首先是调用方法如下
//调用方法,后面回调函数返回的是当前选择的日期
calender('#calend').init(function(date){
this.innerHTML = date
});//具体参数说明
//如果需要传入参数,第一个为json,第二个为回调函数
//下面是format格式化显示格式类型,有如下几种:
//yyyy为年数
//大写M为月数
//d为几号
//h为小时
//小写m为分钟
//s为秒数
//q为季度
//小写e,为数字星期格式
//大写E,为中文星期格式
//举例:'yyyy年MM月dd日','yyyy-MM-dd','yyyy','MM','e','dd E'
//注意:以上获取时间如果是个位数则返回个位数,比如7月,则返回7,如果需要返回07,参数可以写成这样“MM”,其它同理,由于时分秒功能还没有添加,默认获取当前时分秒
calender('#calend').init({
date : [2015,12,12], //设置默认显示年月日,默认当前年月日
format : 'yyyy-MM-dd', //设置显示格式
button : false //是否显示按钮
left : 0, //追加left,默认0
top :0, //追加top,默认0
onload : function(){ } //初始化完成执行,this为当前创建的日历对象
},function(date){
//回调函数
this.innerHTML = date
});主要css样式
.containter {
width:320px;
margin:auto
}
.calender-wrap {
-webkit-animation:clafade .3s ease;
-moz-animation:clafade .3s ease;
animation:clafade .3s ease;
padding:5px;
background:#fff;
width:240px;
box-shadow:0 5px 10px rgba(0,0,0,0.2);
border-radius:4px;
position:relative;
font-family:"Microsoft yahei";
position:absolute;
z-index:1000
}
.calender-wrap {
border:1px solid #e2e2e2
}
.calender-wrap:after {
content:'';
display:inline-block;
border-left:7px solid transparent;
border-right:7px solid transparent;
border-bottom:7px solid #eee;
border-top:0;
border-bottom-color:#d7d7d7;
position:absolute;
left:9px;
top:-7px
}
.calender-wrap:before {
content:'';
display:inline-block;
border-left:6px solid transparent;
border-right:6px solid transparent;
border-bottom:6px solid #ffffff;
border-top:0;
position:absolute;
left:10px;
top:-6px;
z-index:10
}
.calender-caption {
height:35px;
border-bottom:1px solid #ddd;
z-index:2;
background:#eee
}
.calender-content {
position:relative;
overflow:hidden
}
.calender-content:after {
content:'';
display:block;
clear:both
}
.calender-cell {
cursor:pointer;
float:left;
width:14.28571428%;
height:35px;
text-align:center;
line-height:35px;
font-size:12px;
color:#000;
z-index:1;
border-bottom:1px solid #eee
}
.calender-cell:hover {
background:#eee
}
.calender-caption .calender-cell:hover {
background:none
}
.calender-cell-dark {
cursor:no-drop;
color:#b9b9b9
}
.calender-caption .calender-cell {
height:35px;
line-height:35px;
font-size:13px;
color:#111;
font-weight:bold
}
.calender-header {
text-align:center;
line-height:35px;
text-align:center;
color:#888;
padding-bottom:4px;
margin-bottom:1px;
background:#fff;
position:relative;
border-bottom:1px solid #e6e6e6;
font-size:14px
}
#calender-prev,#calender-next {
text-decoration:none;
display:block;
width:14.2857%;
height:35px;
background:#fff;
position:absolute;
left:0%;
top:0px;
font-family:'宋体';
font-size:14px;
color:#555
}
#calender-prev,#calender-next {
color:#999;
font-size:16px
}
#calender-prev:hover,#calender-next:hover {
background:#eee;
border-radius:5px;
color:#222
}
#calender-next {
left:auto;
right:0%
}
#calender-year,#calender-mon {
cursor:pointer;
padding:2px 4px;
border-radius: 3px;
margin:0 3px;
}
#calender-year:hover,#calender-mon:hover {
background:#eee
}
.calender-list {
overflow:hidden
}
.calender-list2,.calender-list3 {
display:none
}
.calender-year-cell,.calender-mon-cell {
width:32.41%;
float:left;
border-radius:4px;
text-align:center;
font-size:12px;
padding:15px 0;
border:1px solid #fff
}
.calender-year-cell:hover,.calender-mon-cell:hover {
background:#eee;
cursor:pointer
}
.calender-cell.active,.calender-year-cell.active,.calender-mon-cell.active {
background:#23acf1;
color:#fff
