жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
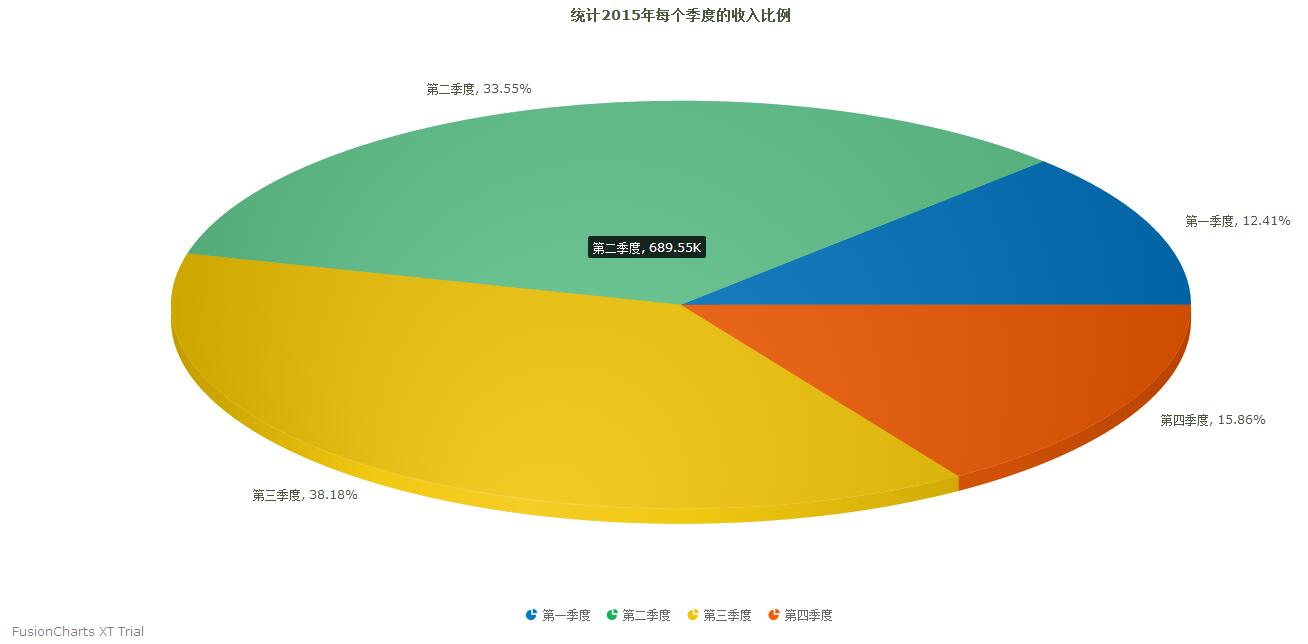
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚjQueryжҸ’件FusionChartsеҰӮдҪ•з»ҳеҲ¶зҡ„3DйҘјзҠ¶еӣҫж•ҲжһңпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
е…·дҪ“еҰӮдёӢпјҡ
1гҖҒе®һзҺ°жәҗз Ғ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>жңҖж–°зүҲFusionCharts3DйҘјеӣҫ</title>
<script src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/fusioncharts.js" ></script>
<style>
body,html{
width: 99%;
height: 98%;
font-family: "еҫ®иҪҜйӣ…й»‘";
font-size: 12px;
}
</style>
<script>
$(document).ready(function(){
FusionCharts.ready(function () {
var ageGroupChart = new FusionCharts({
type: 'pie3d',
renderAt: 'pie3D',
width: '1350',
height: '650',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "з»ҹи®Ў2015е№ҙжҜҸдёӘеӯЈеәҰзҡ„收е…ҘжҜ”дҫӢ",
"subCaption": "",
"paletteColors": "#0075c2,#1aaf5d,#f2c500,#f45b00,#8e0000",
"bgColor": "#ffffff",
"showBorder": "0",
"use3DLighting": "0",
"showShadow": "0",
"enableSmartLabels": "0",
"startingAngle": "0",
"showPercentValues": "1",
"showPercentInTooltip": "0",
"decimals": "2",
"captionFontSize": "14",
"subcaptionFontSize": "14",
"subcaptionFontBold": "0",
"toolTipColor": "#ffffff",
"toolTipBorderThickness": "0",
"toolTipBgColor": "#000000",
"toolTipBgAlpha": "80",
"toolTipBorderRadius": "2",
"toolTipPadding": "5",
"showHoverEffect":"1",
"showLegend": "1",
"legendBgColor": "#ffffff",
"legendBorderAlpha": '0',
"legendShadow": '0',
"legendItemFontSize": '10',
"legendItemFontColor": '#666666'
},
"data": [
{
"label": "第дёҖеӯЈеәҰ",
"value": "255040"
},
{
"label": "第дәҢеӯЈеәҰ",
"value": "689545"
},
{
"label": "第дёүеӯЈеәҰ",
"value": "784595"
},
{
"label": "第еӣӣеӯЈеәҰ",
"value": "325848"
}
]
}
}).render();
});
});
</script>
</head>
<body>
<div id="pie3D"></div>
</body>
</html>2гҖҒе®һзҺ°ж•Ҳжһңеӣҫпјҡ

jqueryжҳҜдёҖдёӘз®ҖжҙҒиҖҢеҝ«йҖҹзҡ„JavaScriptеә“пјҢе®ғе…·жңүзӢ¬зү№зҡ„й“ҫејҸиҜӯжі•е’Ңзҹӯе°Ҹжё…жҷ°зҡ„еӨҡеҠҹиғҪжҺҘеҸЈгҖҒй«ҳж•ҲзҒөжҙ»зҡ„cssйҖүжӢ©еҷЁпјҢ并且еҸҜеҜ№CSSйҖүжӢ©еҷЁиҝӣиЎҢжү©еұ•гҖҒжӢҘжңүдҫҝжҚ·зҡ„жҸ’件жү©еұ•жңәеҲ¶е’Ңдё°еҜҢзҡ„жҸ’件пјҢжҳҜ继Prototypeд№ӢеҗҺеҸҲдёҖдёӘдјҳз§Җзҡ„JavaScriptд»Јз Ғеә“пјҢиғҪеӨҹз”ЁдәҺз®ҖеҢ–дәӢ件еӨ„зҗҶгҖҒHTMLж–ҮжЎЈйҒҚеҺҶгҖҒAjaxдәӨдә’е’ҢеҠЁз”»пјҢд»Ҙдҫҝеҝ«йҖҹејҖеҸ‘зҪ‘з«ҷгҖӮ
д»ҘдёҠжҳҜвҖңjQueryжҸ’件FusionChartsеҰӮдҪ•з»ҳеҲ¶зҡ„3DйҘјзҠ¶еӣҫж•ҲжһңвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