这篇文章将为大家详细讲解有关AngularJS框架中双向数据绑定机制的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体如下:
假如我们有一个学生信息列表,包含学生的姓名、地址和年龄信息。假如这个数据源信息保存在data.js文件中。
var g_phones = [
<span > </span>{
"name": "wang xx",
"address": "shanghai",
"age": 20
},
{
"name": "li xx",
"address": "beijing & shanghai",
"age": 10
},
{
"name": "qian xx",
"address": "xian",
"age": 30
},
];现在要求实现以下功能:
1、学生信息列表,默认全部显示,显示顺序跟数组顺序一致。
2、提供一个搜索框,能够进行模糊搜索。只要某个学生的name、address、age有一个符号搜索条件,就可以显示。
3、提供一个选择框,能够按照name或者age对学生信息进行排序。
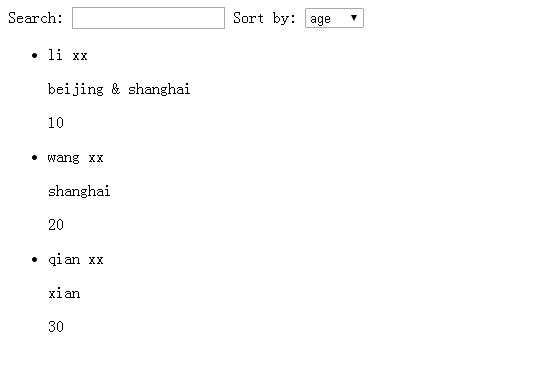
效果图如下:

使用angularJS实现上述效果的代码如下:
<!--ng-app和ng-controller都是angularJS框架的语法-->
<html ng-app ng-controller="RootController">
<head>
<!-- 加载数据文件-->
<script src="data.js"></script>
<script src="angular-1.2.25.js"></script>
<script>
// angular中的控制器,即MVC模式中的C角色
function RootController($scope)
{
//读取数据源,保存到angular的scope中
$scope.students = g_students;
// 搜索字段(默认无条件,用空字符表示)
$scope.queryProp = '';
// 排序字段(默认无排序,用空字符表示)
$scope.orderProp = '';
}
</script>
</head>
<body>
<!--ng-model实现数据的双向绑定-->
Search: <input ng-model="queryProp">
Sort by:
<select ng-model="orderProp">
<option value="name">name</option>
<option value="age">age</option>
</select>
<!--遍历students,对每个项stu,进行filter和orderBy-->
<ul>
<li ng-repeat="stu in students | filter:queryProp | orderBy:orderProp">
<p>{{stu.name}}</p>
<p>{{stu.address}}</p>
<p>{{stu.age}}</p>
</li>
</ul>
</body>
</html>可以看到,实现上述功能,需要的所有HTML/JS代码加起来不到40行,代码是很简洁的,很清晰。
如果不使用angularJS,我们使用JavaScript和jQuery来完成上述功能,我们必须要做的事情如下:
1、给search和sort 这2个控件,绑定事件处理函数。当搜索条件或者排序改变的时候,能够实时刷新学生信息列表。
2、由于有排序,所以必须要编写选择排序或冒泡等排序算法,需要考虑字符串比较和数字比较这2种情况。
3、在JS中,通过字符串拼接的方式将<li>插入到DOM中。写过这种代码的都知道,JS中进行HTML字符串的拼接,非常的复杂。
可以看到使用传统的JS开发方式,有很多重复繁琐的劳动,如事件处理函数的绑定、复杂的html字符串拼接等。通过这个例子,很明显可以看到使用angularJS开发效率远远高于JQuery和javascript这种传统的开发方式。如果你还没有感受到angularJS的强大和吸引力,那么我们再看一下关于angular的产生背景。下面是来自 大漠穷秋译作《用AngularJS开发下一代Web应用》的前言。
“关于Angular 的起源,我可以追溯到2009 年的Google Feedback 项目。当时,对于项目的开发速度以及如何编写可测试代码的问题,我们已经经受了几个月的折磨。6 个月时,我们开发了差不多17000 行前端代码。这时候,团队中的一个成员Misko Hevery 做出了一个大胆的宣言:利用他自己业余时间所开发的一个开源库,他可以在两周之内把目前所有东西重写一遍。
我当时想,两周的时间并不会给我们造成太大的影响,同时我们也接受了Misko 努力构建一些东西的想法。然而Misko 最终还是估算错了时间,他用了三个星期。但是,我们所有人还是被他深深地震撼了,更让我们感到震撼的是,他所开发的新应用的代码量从原来的17000 行压缩到了1500 行。看起来,Misko 的东西值得深入推广。Misko 和我决定,围绕他所提倡的理念组建一个团队,这个简单的理念就是:简化对web 开发者的经验要求。”
通过上面的背景介绍,可以看到angular确实能够极大的减少代码量,提高开发效率。
关于“AngularJS框架中双向数据绑定机制的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。