首先讲一讲提示框(Tooltip) 的使用方法
样式文件:
LESS版本:对应源文件 tooltips.less
<style id="jsbin-css">
body {
padding: 100px;
}
.btn {
margin: 20px 10px 20px;
}
</style>
</head>
<body>
<h4>按钮做的提示框</h4>
<button type="button"
class="btn btn-default"
data-toggle="tooltip"
data-placement="left"
data-original-title="提示框居左"
title="">
提示框居左
</button>
<button type="button"
class="btn btn-default"
data-toggle="tooltip"
data-placement="top"
data-original-title="提示框在顶部">
提示框在顶部
</button>
<button type="button"
class="btn btn-default"
data-toggle="tooltip"
data-placement="bottom"
data-original-title="提示框在底部">
提示框在底部
</button>
<button type="button"
class="btn btn-default"
data-toggle="tooltip"
data-placement="right"
data-original-title="提示框居右">
提示框居右
</button>
<h4>链接制作的提示框</h4>
<a class="btn btn-primary"
data-toggle="tooltip"
data-placement="left"
title="提示框居左">
提示框居左
</a>
<a class="btn btn-primary"
data-toggle="tooltip"
data-placement="top"
title="提示框在顶部">
提示框在顶部
</a>
<a class="btn btn-primary"
data-toggle="tooltip"
data-placement="bottom"
title="提示框在底部">
提示框在底部
</a>
<a class="btn btn-primary"
data-toggle="tooltip"
data-placement="right"
title="提示框在居右">
提示框居右
</a>
<a href="##"
class="btn btn-primary"
id="myTooltip">
我是提示框
</a>
<a href="##"
class="btn btn-primary"
id="myTooltip2">
我是提示框2
</a>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script>
$(function(){
//添加提示框的事件
$('[data-toggle="tooltip"]').tooltip();
//能过js来更改提示框
$('#myTooltip').tooltip({
title:"我是一个提示框,我在顶部出现",
placement:'top'
});
});
</script>
通过 title 属性的值来定义提示信息(也可以使用自定义属性 data-original-title 来设置提示信息)。
通过 data-placement 自定义属性来控制提示信息框的位置,根据四种不同的位置,data-placement具有四个值:top、right、bottom和left,分别表示提示框出现的位置在顶部、右边、底部和左边。
还有一个最重要的参数不可缺少,data-toggle=”tooltip”。
需要特别注意的是:
1、如果同时设置了 data-original-title 和 title 定义提示信息,那么 data-original-title 的优先级要高于 title。只有 data-original-title 值为空时,才会取 title 的值做为提示信息的内容。
2、Bootstrap框架中的提示框的触发方式和前面介绍的插件略有不同。不能直接通过自定义的属性 data- 来触发。必须得依赖于JavaScript的代码触发。
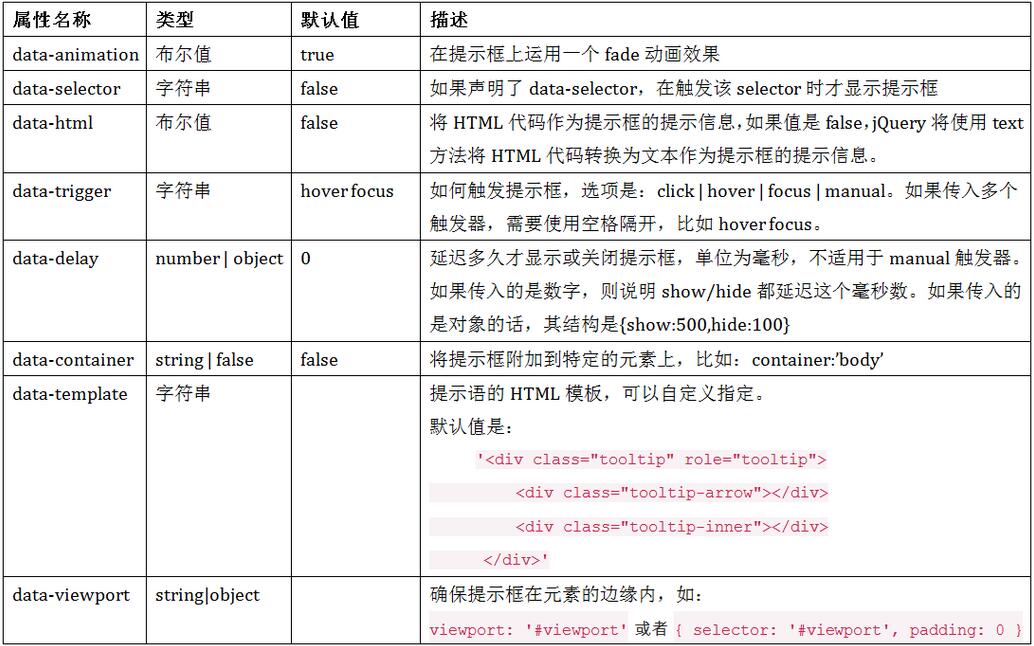
提示框–其他的自定义属性

