这篇文章主要介绍jquery如何模仿ps颜色拾取功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
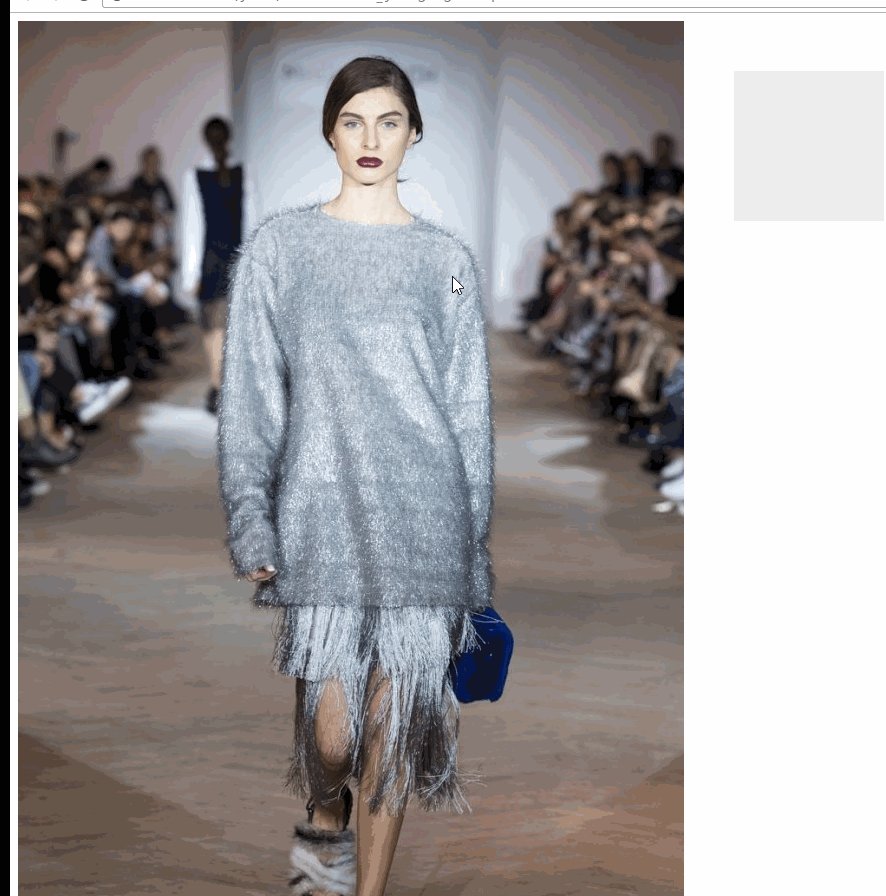
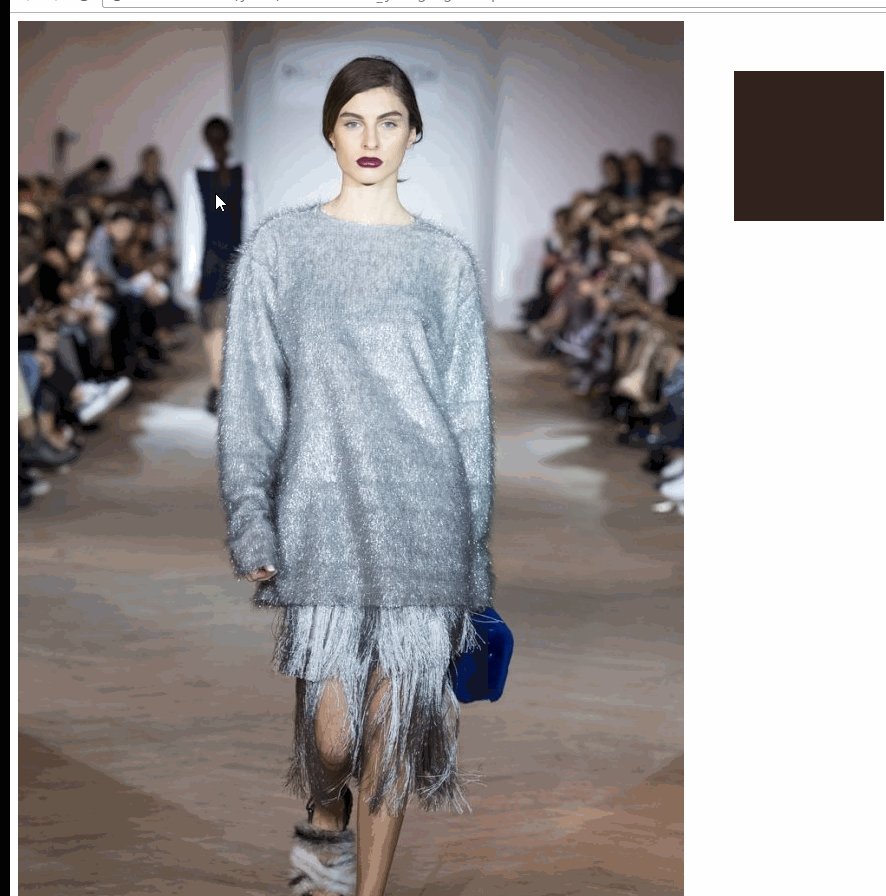
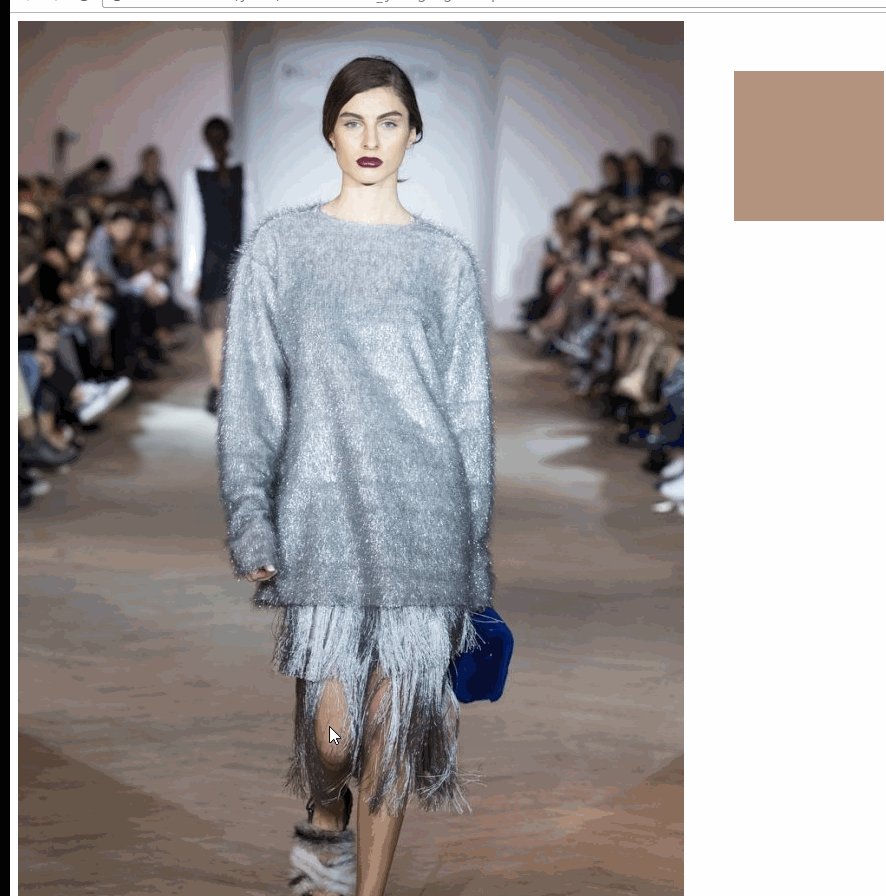
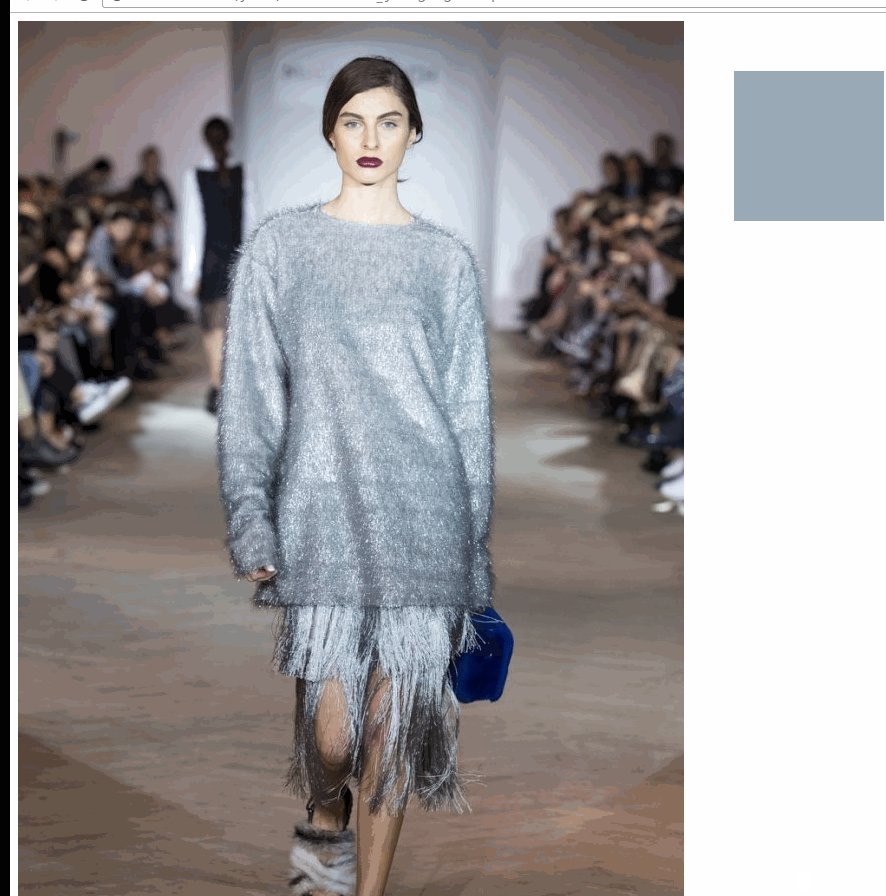
1.效果展示

2.html代码:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
</head>
<body>
<img class="source" src="./test2.jpg" alt="">
<div class="color" ></div>
</body>
</html>3.插件代码:
(function ($) {
$.fn.pickerColor=function (option) {
var opt ={
ck:function () {}
},_this=this
opt=$.extend(opt,option);
_this.on('click',function (e) {
var canvasObj = '<canvas id="canvasPickerColor" ></canvas>';
$('body').append(canvasObj);
var cvs = document.getElementById("canvasPickerColor"),ctx =cvs.getContext('2d')
cvs.height=1;cvs.width=1
var img = new Image();
img.src=_this.attr('src');
var osX=e.offsetX,osY=e.offsetY
ctx.drawImage(img,osX,osY,1,1,0,0,1,1);
var imgData=ctx.getImageData(0,0,1,1);
console.log(imgData)
if(opt.ck) opt.ck(imgData.data[0]+','+imgData.data[1]+','+imgData.data[2]);
})
}
})(jQuery)3,插件调用
$(function () {
$('.source').pickerColor({
ck:function (data) {
console.log(data)
$('.color').css('background','rgba('+data+',1)')
}
})
})以上是“jquery如何模仿ps颜色拾取功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。