今天就跟大家聊聊有关怎么在jQuery中使用zTree实现一个多选树效果,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
1、实现代码:
<!DOCTYPE html>
<html>
<head>
<title>多选树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.excheck.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
check: {
enable: true,
chkStyle: "checkbox",
chkboxType: { "Y": "s", "N": "ps" }
},
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市", open:true},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市"},
{ id:22, pId:2, name:"株洲市", open:true},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:23, pId:2, name:"湘潭市"}
];
$(document).ready(function(){
$.fn.zTree.init($("#treeMultiple"), setting, zNodes);
});
//-->
</script>
</head>
<body>
<div class="content_wrap" >
<div class="zTreeDemoBackground left">
<ul id="treeMultiple" class="ztree" ></ul>
</div>
</div>
</body>
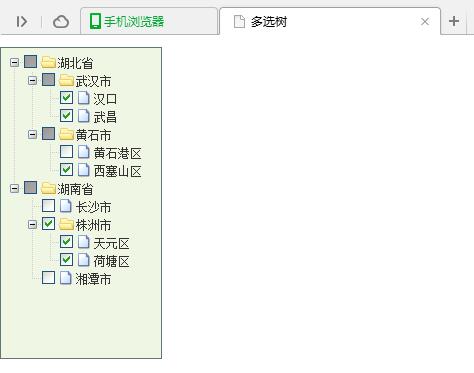
</html>2、实现效果图:

3、源码说明
(1)Y、N、"p"和“s”说明
Y 属性定义 checkbox 被勾选后的情况;
N 属性定义 checkbox 取消勾选后的情况;
"p" 表示操作会影响父级节点;
"s" 表示操作会影响子级节点。
(2)chkboxType: { "Y": "s", "N": "ps" }
表示checkbox勾选操作,只影响子节点;取消勾选操作,影响父子节点
看完上述内容,你们对怎么在jQuery中使用zTree实现一个多选树效果有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。