今天就跟大家聊聊有关如何使用bootstrap滚动监控器,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
滚动监控器
1、当用户鼠标滚动时,滚动条的位置会自动更新导航条中相应的导航项。
这是因为该插件可以自动检测滚动条到达哪个位置,然后在需要高亮的菜单元素上加了一个“active”样式。
滚动监控器–滚动监控器的设计
第一步:使用滚动监控器,首要的条件是在页面中加载对应的插件。在这里你可以加载合并好的bootstrap.js或者其独立的插件文件scrollspy.js。这里以加载合并好的js为例:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
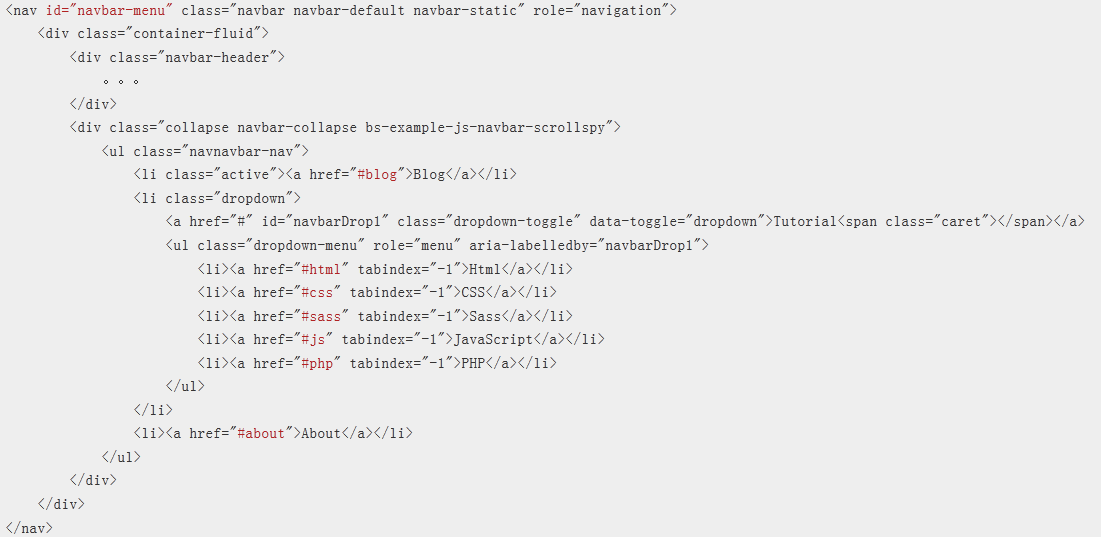
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>第二步:设计一个带有下拉菜单的导航条。分别为导航条和下拉菜单项定义一个锚点链接,锚点分别为“#blog”,“html”,“#css”,“#sass”,“#js”,“php”,“#about”。同时为导航条定义一个id值“navbar-menu”(id名称可自由定义),方便滚动监控。

第三步:设计监控对象。这里将监控对象内容都放置在一个div名为scrollspy(这个类名可自由定义)的容器中,其中放了多个子内容框。每个子内容框有一个标题,而且每个标题的ID值与导航菜单项中的锚点链接名相对应,并且注意加入“data-target=”#navbar-menu””属性(这个属性值要与前面的nav标签的id名称保持一致)
<div class="scrollspy" data-target="#navbar-menu">
<h5 id="blog">Blog</h5>
<p>…</p>
<h5 id="html">Html</h5>
<p>…</p>
<h5 id="css">CSS</h5>
<p>…</p>
<h5 id="sass">Sass</h5>
<p>…</p>
<h5 id="js">JavaScript</h5>
<p>…</p>
<p>…</p>
<h5 id="php">PHP</h5>
<p>…</p>
<p>…</p>
<h5 id="about">About</h5>
<p>…</p>
<p>…</p>
</div>第四步:为监控对象定义样式,设置容器scrollspy大小(设置高度目的是为了产生垂直滚动条)。
.scrollspy{
height:500px;
font-size:20px;
overflow:auto;
}滚动监控器–声明属性触发滚动监控
为监控对象设置被监控的data属性:data-spy=”scroll”,指定监控的导航条:data-target=”#navbar-menu”。同时定义监控过程中滚动条偏移位置data-offset=”60”。代码如下:
<div class="scrollspy" data-spy="scroll" data-target="#navbar-menu" data-offset="60">
…
</div>滚动监控器–在body中加监控
还可以直接在body上进行滚动条监控,此时要将滚动监控器移到body上,而且导航nav一定要在body内部。
<body data-spy="scroll" data-target="#navbar-menu">
<div class="navbar navbar-default navbar-fixed-top" id="navbar-menu">
</div>
<h4 id="blog">Blog</h4>
<p>…</p>
</body>导航条必须设置为顶部固定样式(navbar-fixed-top)
滚动监控器–JavaScript方法触发滚动监控器
在Bootstrap框架中,使用JavaScript方法触发滚动监控器相对来说较为简单,只需要指定两个容器的名称即可
<nav id="navbar-menu" class="navbar navbar-default navbar-static" role="navigation">
…
</nav>
<div class="scrollspy" id="scrollspy">
…
</div>JavaScript触发可以这样写:
$(function(){
$("#scrollspy").scrollspy({
target: "#navbar-menu"
});
})Bootstrap的滚动监控还提供了一个方法scrollspy(“refresh”)。当滚动监控所作用的DOM有增加或删除页面元素的操作时,需要调用下面的refresh方法:
$(function(){
$("[data-spy='scroll']").each(function(){
