最近要处理一些前端的工作,重新学习了一下jQuery,感觉还是那么的锋利啊!!!
总结了一下对table的增删改查,写一篇留着以后自己recode。
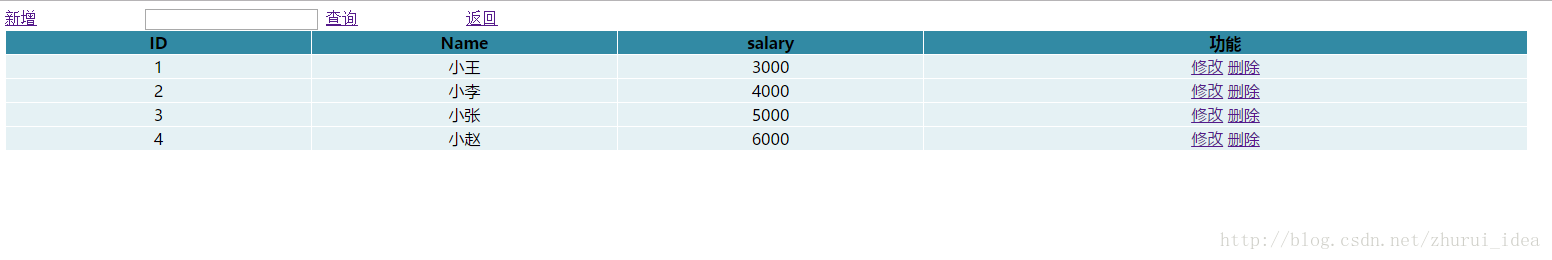
1.首先我自己写了一个简单的div布局。

2.实现几个用<a>标签做的按钮的功能 分别是新增 修改 删除 查询和返回。
代码如下
html+css(原谅我写在一起吧。。毕竟渲染不是我的强项)
<html>
<head><title>测试数据</title></head>
<style type="text/css">
table, td{
font:100% '微软雅黑';
}
table{width:80%;border-collapse:collapse; margin:0 0 0 100px}
th, td{text-align:center;border:1px solid #fff;}
th{background:#328aa4}
td{background:#e5f1f4;}
</style>
<script type="text/javascript" src="jquery-1.8.0.js"></script>
<script type="text/javascript" src="jq.js"></script>
<body>
<a href="#" style ="margin:100px" id="add_btn">新增</a>
<input id="Ktext" type="text"> <a href="#" id="search_btn"> 查询</a>
<a href="#" style ="margin:100px" id="back_btn">返回</a>
<br/>
<table id="tb">
<tr id="trr">
<th >ID</th>
<th >Name</th>
<th >salary</th>
<th >功能</th>
</tr>
<tbody id="hide_tbody">
<tr id="trr">
<td id="no_id"><input value='' type='text'></td>
<td ><input value='' type='text'></td>
<td ><input value='' type='text'></td>
<td id="a"><a href="#" id="save_btn">保存</a>
<a href="#" id="edit_btn" >修改</a>
<a href="#" id="del_btn">删除</a></td>
</tr>
</tbody>
<tbody id="show_tbody">
<tr id="trr" >
<td id="no_id">1</td>
<td >小王</td>
<td >3000</td>
<td id="a"><a href="#" id="save_btn" >保存</a>
<a href="#" id="edit_btn">修改</a>
<a href="#" id="del_btn">删除</a></td>
</tr>
<tr id="trr">
<td id="no_id">2</td>
<td >小李</td>
<td >4000</td>
<td id="a"><a href="#" id="save_btn" >保存</a>
<a href="#" id="edit_btn">修改</a>
<a href="#" id="del_btn">删除</a></td>
</tr>
<tr id="trr">
<td id="no_id">3</td>
<td >小张</td>
<td >5000</td>
<td id="a"><a href="#" id="save_btn" >保存</a>
<a href="#" id="edit_btn">修改</a>
