使用canvas怎么绘制一个多边形?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
代码如下:
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<title>canvas 画多边形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
</body>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext('2d');
function draw(x,y,n,r){
var i,ang;
ang= Math.PI*2/n;
ctx.save();
ctx.fillStyle = 'rgba(255,0,0,.3)';
ctx.strokeStyle = 'hsl(120,50%,50%)';
ctx.lineWidth = 1;
ctx.translate(x,y);
ctx.moveTo(0,-r);
ctx.beginPath();
for(i=0;i<n;i++){
ctx.rotate(ang);
ctx.lineTo(0,-r);
}
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.restore();
}
draw(100,100,3,40);
draw(200,100,4,40);
draw(300,100,5,40);
draw(100,200,6,40);
draw(200,200,7,40);
draw(300,200,8,40);
</script>
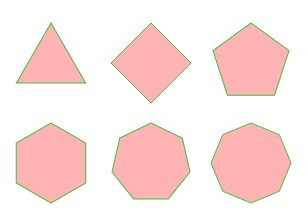
</html>效果图:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。