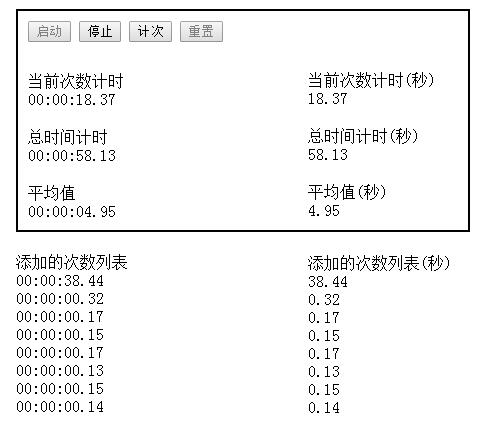
js实现类似iphone的秒表,添加平均数功能

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>stop watch</title>
<!--by 0o晓月メ http://www.cnblogs.com/final-elysion/p/6066358.html -->
<script type="text/javascript">
//起始计时时间
var totalStartTime = null;
var countStartTime = null;
//暂停时的时间
var stopCountTime = 0;
var stopTotalTime = 0;
//保存的计次时间列表
var countList = [];
//循环指针
var changeTime = null;
var addnewValue = false;
var begin = false;
//label & 缓存已经使用的时间
var countTime = null;
var totalTime = null;
beginChange = function(){
//设置标志位进行控制,避免多线程造成的变量问题
begin = true;
changeTime = setInterval(changeStopWatch,10);
document.getElementById('begin').disabled = true;
document.getElementById('stop').disabled = false;
document.getElementById('commit').disabled = false;
document.getElementById('reset').disabled = true;
}
/**
* 计时器核心方法
*/
changeStopWatch = function(){
if(begin){
totalStartTime = new Date();
countStartTime = totalStartTime;
begin = false;
}else if(addnewValue){
//重设新的起始时间 暂停的时间点
countStartTime = new Date();
stopCountTime = 0;
addnewValue = false;
}
var now = new Date();
var tempTotal = (now.getTime() - totalStartTime.getTime())/1000 + stopTotalTime;
var tempCount = (now.getTime() - countStartTime.getTime())/1000 + stopCountTime;
tempTotal = Math.floor(tempTotal * 100) / 100;
tempCount = Math.floor(tempCount * 100) / 100;
//多线程问题有时候会出现这情况
if(tempTotal < 0 || tempCount < 0){
console.log('bug')
return ;
}
setTotalTime(tempTotal);
setCountTime(tempCount);
}
stopChange = function(){
clearInterval(changeTime);
stopCountTime = countTime;
stopTotalTime = totalTime;
document.getElementById('begin').disabled = false;
document.getElementById('stop').disabled = true;
document.getElementById('commit').disabled = true;
document.getElementById('reset').disabled = false;
}
addNewValue = function (){
//缓存添加的时间
var newValue = countTime;
countList.push(newValue);
//设置标志位进行控制,避免多线程造成的变量问题
addnewValue = true;
//刷新页面
setNewValue(newValue);
changeAverage();
}
changeAverage = function(){
var total = 0,
i = 0;
for(;i<countList.length; i++){
total = total +countList[i];
}
var result = Math.floor(total/i * 100) / 100;
document.getElementById('average').innerText = secondToTime(result);
document.getElementById('average-second').innerText = result;
}
resetStopWatch = function(){
totalStartTime = 0;
countStartTime = 0;
stopCountTime = 0;
stopTotalTime = 0;
countList = [];
changeTime = null;
addnewValue = false;
begin = false;
setCountTime(0);
setTotalTime(0);
document.getElementById('result').innerHTML = "";
document.getElementById('average').innerText = "00:00:00.00";
document.getElementById('result-second').innerHTML = "";
document.getElementById('average-second').innerText = "0";
}
function secondToTime(time) {
var result = "";
if (null != time && "" != time && time > 0) {
//hour
if (time >= 60 * 60) {
result = parseInt(time / 3600);
if(result< 10){
result = "0" + result + ":";
}else{
result = result + ":"
}
}else{
result = "00:"
}
//min
if (time >= 60) {
var tempMin = parseInt((time - parseInt(time / 3600) * 3600 )/ 60) ;
if(tempMin < 10){
tempMin = "0" + tempMin + ":";
}else{
tempMin = tempMin + ":"
}
result = result + tempMin;
}else{
result = result + "00:";
}
//second
var timeStr = time + "";
var tempSecond = parseInt(time%60);
if(tempSecond < 10){
tempSecond = "0" + tempSecond;
}
if(timeStr.indexOf(".") >= 0){
tempSecond = tempSecond + timeStr.substring(timeStr.indexOf("."),timeStr.length);
}
result = result + tempSecond;
}else{
result = "00:00:00.00";
}
return result;
}
getCountTime = function(){
return document.getElementById('count-Time');
}
setCountTime = function(value){
countTime = value;
document.getElementById('count-second-Time').innerText = value;
document.getElementById('count-Time').innerText = secondToTime(value);
}
getTotalTime = function(){
return document.getElementById('total-Time');
}
setTotalTime = function(value){
totalTime = value;
document.getElementById('total-Time').innerText = secondToTime(value);
document.getElementById('total-second-Time').innerText = value;
}
setNewValue = function(value){
var newNode = document.createElement("div");
newNode.innerHTML = secondToTime(value);
var oldNode = document.getElementById('result');
oldNode.appendChild(newNode);
var newNode2 = document.createElement("div");
newNode2.innerHTML = value;
var oldNode2 = document.getElementById('result-second');
oldNode2.appendChild(newNode2);
}
</script>
</head>
<body >
<div >
<input type="button" id ="begin" value="启动" onclick="beginChange()"/>
<input type="button" id = "stop" value="停止" disabled="true" onclick="stopChange()"/>
<input type="button" id = "commit" value="计次" disabled="true" onclick="addNewValue()"/>
<input type="button" id = "reset" value="重置" disabled="true" onclick="resetStopWatch()"/>
<br />
<div >
<div >当前次数计时</div>
<div id="count-Time" >
00:00:00.00
</div>
<div >总时间计时</div>
<div id="total-Time" >
00:00:00.00
</div>
<div >
<div>平均值</div>
<div id ="average" >00:00:00.00</div>
</div>
</div>
<div >
<div >当前次数计时(秒)</div>
<div id="count-second-Time">
0
</div>
<div >总时间计时(秒)</div>
<div id="total-second-Time">
0
</div>
<div >
<div>平均值(秒)</div>
<div id ="average-second" >0</div>
</div>
</div>
</div>
<div >
添加的次数列表
<div id="result" >
</div>
</div>
<div >
添加的次数列表(秒)
<div id="result-second" >
</div>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。