1.新建uiBootstrap.html页面,引入依赖的js和css类库
2.新建uiBootstrap.js文件,定义一个uiModule 模块,引入依赖的模块
/**
* Created by zhong on 2015/9/7.
*/
var uiModule = angular.module("uiModule",["ui.bootstrap","ui.router"]);
});3.定义dialog弹出窗口的模板
4.定义一个 UiController,并声明一个用于打开dialog弹出框的函数openDialog
uiModule.controller("UiController",function($scope,$modal){
//打开dialog的函数
$scope.openDialog = function(){
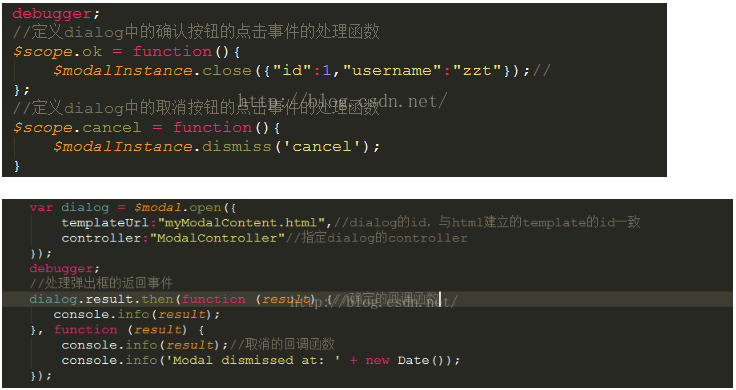
$modal.open({
templateUrl:"myModalContent.html",//dialog的id,与html建立的template的id一致
controller:"ModalController"//指定dialog的controller
});
};
})5.定义dialog弹出框的 ModalController
这个controller中声明弹出框中确认和取消按钮的单击事件的处理函数
controller("ModalController",function($scope, $modalInstance){
//定义dialog中的确认按钮的点击事件的处理函数
$scope.ok = function(){
$modalInstance.close();//
};
//定义dialog中的取消按钮的点击事件的处理函数
$scope.cancel = function(){
$modalInstance.dismiss('cancel');
}
});5.在uiBootstrap.html文件中添加一个按钮,用于打开窗口
<div ng-controller="UiController">
<button ng-click="openDialog()" class="btn btn-default">打开弹出窗口</button>
</div>6.效果

补充:

以上所述是小编给大家介绍的Angularjs中的ui-bootstrap的使用教程,希望对大家有所帮助!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。