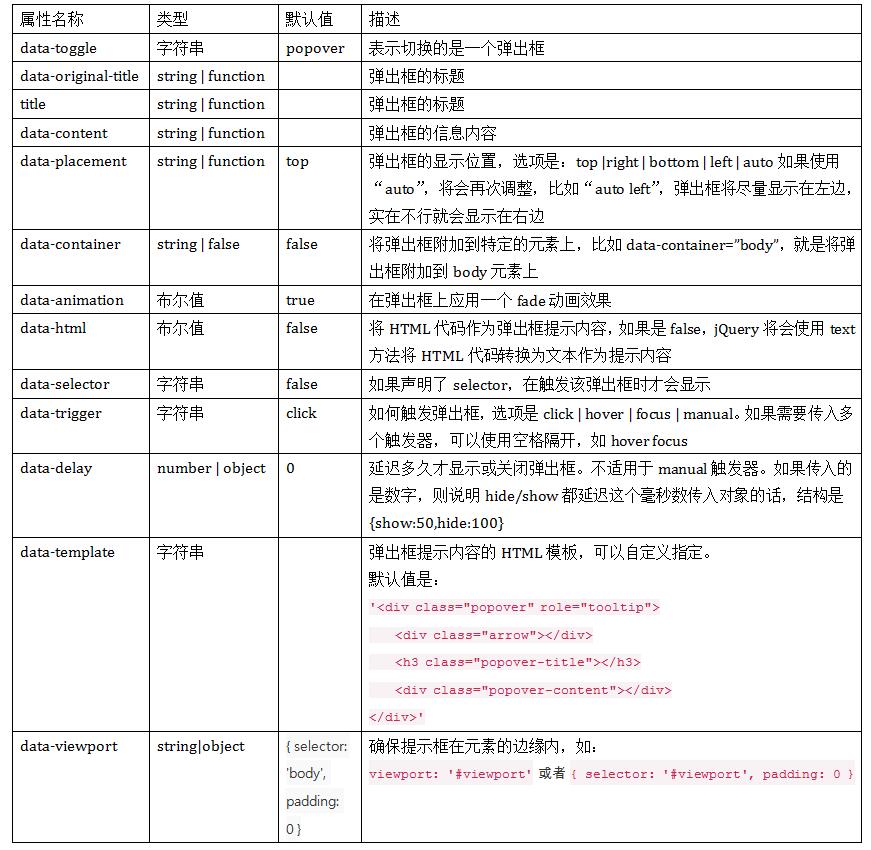
提示框–JS设置参数方法

使用过JQuery UI应该知道,它里面有一个dialog的弹出框组件,功能也很丰富。与jQuery UI的dialog类似,Bootstrap里面也内置了弹出框组件。打开bootstrap 文档可以看到它的dialog是直接嵌入到bootstrap.js和bootstrap.css里面的,也就是说,只要我们引入了bootstrap的文件,就可以直接使用它的dialog组件,是不是很方便。本篇我们就结合新增编辑的功能来介绍下bootstrap dialog的使用。废话不多说,直接看来它如何使用吧。
弹出框(Popover)
不同的是:弹出框除了有标题 title 以外还增加了内容 content 部分。这个在提示框中是没有的。
样式文件:
☑ LESS版本:对应的源文件是 popovers.less
<button type="button" class="btn btn-default" id="myPopover">猛击我吧</button>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script>
$(function(){
$('#myPopover').popover({
title:"我是弹出框的标题",
content:"我是弹出框的内容",
placement:"right"
});
});
</script>
弹出框–弹出框的结构
弹出框Popover和提示框tooltip相比,就多了一个content内容,那么在此使用 data-content 来定义弹出框中的内容。同样可以使用或者标签来制作,
调用popover的时候,options的参数与声明式选择里以data-开头的自定义属性一样。都可以在options里设置。
<button type="button"
data-toggle="popover"
class="btn btn-default"
id="myPopover">
鼠标放上显示弹出框
</button>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script>
//通过js来定义弹出框
$(function(){
$('#myPopover').popover({
title:"我是弹出框的标题",
content:"我是弹出框的内容",
placement:"top",
trigger:"hover"
});
});
</script>

弹出框–提示框和弹出框的异同
提示框 tooltip 的默认触发事件是 hover 和 focus,而弹出框 popover 是 click
提示框 tooltip 只有一个内容(title),而弹出框不仅可以设置标题(title)还可以设置内容(content)
提示框tooltip的模板:
<div class="tooltip" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner"></div>
</div>
弹出框popover的模板:
<div class="popover" role="tooltip">
<div class="arrow"></div>
<h4 class="popover-title"></h4>
<div class="popover-content"></div>
</div>以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。