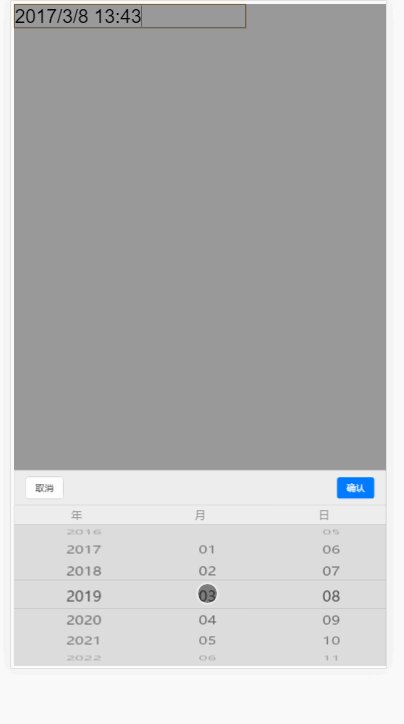
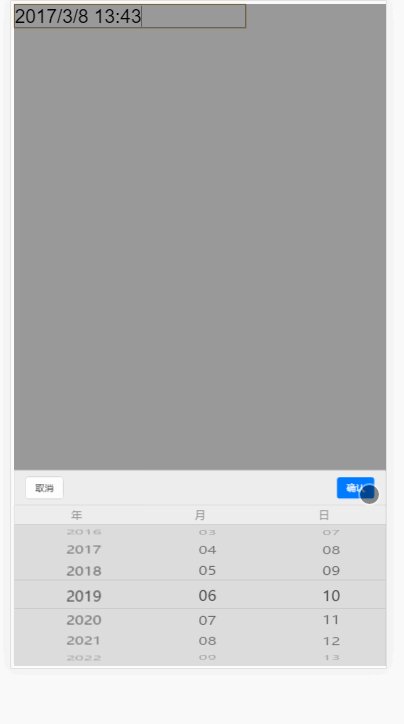
3.调用插件
1.调用 日期
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:1,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
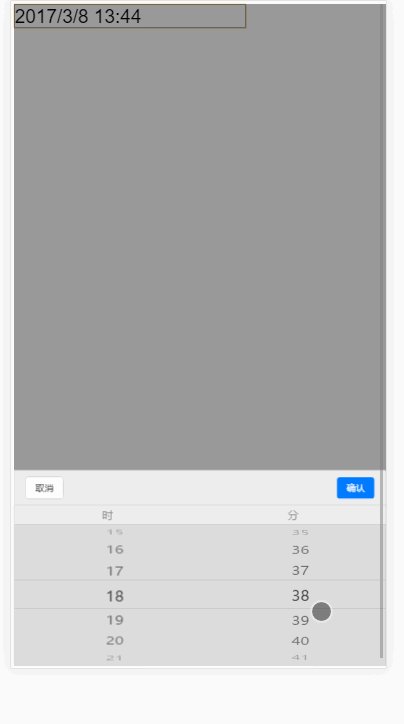
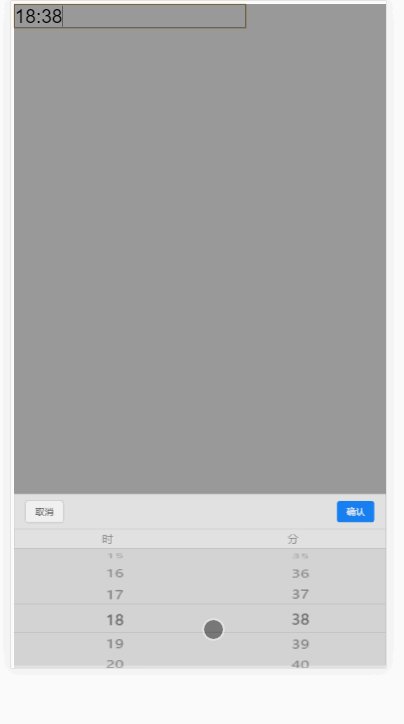
2.调用 时间
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:2,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
3.调用 日期和时间
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:3,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
代码仅供参考,具体功能可以自己扩展。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持亿速云!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。