这篇文章将为大家详细讲解有关iOS中表单列表样式键盘被遮挡如何解决,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
具体实现分以下几步:
监听键盘弹起和收起事件
计算键盘高度
计算contentoffset的y值要改变的差值并修改contentoffset的值
滑动列表时收起键盘
键盘收起时还原contentoffset的值

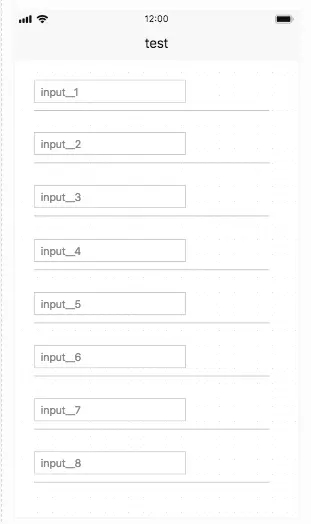
图1
下面一起来通过代码实现这个5步
第一步__设置监听
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardAction:) name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardAction:) name:UIKeyboardWillHideNotification object:nil];第二步__计算高度
// 键盘监听事件
- (void)keyboardAction:(NSNotification*)sender{
NSDictionary *useInfo = [sender userInfo];
NSValue *value = [useInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
//键盘高度
CGFloat height = [value CGRectValue].size.height;
if ([sender.name isEqualToString:UIKeyboardWillShowNotification]) {
//键盘弹起时
} else {
//键盘收起时
}
}第三步__计算contentoffset的y值要改变的差值并修改contentoffset的值
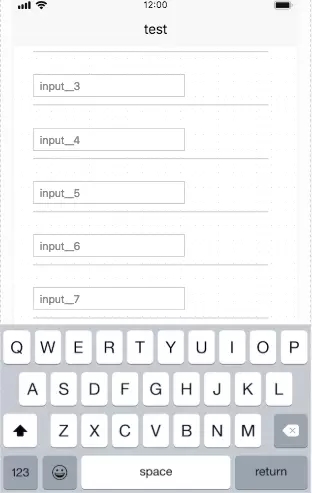
我们以点击第7个输入框为例,当点击第7个输入框的时候,我们想要的效果是让第7个输入框跑到键盘上边,如图2所示

图2
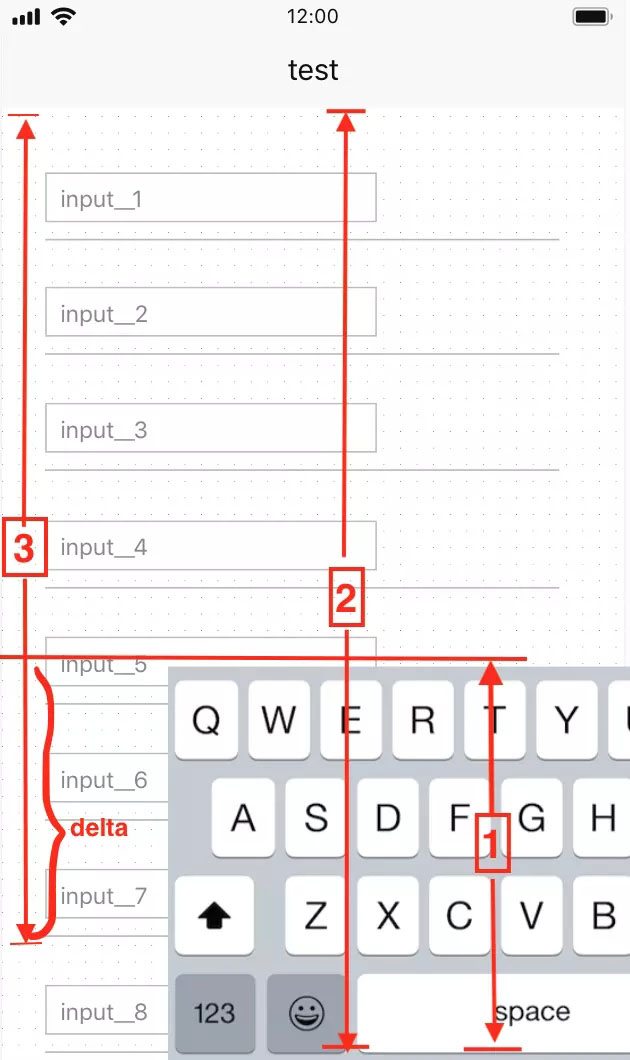
那么这里我们就要计算一下需要向上移动的距离delta=3-(2-1),2是list的高度,1是键盘的高度,3是第7个输入框所在cell的maxY值-当前list的contentoffset的y值,如图3,

图3
1和2我们很好获得,重点是获取3的值,我们只要获取到第7个输入框所在cell的实例,然后通过CGRectGetMaxY(cell.frame)即可获得此值。下边是获取到cell实例的代码
- (UICollectionViewCell *)firstResponderCell {
__block UICollectionViewCell *cell = nil;
[self.collectionView.visibleCells enumerateObjectsUsingBlock:^(__kindof UICollectionViewCell * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
UICollectionViewCell *visibleCell = obj;
//焦点所在的textField
if (visibleCell.textField.isFirstResponder) {
cell = visibleCell;
}
}];
return cell;
}计算差值改变contentoffset
// 键盘监听事件
- (void)keyboardAction:(NSNotification*)sender{
NSDictionary *useInfo = [sender userInfo];
NSValue *value = [useInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
//键盘高度
CGFloat keyboardHeight = [value CGRectValue].size.height;
//列表的高度
CGFloat collectionViewHeight = self.collectionView.frame.size.height;
if ([sender.name isEqualToString:UIKeyboardWillShowNotification]) {
//键盘弹出时
//获取输入框焦点所在的cell
UICollectionViewCell *cell = [self firstResponderCell];
if (cell) {
//cell的maxY值
CGFloat cellMaxY = CGRectGetMaxY(cell.frame)- self.collectionView.contentOffset.y;
//差值 = 3 -(2-1)
if (cellMaxY > collectionViewHeight-keyboardHeight) {
//记录delta值,键盘收起恢复原来位置时使用
self.delta = cellMaxY-(collectionViewHeight-keyboardHeight);
self.collectionView.contentOffset = CGPointMake(0, self.collectionView.contentOffset.y+self.delta);
}
}
} else {
//键盘收起时
}
}第四步__滑动列表时收起键盘
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
UICollectionViewCell *cell = [self firstResponderCell];
if (cell) {
[cell.textField resignFirstResponder];
}
}第五步__键盘收起时还原contentoffset的值
// 键盘监听事件
- (void)keyboardAction:(NSNotification*)sender{
NSDictionary *useInfo = [sender userInfo];
NSValue *value = [useInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
//键盘高度
CGFloat keyboardHeight = [value CGRectValue].size.height;
//列表的高度
CGFloat collectionViewHeight = self.collectionView.frame.size.height;
if ([sender.name isEqualToString:UIKeyboardWillShowNotification]) {
//键盘出现时
} else {
//键盘收起时
//根据self.delta复原
self.collectionView.contentOffset = CGPointMake(0, self.collectionView.contentOffset.y-self.delta);
self.delta = 0
}
}关于iOS中表单列表样式键盘被遮挡如何解决就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。