<a href="#" id="del_btn">删除</a></td>
</tr>
<tr id="trr">
<td id="no_id">4</td>
<td >小赵</td>
<td >6000</td>
<td id="a"><a href="#" id="save_btn" >保存</a>
<a href="#" id="edit_btn">修改</a>
<a href="#" id="del_btn">删除</a></td>
</tr>
</tbody>
</table>
</body>
</html>
jQuery的代码如下
$(document).ready(function(){
var tb = $("#tb");
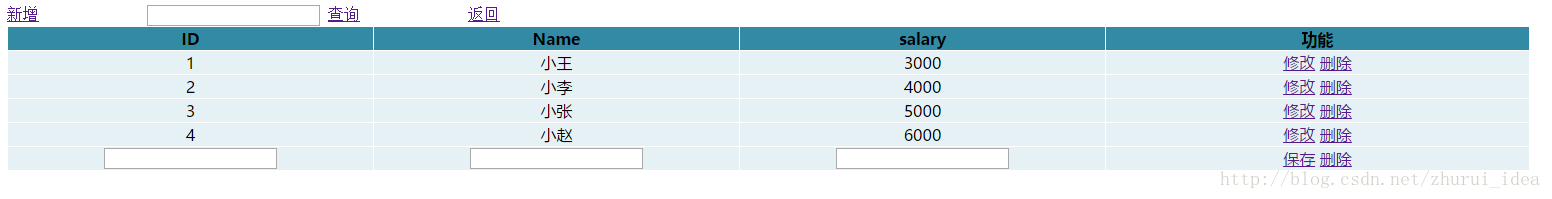
//添加
$("#add_btn").click(function(){
var hideTr = $("#hide_tbody",tb).children().first();
var newTr = hideTr.clone().show();
$("#show_tbody",tb).append(newTr);
});
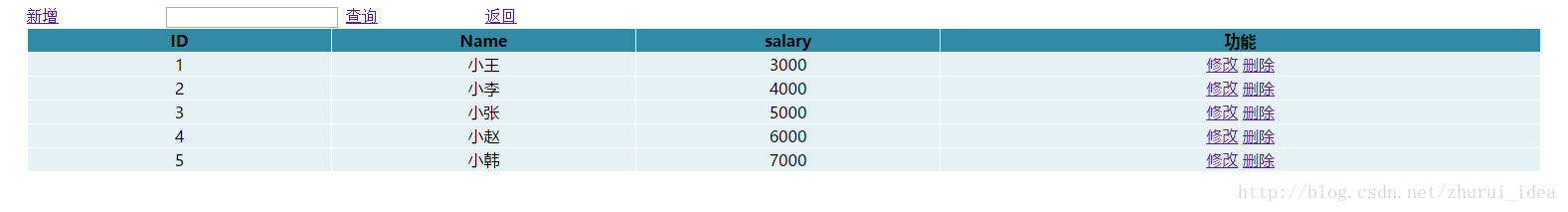
//保存
$("#save_btn",tb).die('click').live('click',function(){
var tr = $(this).parent().parent();
$("input[type='text']",tr).each(function(i,el){
el = $(el);
el.parent().text(el.val());
el.remove();
});
$("#save_btn",tr).hide();
$("#edit_btn",tr).show();
});
//修改
$("#edit_btn",tb).die('click').live('click',function(){
var tr = $(this).parent().parent();
$("td:not('#a')",tr).each(function(i,el){
el = $(el);
var html = "<input value='"+el.text()+"' type='text'>";
el.html(html);
});
$("#edit_btn",tr).hide();
$("#save_btn",tr).show();
});
//删除
$("#del_btn",tb).die('click').live('click',function(){
$(this).parent().parent().remove();
});
//查询
$("#search_btn").click(function(){
var key = $("#Ktext").val();
var sbody = $("#show_tbody");
var trr = $("#trr",sbody);
var keyword = $("#no_id",sbody).text();
for(var i = 0; i < keyword.length;i++)
{
if(keyword[i]== key[0]){
trr.eq(i).show();
}else{
trr.eq(i).hide();
}
}
});
//返回
$("#back_btn").click(function(){
var sbody = $("#show_tbody");
$("#trr",sbody).show();
});
});
虽然有点简陋不过还是蛮实用的。
功能展示如下




其中查询功能是按照ID来进行查询的,点返回后可以复原数据。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。