这篇文章给大家分享的是有关AngularJS表格如何添加序号的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
具体如下:
1、问题背景
AngularJS表格需要序号,可以利用$index来作为序号
2、实现实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之表格序号</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
<script src="angular.js/1.4.6/angular.min.js"></script>
<style>
table,th,td{
border-collapse: collapse;
}
table tr:nth-child(even){
background-color: #F7E1B5;
}
table tr:nth-child(odd){
background-color: #F1F1F1;
}
</style>
<script>
var app = angular.module("tableStyleApp",[]);
app.controller("tableStyleController",function($scope){
$scope.datas = [
{no:"2016010101",name:"张思",age:"23"},
{no:"2016010102",name:"赵虎",age:"22"},
{no:"2016010103",name:"李磊",age:"24"},
{no:"2016010104",name:"孙雪",age:"21"},
{no:"2016010105",name:"郝蕾",age:"20"},
{no:"2016010106",name:"朱峰",age:"25"},
{no:"2016010107",name:"升力",age:"22"},
{no:"2016010108",name:"刘华",age:"24"},
{no:"2016010109",name:"京兆",age:"20"},
{no:"2016010110",name:"张峰",age:"22"}
]
});
</script>
</head>
<body>
<div ng-app="tableStyleApp" ng-controller="tableStyleController">
<table class="table table-bordered table-condensed">
<thead>
<tr>
<th>序号</th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="data in datas">
<td>{{$index+1}}</td>
<td>{{data.no}}</td>
<td>{{data.name}}</td>
<td>{{data.age}}</td>
</tr>
</tbody>
</table>
</div>
</body>
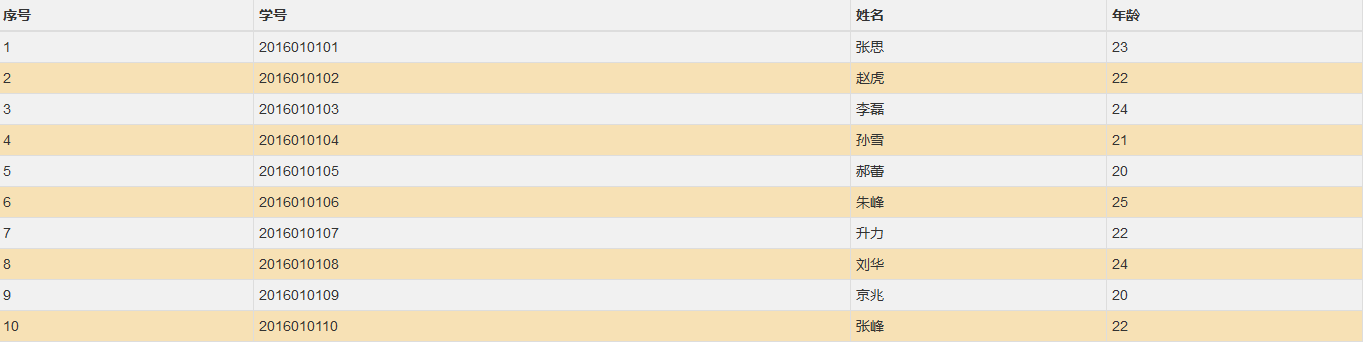
</html>3、实现结果

感谢各位的阅读!关于“AngularJS表格如何添加序号”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。