这篇文章主要为大家展示了“bootstrap输入框组怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“bootstrap输入框组怎么用”这篇文章吧。
具体内容如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
</head>
<body>
<div class="container">
<div class="row">
<div class="input-group"><!--输入框组-->
<span class="input-group-addon">@</span>
<!--input-group-addon给输入框前后添加辅助的额外元素-->
<input type="text" class="form-control"/>
</div>
</div>
<!--输入框组的大小-->
<div class="row" >
<div class="input-group input-group-lg">
<!--input-group-lg为输入框组尺寸还有md,sm-->
<span class="input-group-addon">@</span>
<!--给输入框前后添加辅助的额外元素-->
<input type="text" class="form-control"/>
</div>
</div>
<div class="row" >
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox"/>
<!--输入框组添加额外元素为checkbox,还可以是radio-->
</span>
<input type="text" class="form-control"/>
</div>
</div>
<div class="row" >
<div class="input-group">
<input type="text" class="form-control"/>
<span class="input-group-btn">
<button class="btn btn-default">搜索</button>
</span>
</div>
</div>
<div class="row" >
<div class="input-group">
<div class="input-group-btn">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">学院课程<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >html</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >css</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >javascript</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >less</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >bootstrap</a></li>
</ul>
</div>
<input type="text" class="form-control"/>
</div>
</div>
</div>
<script src="js/jquery-2.1.0.js"></script>
<script src="js/bootstrap.js"></script>
</body>
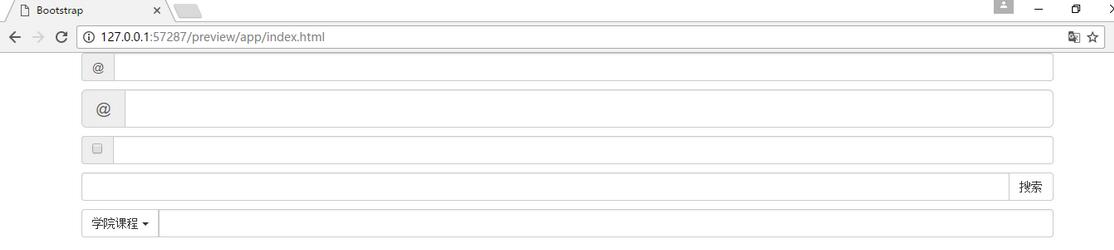
</html>效果图:

以上是“bootstrap输入框组怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。