问题是这样的,使用bootstrap的栅格进行布局的时候,如果大小超过了,会自动的转到下一行,但是在显示图片的时候就会出现缝隙,下面介绍masonry进行缝隙的填补。
好,下面上货。
1、首先是html
<html>
<head>
<title>Title</title>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css"/>
<script type="text/javascript" src="jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="bootstrap/masonry-docs.min.js"></script>
<script type="text/javascript" src="t.js"></script>
<style type="text/css">
.container-fluid {
padding: 20px;
}
.box {
margin-bottom: 20px;
float: left;
width: 220px;
}
.box img {
max-width: 100%
}
</style>
</head>
<body>
<button class="btn btn-info">123</button>
<div id="masonry" class="container-fluid">
<div class="box"><img src="img/p1.png">123</div>
<div class="box"><img src="img/p2.png">34444444444444444444</div>
<div class="box"><img src="img/p3.png">42234234</div>
<div class="box"><img src="img/p4.png">234</div>
<div class="box"><img src="img/p5.png">22222222222222</div>
<div class="box"><img src="img/p6.png">2321213</div>
</div>
</body>
</html>
然后是t.js
$(function() {
var $container = $('#masonry');
$container.imagesLoaded(function() {
$container.masonry({
itemSelector: '.box',
gutter: 20,
isAnimated: true,
});
});
});
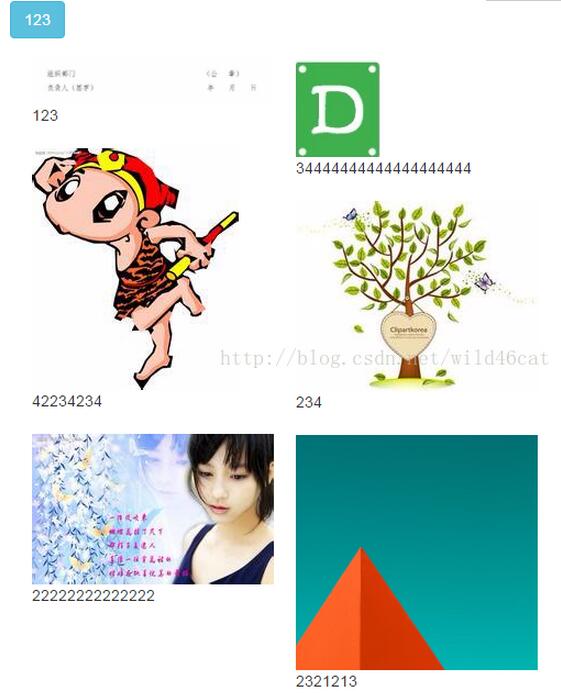
最后是效果图:

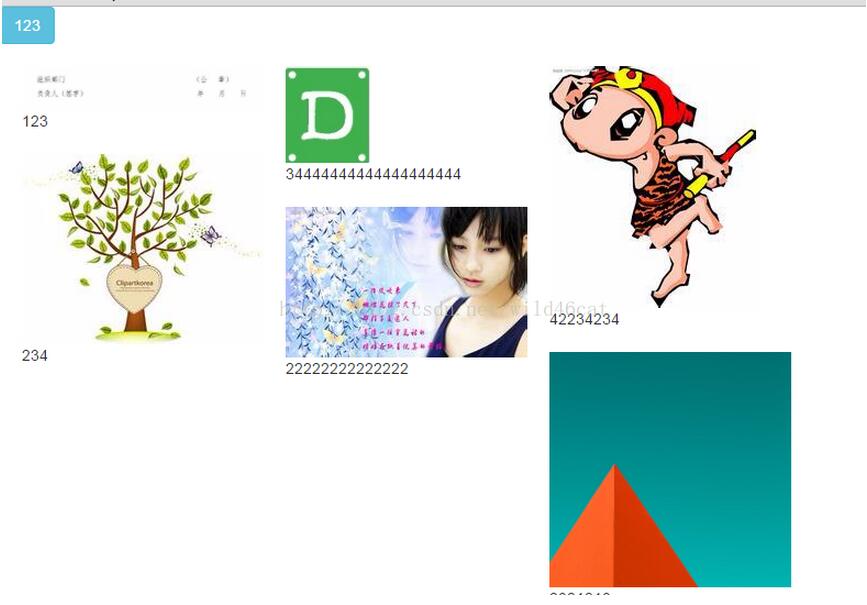
调整浏览器大小,让图片显示成三列:

源码下载:http://xiazai.jb51.net/201701/yuanma/bootstrappubu(jb51.net).rar
参考:https://www.jb51.net/article/103444.htm
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。