var $spy=$(this).scrollspy("refresh");
})
})注意的是,这种refresh方法只对声明式用法有效。另外滚动监控除了options参数“target”之外,还提供了一个offset参数,此参数默认值为10。默认情况下,滚动内容距离滚动容器10px以内的话,就高一片面前显示所对应的菜单项。
滚动监实例 :
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style>
.scrollspy-example{
height:500px;
font-size:20px;
overflow:auto;
}
</style>
</head>
<body>
<div class="bs-docs-section">
<div class="bs-example">
<!----导航容器-->
<nav role="navigation" class="navbar navbar-default navbar-static" id="navbar-example2">
<div class="container-fluid">
<div class="navbar-header">
<!----点击这个按钮时,触发bs-example-js-navbar-scrollspy: 这个css类,也就是下拉列表-->
<button data-target=".bs-example-js-navbar-scrollspy" data-toggle="collapse" type="button" class="navbar-toggle collapsed">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!----导航标题-->
<a href="#" class="navbar-brand">导航标题</a>
</div>
<!----折叠菜单容器-->
<div class="collapse navbar-collapse bs-example-js-navbar-scrollspy">
<!----导航-->
<ul class="nav navbar-nav">
<li><a href="#fat">@fat</a></li>
<li><a href="#mdo">@mdo</a></li>
<li class="dropdown">
<a aria-expanded="false" role="button" data-toggle="dropdown" class="dropdown-toggle" id="navbarDrop1" href="#">Dropdown <span class="caret"></span></a>
<ul aria-labelledby="navbarDrop1" role="menu" class="dropdown-menu">
<li><a tabindex="-1" href="#one">one</a></li>
<li><a tabindex="-1" href="#two">two</a></li>
<!----分割线-->
<li class="divider"></li>
<li><a tabindex="-1" href="#three">three</a></li>
</ul>
</li>
</ul>
<!----导航结束-->
</div>
</div>
</nav>
滚动监对象
<div class="scrollspy-example" data-offset="0" data-target="#navbar-example2" data-spy="scroll">
<h5 id="fat">@fat</h5>
<p>Ad leggings keytar,</p>
<h5 id="mdo">@mdo</h5>
<p>Veniam marfa mustache skateboard</p>
<h5 id="one">one</h5>
<p>Occaecat commodo aliqua delectus.</p>
<h5 id="two">two</h5>
<p>In incididunt echo park, officia deserunt mcsweeney's </p>
<h5 id="three">three</h5>
<p>Ad leggings keytar</p>
<p>Keytar twee blog</p>
</div>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>看完上述内容,你们对如何使用bootstrap滚动监控器有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。