前言
在IOS开发中,我们model另外一个控制器的时候,一般都使用默认的转场动画。本文将给大家详细介绍关于iOS Swift控制器转场动画的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
返回效果也可更改

四种转场动画
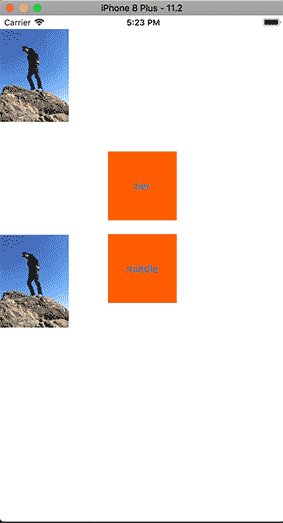
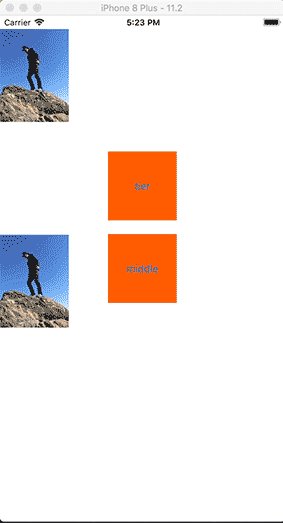
1. move:源图片位置移动到目标图片位置;
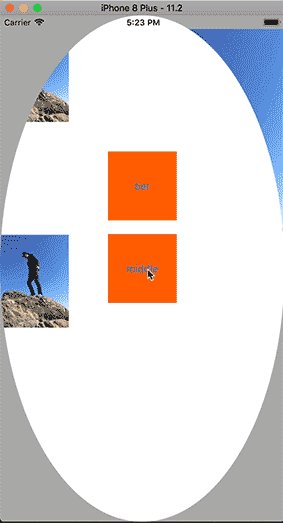
2. circle:根据源控件大小创建圆形或者椭圆形path路径,放大展示目标;
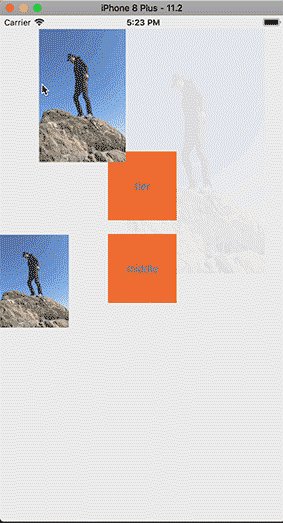
3. tier:源左右,目标由小到大缩放;
4. middle:源的中心点开始放大,返回是缩回到中心。
代码解析
给UIViewController添加一个属性yy_routerAnimation: YYTransition
extension UIViewController {
public var yy_routerAnimation : YYTransition {
set {
objc_setAssociatedObject(self, &YYTransitionKey.kRouterAnimationKey, newValue, .OBJC_ASSOCIATION_RETAIN_NONATOMIC)
}
get {
guard let r = objc_getAssociatedObject(self, &YYTransitionKey.kRouterAnimationKey) as? YYTransition else {
return YYTransition()
}
return r
}
}
}YYTransition类
public class YYTransition: NSObject遵守代理
extension YYTransition: UIViewControllerAnimatedTransitioning, UIViewControllerTransitioningDelegate, UINavigationControllerDelegate实现代理方法
return self
}
public func transitionDuration(using transitionContext: UIViewControllerContextTransitioning?) -> TimeInterval {
return 转场动画所需时间
}这个方法内调用相应动画方法
public func animateTransition(using transitionContext: UIViewControllerContextTransitioning) {
switch self.yy_ransitionAnimationType {
case .circle:
break
case .move:
break
case .middle:
break
case .tier:
break
}
}相关属性
extension YYTransition {
// 是push还是pop
public var yy_isBack: Bool {}
// 动画类型
var yy_ransitionAnimationType: YYTransitionAnimationType {}
// 源view名字
var yy_fromViewPath: String? { }
// 目标view名字
var yy_toViewPath: String? { }
// 句柄
var yy_transitionContext: UIViewControllerContextTransitioning {}
}实现基础动画结束时的代理方法
extension YYTransition: CAAnimationDelegate {
public func animationDidStop(_ anim: CAAnimation, finished flag: Bool) {
yy_transitionContext.completeTransition(!yy_transitionContext.transitionWasCancelled)
yy_transitionContext.viewController(forKey: .from)?.view.layer.mask = nil
yy_transitionContext.viewController(forKey: .to)?.view.layer.mask = nil
}
}基础动画对路径操作的动画
extension YYTransition {
func maskAnimation(targetVC: UIViewController, startPath: UIBezierPath, endPath: UIBezierPath, context: UIViewControllerContextTransitioning) {
}下面四个文件内实现相对应的动画
YYTransition+Circle YYTransition+Move YYTransition+Tier YYTransition+Middle
动画实现的思想基本就是拿到源view和目标view,控制位置和大小,做相应的动画即可。
用到的方法
UIViewControllerContextTransitioning 调用
public func viewController(forKey key: UITransitionContextViewControllerKey) -> UIViewController?
UIViewController调用
open func value(forKeyPath keyPath: String) -> Any?
* When requesting a snapshot, 'afterUpdates' defines whether the snapshot is representative of what's currently on screen or if you wish to include any recent changes before taking the snapshot.
open func snapshotView(afterScreenUpdates afterUpdates: Bool) -> UIView?
open func convert(_ rect: CGRect, from view: UIView?) -> CGRect
open func insertSubview(_ view: UIView, belowSubview siblingSubview: UIView)
// This must be called whenever a transition completes (or is cancelled.)
// Typically this is called by the object conforming to the
// UIViewControllerAnimatedTransitioning protocol that was vended by the transitioning
// delegate. For purely interactive transitions it should be called by the
// interaction controller. This method effectively updates internal view
// controller state at the end of the transition.
public func completeTransition(_ didComplete: Bool)具体代码在YE项目地址中YYTransition动态库中
eg在YYSourceTransitionViewController和YYTargetTransitionViewController中可以看到。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。