}
.calender-cell.active:hover,.calender-year-cell.active:hover,.calender-mon-cell.active:hover {
background:#23acf1;
color:#fff
}
.calender-button {
border-top:1px solid #eee;
width:100%;
margin-top:-1px;
padding:7px 0px 2px 0;
overflow:hidden
}
.calender-button a {
display:block;
text-align:center;
padding:0px 15px;
height: 25px;
line-height: 25px;
float:right;
background:#23acf1;
color:#fff;
margin-right:5px;
cursor:pointer;
margin-left:5px;
font-size:12px;
text-decoration:none
}
.calender-button a:hover {
background:#0084c9
}
.calender-wrap.year .calender-list,.calender-wrap.month .calender-list {
display:none
}
.calender-wrap.year .calender-list2 {
display:block
}
.calender-wrap.month .calender-list3 {
display:block
}
@keyframes clafade {
0% {
transform:scale(0.95);
opacity:0
}
100% {
transform:scale(1);
opacity:1
}
}@-webkit-keyframes clafade {
0% {
-webkit-transform:scale(0.95);
opacity:0
}
100% {
-webkit-transform:scale(1);
opacity:1
}
} .calend {
display: block;
width: 180px;
line-height: 28px;
background: #222;
color: #fff;
padding: 5px 12px;
margin:20px 20px 20px 0;
font-size: 14px;
}
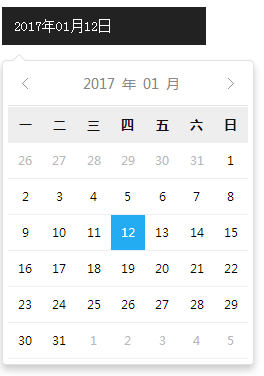
效果图一(默认参数)

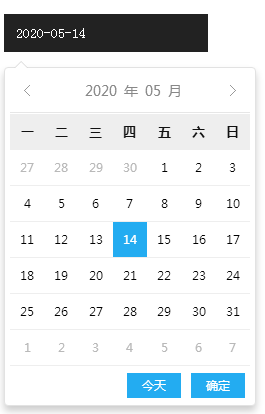
效果图二(显示按钮,设置时间)

完整实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
.containter {
width:320px;
margin:auto
}
.calender-wrap {
-webkit-animation:clafade .3s ease;
-moz-animation:clafade .3s ease;
animation:clafade .3s ease;
padding:5px;
background:#fff;
width:240px;
box-shadow:0 5px 10px rgba(0,0,0,0.2);
border-radius:4px;
position:relative;
font-family:"Microsoft yahei";
position:absolute;
z-index:1000
}
.calender-wrap {
border:1px solid #e2e2e2
}
.calender-wrap:after {
content:'';
display:inline-block;
border-left:7px solid transparent;
border-right:7px solid transparent;
border-bottom:7px solid #eee;
border-top:0;
border-bottom-color:#d7d7d7;
position:absolute;
left:9px;
top:-7px
}
.calender-wrap:before {
content:'';
display:inline-block;
border-left:6px solid transparent;
border-right:6px solid transparent;
border-bottom:6px solid #ffffff;
border-top:0;
position:absolute;
left:10px;
top:-6px;
z-index:10
}
.calender-caption {
height:35px;
border-bottom:1px solid #ddd;
z-index:2;
background:#eee
}
.calender-content {
position:relative;
overflow:hidden
}
.calender-content:after {
content:'';
display:block;
clear:both
}
.calender-cell {
cursor:pointer;
float:left;
width:14.28571428%;
height:35px;
text-align:center;
line-height:35px;
font-size:12px;
color:#000;
z-index:1;
border-bottom:1px solid #eee
}
.calender-cell:hover {
background:#eee
}
.calender-caption .calender-cell:hover {
background:none
}
.calender-cell-dark {
cursor:no-drop;
color:#b9b9b9
}
.calender-caption .calender-cell {
height:35px;
line-height:35px;
font-size:13px;
color:#111;
font-weight:bold
}
.calender-header {
text-align:center;
line-height:35px;
text-align:center;
color:#888;
padding-bottom:4px;
margin-bottom:1px;
background:#fff;
position:relative;
border-bottom:1px solid #e6e6e6;
font-size:14px
}
#calender-prev,#calender-next {
text-decoration:none;
display:block;
width:14.2857%;
height:35px;
background:#fff;
position:absolute;
left:0%;
top:0px;
font-family:'宋体';
font-size:14px;
color:#555
}
#calender-prev,#calender-next {
color:#999;
font-size:16px
}
#calender-prev:hover,#calender-next:hover {
background:#eee;
border-radius:5px;
color:#222
}
#calender-next {
