这篇文章将为大家详细讲解有关vue-router路由的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
官方文档:
旧版:https://github.com/vuejs/vue-router/tree/1.0/docs/zh-cn
新版:http://router.vuejs.org/(2.0版本)
此文是旧版
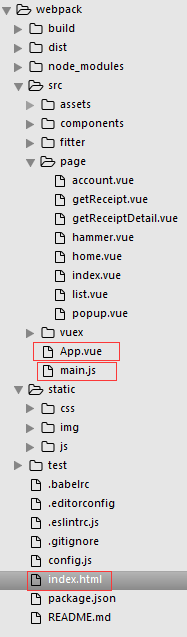
文件结构图:

基本用法:
<router-view>是一个顶级的路由外链,用于渲染匹配的组件。
例如:我的应用入口是app.vue
那么在app.vue中添加如下代码, 此处涉及ES6。
app.vue
<template>
<div class='page index-content'>
<router-view class="view"
keep-alive
transition="slide"></router-view>
<Footers></Footers>
</div>
</template>
<script>
/*
*ES6模块系统特性:
1.使用export关键词导出对象。这个关键字可以无限次使用;
2.使用import关键字将其它模块导入某一模块中。它可用来导入任意数量的模块;
3.支持模块的异步加载;
4.为加载模块提供编程支持。
*/
//导入footer组件
import Footers from '../components/footer'
//导入路由
import Router from 'vue-router'
//default导出,使用关键字default,可将对象标注为default对象导出。default关键字在每一个模块中只能使用一次。它既可以用于内联导出,也可以用于一组对象导出声明中。
export default{
components:{
Footers
}
}
</script>Footer是一个公用的页脚组件,存放于components文件夹中
footer.vue
<template>
<div class='footer'>
<a v-link="{path:'/home'}">
<span v-if="$route.name == 'home'" class='active'>首页</span>
<span v-else>首页</span>
</a>
<a v-link="{path:'/list'}">
<span v-if="$route.name == 'list'" class='active'>跳转1</span>
<span v-else>跳转1</span>
</a>
<a v-link="{path:'/account'}">
<!-- 根据路由名称判断选中的项 -->
<span v-if="$route.name == 'account'" class='active'>跳转2</span><!-- 满足条件 -->
<span v-else>跳转2</span><!--不满足-->
</a>
</div>
</template>
<style>
.footer{
background: #fff;
border-top: 1px solid #dedede;
display: table;
}
.footer a{
display: table-cell;
text-align: center;
text-decoration: none;
color: #666
}
.active{
color:red !important;
}
</style>由于app.vue是最顶级的入口文件,在app.vue中引用footer组件的话,所有页面都会包含footer内容,但是二级页面等子页面不需要,所以得把app.vue中代码复制到index.vue中,把app.vue中footer相关的部分删掉。
在index.html中添加如下代码,创建一个路由实例。
<app></app>在main.js中配置route.map
main.js
import Vue from 'vue'
import VueRouter from 'vue-router'//导入vue-router
//导入组件
import App from './App'
import Index from './page/index'
import list from './page/list'
import Home from './page/home'
import Account from './page/account'
Vue.use(VueRouter)
var router = new VueRouter()
router.map({
//默认指向index
'/':{
name:'index',
component:Index,
//子路由(有页底)
subRoutes:{
'/home':{
name:'home',
component:Home
},
'/account':{
name:'account',
component:Account
}
}
},
//没有footer
'/list':{
name:'list',
component:list
}
})
//启动一个启用了路由的应用
router.start(App,'app')router.start中的'app',指的是index中的:<app></app>,可以取其他的名字,但是得和index中的名字一致。
这时启动项目(npm run dev)会发现,页面上只有footer,而没有显示其他内容。因为index.vue本来就只有footer而没有其他内容,但是我们肯定要显示页面,就要用到
router.redirect(redirectMap)重定向
例如:我们要默认载入home页面
在main.js中加入
//重定向到home
router.redirect({
'*':'home'
})
router.start(App,'app')在index中加入init()函数
<script>
export default{
components:{
Footers
},
init(){
var router = new Router()
router.go('/home');//跳转到home组件
}
}
</script>然而,经过测试,redirect并没有重定向的home,载入home的真正原因是:router.go('/home')
此时,进入项目就会显示home页面的内容了。

路由规则和路由匹配
Vue-router 做路径匹配时支持动态片段、全匹配片段以及查询参数(片段指的是 URL 中的一部分)。对于解析过的路由,这些信息都可以通过路由上下文对象(从现在起,我们会称其为路由对象)访问。 在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。
$route.path
字符串,等于当前路由对象的路径,会被解析为绝对路径,例如:/list,来源于route.map中配置的路径
router.map({
'/home':{
name:'list',
component:Home
}
})dom中
<a v-link="{path:'/list'}">前往list列表页面</a>或者(具名路径)
<a v-link="{name:'list'}">前往list列表页面</a>带参数跳转(例如:从列表页跳转到列表详情页)
<ul>
<li v-for="item in alllist">
<!--点击跳转到详情-->
<a v-link="{ name: 'listDetail',params:{id: item.id }}">
{{item.title}}<!--标题 -->
</a>
</li>
</ul>script。
<script>
export default{
data(){
return{
alllist:[]
}
},
route:{
data({to}){
return Promise.all([
//获取数据
this.$http.get('http://192.168.0.1/knowledge/list',{'websiteId':2,'pageSize':5,'pageNo':1,'isTop':1})
]).then(function(data){
return{
//将获取到的数据复制给allllist数组
alllist:data[0].data.knowledgeList
}
},function(error){
//error
})
}
}
}
</script>详情页代码
<div class='article-box' v-if="!$loadingRouteData">
<p class='font-bigger'>{{listDetail.title}}</p>
<p class='co9a9a9a article-time'><span>阅读:{{listDetail.viewTimes}}</span><span>发布时间: {{listDetail.publishTime | timer}}</span></p>
<div class='content-img'>
{{{listDetail.content}}}<!--读取富文本信息-->
</div>
</div>
<script>
export default{
data() {
return{
listDetail:[],
routeid:''
//若不是走路由,采用另一种方式获取
//routeid:this.$route.query.id
}
},
route:{
//id:来源于a标签的参数
data ({to:{params:{ id}}}) {
var that = this ;
that.$set('routeid',id)//获取id
return Promise.all([
that.$http.get('http://192.168.0.1/rest/knowledge',{'id':id}),
]).then(function(data){
console.log(data)
return{
listDetail:data[0].data.knowledge,
}
})
}
},
methods:{
collect(){
}
},
ready(){
var that = this;
console.log(that.$get('routeid')) //得到传进来的id
}
}
</script>此时router要做下修改
'/list':{
name:'list',
component:GetReceipt
},
'/listDetail/:id':{
name:'listDetail',
component:GetReceiptDetail
}关于“vue-router路由的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。