这篇文章主要介绍了IOS中如何实现Xib控件拖拽与页面跳转,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
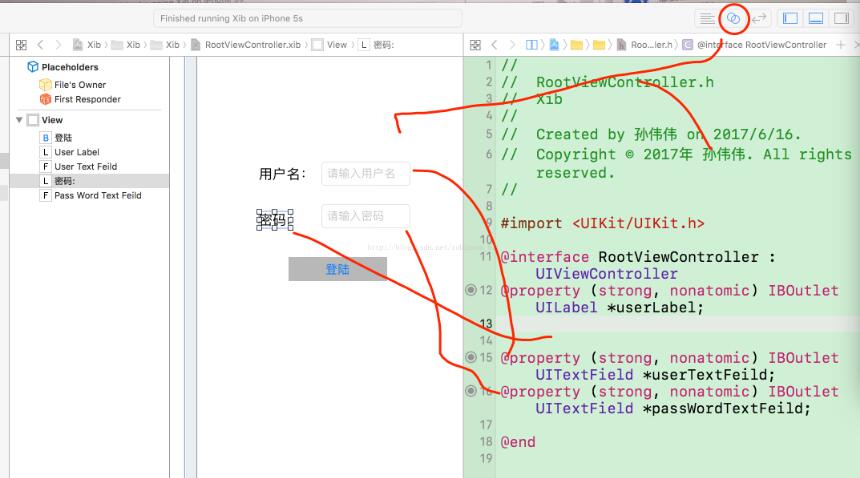
如下图一,右上角的红色圈圈,用来分屏用的,可以切换成2个屏幕,一个展示Xib的UI,一个展示代码,如下所示。主要为了控件与代码之间的连线用。
1. 给UIlabel ,UItextField 等控件关联IBOutlet
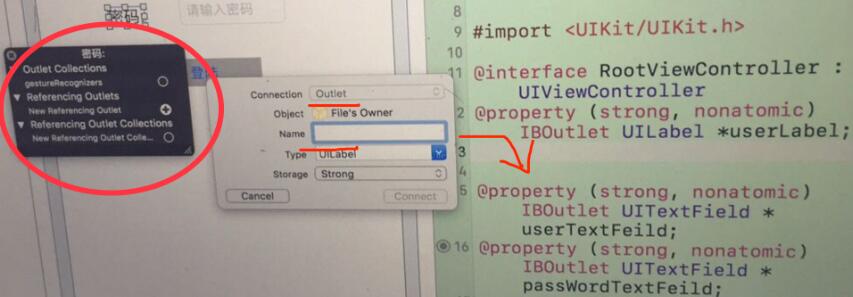
选中一个控件然后右键,然后出现一个黑色的框(如图2,红色圈起来的),然后选中Referencing Outlets ,按住ctrl建,拖到代码区域,就可以生成
@property (strong,nonatomic) IBOutletUITextField *userTextFeild; (UI与代码就建立了连接)
然后就可以在代码中对这些控件做控制了。
图一

图二

2. 给UIButton等控件关联IBAction
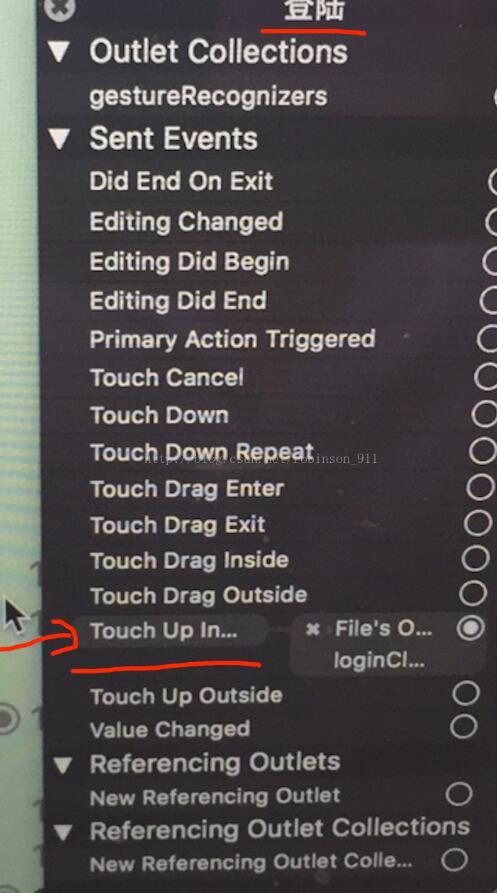
选中Xib中的UIButton控件,右键出现下图的属性,选择Touch Up Inside(UIControlEventTouchUpInside),也就是button点击的事件属性,然后拖到代码中就会出现如下点击button的事件方法,如此就建立了Xib中Uibutton与代码建立了联系。
- (IBAction)loginClicked:(id)sender
{
}在点击事件中,可以加入我们想要的逻辑判断,如下
- (IBAction)loginClicked:(id)sender {
if ([self.userTextFeild.text isEqualToString:@"sww"] && [self.passWordTextFeild.text isEqualToString:@"123456"]) {
NSLog(@"登陆成功");
loginSuccessViewController *_vc = [[loginSuccessViewController alloc]initWithNibName:@"loginSuccessViewController" bundle:[NSBundle mainBundle]];
[self.navigationController pushViewController:_vc animated:YES];
}
else
{
NSLog(@"登陆失败");
}
}
感谢你能够认真阅读完这篇文章,希望小编分享的“IOS中如何实现Xib控件拖拽与页面跳转”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。