left:auto;
right:0%
}
#calender-year,#calender-mon {
cursor:pointer;
padding:2px 4px;
border-radius: 3px;
margin:0 3px;
}
#calender-year:hover,#calender-mon:hover {
background:#eee
}
.calender-list {
overflow:hidden
}
.calender-list2,.calender-list3 {
display:none
}
.calender-year-cell,.calender-mon-cell {
width:32.41%;
float:left;
border-radius:4px;
text-align:center;
font-size:12px;
padding:15px 0;
border:1px solid #fff
}
.calender-year-cell:hover,.calender-mon-cell:hover {
background:#eee;
cursor:pointer
}
.calender-cell.active,.calender-year-cell.active,.calender-mon-cell.active {
background:#23acf1;
color:#fff
}
.calender-cell.active:hover,.calender-year-cell.active:hover,.calender-mon-cell.active:hover {
background:#23acf1;
color:#fff
}
.calender-button {
border-top:1px solid #eee;
width:100%;
margin-top:-1px;
padding:7px 0px 2px 0;
overflow:hidden
}
.calender-button a {
display:block;
text-align:center;
padding:0px 15px;
height: 25px;
line-height: 25px;
float:right;
background:#23acf1;
color:#fff;
margin-right:5px;
cursor:pointer;
margin-left:5px;
font-size:12px;
text-decoration:none
}
.calender-button a:hover {
background:#0084c9
}
.calender-wrap.year .calender-list,.calender-wrap.month .calender-list {
display:none
}
.calender-wrap.year .calender-list2 {
display:block
}
.calender-wrap.month .calender-list3 {
display:block
}
@keyframes clafade {
0% {
transform:scale(0.95);
opacity:0
}
100% {
transform:scale(1);
opacity:1
}
}@-webkit-keyframes clafade {
0% {
-webkit-transform:scale(0.95);
opacity:0
}
100% {
-webkit-transform:scale(1);
opacity:1
}
} .calend {
display: block;
width: 180px;
line-height: 28px;
background: #222;
color: #fff;
padding: 5px 12px;
margin:20px 20px 20px 0;
font-size: 14px;
}
</style>
</head>
<body>
<div id="calend" class="calend">选择日期</div>
<div id="calend1" class="calend">选择日期</div>
<script>
window.calender = (function(win,doc){
function C(str){
this.dom = doc.querySelector(str);
this.s = {
date : [ new Date().getFullYear(),new Date().getMonth()+1,new Date().getDate()],
button : false,
format : 'yyyy年MM月dd日',
left : 0,
top: 0,
onload : function(){}
}
};
C.prototype = {
init : function(){
var t = this;
if( typeof arguments[0] == 'function'){
t.cb = arguments[0];
}else{
t.newS = arguments[0];
t.cb = arguments[1] || function(){}
};
t.yoff = false;
t.moff = false;
t.extend(t.s,t.newS);
t.nt = new Date();
t.nt.setFullYear(t.s.date[0]);
t.nt.setMonth(t.s.date[1]-1);
var len = this.getDateLength(t.nt.getFullYear(),t.nt.getMonth() )
t.nt.setDate(t.s.date[2]>len ? len : t.s.date[2]);
t.day = t.nt.getDate();
t.dom.onclick = function(ev){
var e = ev || event;
t.create();
t.bind();
t.s.onload.call(this)
e.stopPropagation ? e.stopPropagation() : (e.cancelBubble = true)
};
},
hide : function(){
var t = this;
t.cb.call(t.dom,t.format( t.nt.getFullYear()+'/'+ (t.nt.getMonth()+1)+'/'+ t.day+' '+new Date().getHours()+':'+new Date().getMinutes()+':'+new Date().getSeconds(),t.s.format));
if( g('.calender-wrap')) doc.body.removeChild( g('.calender-wrap') )
},
bind : function(){
var t = this;
var Content = g('.calender-content');
t.createDay();
var Prev = g('#calender-prev'),
Next = g('#calender-next'),
Year = g('#calender-year'),
Mon = g('#calender-mon');
if(t.s.button){
var today = g('.calender-today');
var enter = g('.calender-ent');
today.onclick = function(){
t.nt.setFullYear(new Date().getFullYear());
