这篇文章主要为大家展示了“js如何实现消息滚动效果”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“js如何实现消息滚动效果”这篇文章吧。
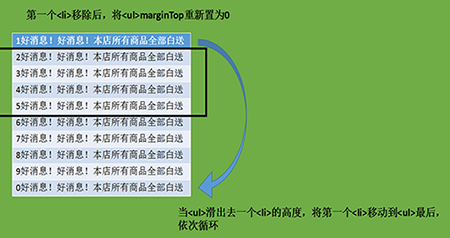
1.实现的中心思想,如图所示:

2.图片移动,用的是appendTo()这个方法。这个方法是先将标签从父标签中删除,然后拼接到某个标签后面,所以也就是替我们实现了,remove()这个方法。所以用这个方法是极好的~
3.然后就会用到定时器了。用定时器每次调用移动方法,让<ul>每次执行一个动画,改变它的margin-top值,执行完动画后,再将它的margin-top变为初始值;
4.触摸<ul>标签清除定时器,离开后,继续执行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>滚动信息</title>
<style>
*{
margin: 0;
padding:0;
}
.scroll-box{
width: 400px;
height: 200px;
border: 2px solid #000;
margin: 20px auto;
overflow: hidden;
}
.scroll-box ul{
list-style: none;
width: 100%;
height: 100%;
}
.scroll-box ul li{
width: 100%;
height: 40px;
box-sizing: border-box;
line-height: 40px;
text-align: center;
}
</style>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function () {
//获得当前<ul>
var $uList = $(".scroll-box ul");
var timer = null;
//触摸清空定时器
$uList.hover(function () {
clearInterval(timer);
},function () {//离开启动定时器
timer = setInterval(function () {
scrollList($uList);
},1000);
}).trigger("mouseleave"); //自动触发触摸事件
//滚动动画
function scrollList(obj) {
//获得当前<li>的高度
var scrollHeight = $("ul li:first").height();
//滚动出一个<li>的高度
$uList.stop().animate({marginTop:-scrollHeight},600,function () {
//动画结束后,将当前<ul>marginTop置为初始值0状态,再将第一个<li>拼接到末尾。
$uList.css({marginTop:0}).find("li:first").appendTo($uList);
});
}
});
</script>
</head>
<body>
<div class="scroll-box">
<ul>
<li>1好消息!好消息!本店所有商品全部白送1</li>
<li>2好消息!好消息!本店所有商品全部白送2</li>
<li>3好消息!好消息!本店所有商品全部白送3</li>
<li>4好消息!好消息!本店所有商品全部白送4</li>
<li>5好消息!好消息!本店所有商品全部白送5</li>
<li>6好消息!好消息!本店所有商品全部白送6</li>
<li>7好消息!好消息!本店所有商品全部白送7</li>
<li>8好消息!好消息!本店所有商品全部白送8</li>
</ul>
</div>
</body>
</html>以上是“js如何实现消息滚动效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。