这篇文章主要为大家展示了“jQuery基本选择器和层次选择器怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“jQuery基本选择器和层次选择器怎么用”这篇文章吧。
1. 基本选择器

<html>
<head>
<meta charset="utf-8">
<title>jQuery基本选择器</title>
<script type="text/javascript" src="js/jquery-1.x.js"> </script>
</head>
<body>
<div id="idDiv">DOM对象与jQuery对象的相互转化</div>
<div class="classDiv">jQuery对象不能直接使用DOM对象的方法,</div>
<div class="classDiv">但可以通过将jQuery对象转换成DOM对象后再调用其方法。</div>
<span class="classSpan">基本选择器是jQuery中最常用的选择器</span>
<script type="text/javascript">
$(function(e){
$("#idDiv").css("color","blue");
$(".classDiv").css("background-color","#dddddd");
$("span").css("background-color","gray").css("color","white");
$("*").css("font-size","20px");
$("#idDiv,.classSpan").css("font-style","italic");
});
</script>
</body>
</html>2. 层次选择器

<html>
<head>
<meta charset="utf-8">
<title>jQuery层次选择器</title>
<script type="text/javascript" src="js/jquery-1.x.js"> </script>
</head>
<body>
<div>
搜索条件<input name="search" />
<form>
<label>用户名:</label>
<input name="useName" />
<fieldset>
<label>密 码:</label>
<input name="password" />
</fieldset>
</form>
<hr/>
身份证号:<input name="none" /><br/>
联系电话:<input name="none" />
</div>
<script type="text/javascript">
$(function(e){
$("form input").css("width","200px");
$("form > input").css("background","pink");
$("label + input").css("border-color","blue");
//$("label").next("input").css("border-color","blue");
$("form ~ input").css("border-bottom-width","8px");
//$("form").nextAll("input").css("border-bottom-width","4px");
$("*").css("padding-top","3px");
});
</script>
</body>
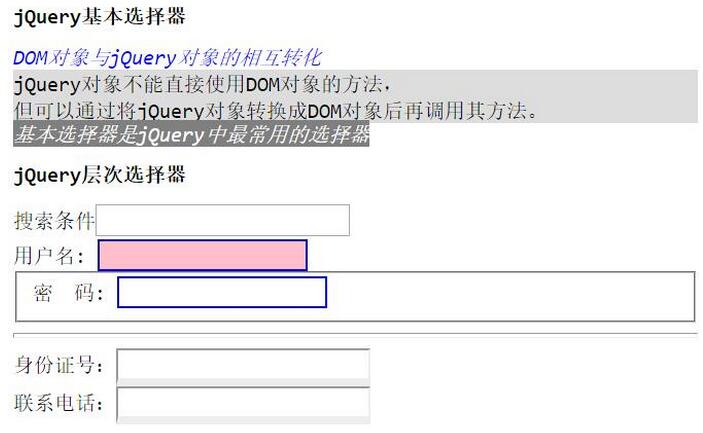
</html>效果图

以上是“jQuery基本选择器和层次选择器怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。