t.nt.setMonth(new Date().getMonth());
t.nt.setDate( new Date().getDate());
t.s.date[2] = t.day = new Date().getDate()
t.createYear()
t.createDay()
t.createMon()
};
enter.onclick = function(){
t.hide();
}
}
Content.onclick = function(ev){
var ev = ev || event;
var _target = ev.target || ev.srcElement;
if(!t.has(_target,'calender-cell-dark') ){
var chl = this.children;
for(var i = 0;i<chl.length;i++){
t.del(chl[i],'active');
};
t.add(_target,'active');
t.nt.setDate(_target.getAttribute('data-n'));
t.s.date[2] = t.day = _target.getAttribute('data-n')
if(!t.s.button){
t.hide();
}
}
}
Prev.onclick = Next.onclick = function(){
var y = t.nt.getFullYear(),m = t.nt.getMonth();
if(t.moff) return
if(t.yoff){
t.nt.setFullYear( this.id=="calender-prev" ? y -= 9 : y += 9)
t.createYear()
}else{
this.id=="calender-prev" ? m-- : m++;
t.nt.setDate(1);
t.nt.setMonth( m );
t.createDay()
}
}
Year.onclick = function(){
t.createYear();
t.yoff = true;
t.moff = false;
t.del(g('.calender-wrap'),'month');
t.add(g('.calender-wrap'),'year');
};
Mon.onclick = function(){
t.createMon();
t.moff = true;
t.yoff = false;
t.del(g('.calender-wrap'),'year');
t.add(g('.calender-wrap'),'month');
};
},
getDateLength : function(year,month){
//获取某一月有多少天, month为实际月份,一月即为1
return new Date(year,month,0).getDate();
},
getFirstDay : function(year,month){
//获取某一月第一天是周几,month为实际月份,一月即为1,返回0即为周日
return new Date(year,month-1,0).getDay();
},
createMon : function(){
var t= this,html='';
var m = t.nt.getMonth()+1;
m = m == 0 ? 12 : m;
for(var i = 1;i<=12;i++){
html+='<div class="calender-mon-cell '+( m == i ? 'active' : '') +' ">'+ (i) +'</div>';
};
g('.calender-list3').innerHTML = html;
var cells = doc.querySelectorAll('.calender-mon-cell');
for(var i2 = 0;i2<cells.length;i2++){
cells[i2].onclick = function(){
t.moff = false
t.del(g('.calender-wrap'),'month');
t.nt.setDate(1)
t.nt.setMonth(+this.innerHTML-1);
t.createDay();
}
}
},
createYear : function(){
var t= this,html='',y = (t.nt.getFullYear());
var Year = g('#calender-year');
for(var i = 0;i<9;i++){
html+='<div class="calender-year-cell '+( (y-(4-i)) == y ? 'active' :'') +' ">'+ (y-(4-i)) +'</div>';
}
Year.innerHTML = y
g('.calender-list2').innerHTML = html;
var cells = doc.querySelectorAll('.calender-year-cell');
for(var i2 = 0;i2<cells.length;i2++){
cells[i2].onclick = function(){
t.yoff = false;
t.del(g('.calender-wrap'),'year');
t.nt.setFullYear(+this.innerHTML);
t.createDay();
}
}
},
createDay : function(n){
var t = this,
y = t.nt.getFullYear(),
m = (t.nt.getMonth())+1;
g('#calender-year').innerHTML = m===0 ? y-1 : y;
g('#calender-mon').innerHTML = m === 0 ? 12 : two(m);
// if(t.nt.getMonth()+1 == t.s.date[1] && t.nt.getFullYear()==t.s.date[0] ){
// t.nt.setDate(t.s.date[2]);
// };
var firstDay = this.getFirstDay(y,m),
length = this.getDateLength(y,m),
lastMonthLength = this.getDateLength(y,m-1),
i,html = '';
t.day = t.s.date[2] > length ? length : t.s.date[2];
//循环输出月前空格
if(firstDay ===0) firstDay = 7;
for(i=1;i<firstDay+1;i++){
html += '<div class="calender-cell calender-cell-dark">' + (lastMonthLength - firstDay + i) + '</div>';
}
//循环输出当前月所有天
for(i=1;i<length+1;i++){
html += '<div data-n='+i+' class="calender-cell '+ (i == t.day ? 'active' :'') +'">' + i + '</div>';
}
//if(8-(length+firstDay)%7 !=8){
for(i=1;i<= (41-(length+(firstDay==0 ? 7 : firstDay)-1));i++){
html+= '<div class="calender-cell calender-cell-dark">' + i + '</div>';
};
doc.querySelector('.calender-content').innerHTML = html
},
create : function(){
var t= this;
if( g('.calender-wrap')) doc.body.removeChild( g('.calender-wrap') )
var private_Day_title=['一','二','三','四','五','六','日'];
//内容
var html = '<div class="calender-wrap">';
html +='<div id="calender-header" class="calender-header none-btn "><a id="calender-prev" href="javascript:;"><</a><a id="calender-next" href="javascript:;">></a> <span id="calender-year">2016</span>年<span id="calender-mon">10</span>月</div>'
//星期
html += '<div class="calender-list"><div class="calender-caption">';
for(i=0;i<7;i++){
html += '<div class="calender-cell">' + private_Day_title[i] + '</div>';
};
html += '</div><div class="calender-content"></div>';
if(this.s.button){
html+='<div class="calender-button"><a href="javascript:;" class="calender-ent">确定</a><a href="javascript:;" class="calender-today">今天</a></div>';
};
html += '</div><div class="calender-list calender-list2"></div><div class="calender-list calender-list3"></div>'
doc.body.insertAdjacentHTML("beforeend", html);
var wrap = g('.calender-wrap');
function setPosi(){
var _top = doc.documentElement.scrollTop || doc.body.scrollTop;
wrap.style.left = t.dom.getBoundingClientRect().left +t.s.left +'px';;
wrap.style.top = t.dom.getBoundingClientRect().top + _top + t.dom.offsetHeight+t.s.top + 15 +'px';
};
setPosi();
addEvent(window,'resize',function(){setPosi()})
wrap.onclick = function(ev){
var e = ev || event;
e.stopPropagation ? e.stopPropagation() : (e.cancelBubble = true)
}
},
format : function(da,format){
var _newDate = new Date(da);
var WeekArr=['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
var o = {
'M+' : _newDate.getMonth()+1, //month
'd+' : _newDate.getDate(), //day
'h+' : _newDate.getHours(), //hour
'm+' : _newDate.getMinutes(), //minute
's+' : _newDate.getSeconds(), //second
'q+' : Math.floor((_newDate.getMonth()+3)/3), //quarter
'S': _newDate.getMilliseconds(), //millisecond
'E': WeekArr[_newDate.getDay()],
'e+' : _newDate.getDay()
};
if (/(y+)/.test(format)){
format = format.replace(RegExp.$1, (_newDate.getFullYear()+"").substr(4 - RegExp.$1.length));
};
for(var k in o) {
if(new RegExp('('+ k +')').test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length==1 ? o[k] : ('00'+ o[k]).substr((''+ o[k]).length));
};
};
return format;
},
extend : function(n,n1){
for(var i in n1){n[i] = n1[i]};
},
has : function(o,n){
return new RegExp('\\b'+n+'\\b').test(o.className);
},
add : function(o,n){
if(!this.has(o, n)) o.className+=' '+n;
},
del : function(o,n){
if(this.has(o, n)){
o.className = o.className.replace(new RegExp('(?:^|\\s)'+n+'(?=\\s|$)'), '').replace(/^\s*|\s*$/g, '');
};
}
};
function g(str){return doc.querySelector(str)};
function addEvent(obj,name,fn){obj.addEventListener? obj.addEventListener(name, fn, false):obj.attachEvent('on'+name,fn);};
function two(num){return num<10 ? ('0'+num) : (''+num)};
addEvent(doc,'click',function(){
if( g('.calender-wrap')) doc.body.removeChild( g('.calender-wrap') )
});
function c(o){return new C(o)};return c;
})(window,document);
;(function(){
calender('#calend').init(function(date){
this.innerHTML = date
});
calender('#calend1').init({format : 'yyyy-MM-dd',
date : [2020,5,12],
button : true
},function(date){
this.innerHTML = date
});
})();
</script>
</body>
</html>总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。