这篇文章主要介绍iOS如何实现模仿QQ侧边栏,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
分析:QQ侧边栏都用了哪些手势,有哪些效果?
QQ的主页是个UITabbarController,暂且称为MainVc左侧边缘添加的手势为边缘手势UIScreenEdgePanGestureRecognizer
当边缘手势滑动到屏幕中间时判断MainVc移动的距离超过屏幕中间,超过就显示侧边栏,没超过会自动归位。
MainVc移动的时候会有一层黑色的遮罩,遮罩的透明度和MainVc移动的距离有关。
当侧边栏出现的时候,此时MainVc添加的手势更换为平移手势UIPanGestureRecognizer。判断MainVc移动的距离和第二步一样。
添加的手势和系统的边缘手势冲突如何处理。
当侧边栏隐藏的时候,给MainVc一个很大的速度,会立即显示侧边栏。当侧边栏出现的时候,给侧边栏一个很大的速度,会立即显示MainVc。

层级关系如上图:MainVc 在侧边栏 上面,只需要添加手势来控制侧边栏的显示与隐藏即可。
代码
[self addChildViewController:self.leftVc];
[self addChildViewController:self.mainVc];
[self.mainVc didMoveToParentViewController:self];
[self.leftVc didMoveToParentViewController:self];
//添加屏幕边缘平移手势
[self.mainVc.view addGestureRecognizer:self.pan1];
//添加平移手势
[self.mainVc.view addGestureRecognizer:self.pan2];
//添加点击手势
[self.mainVc.view addGestureRecognizer:self.tap];关于手势的处理,模拟一个侧滑的临界速度,姑且定位1000.
#pragma mark---手势处理
-(void)screenGesture:(UIPanGestureRecognizer *)pan{
//移动的距离
CGPoint point = [pan translationInView:pan.view];
//移动的速度
CGPoint verPoint = [pan velocityInView:pan.view];
self.mainVc.view.lx_x += point.x;
//边界限定
if (self.mainVc.view.lx_x >= MAXLEFTSLIDEWIDTH) {
self.mainVc.view.lx_x = MAXLEFTSLIDEWIDTH;
}
if (self.mainVc.view.lx_x <= 0) {
self.mainVc.view.lx_x = 0;
}
//蒙版的阴影限定
self.maskView.alpha = self.mainVc.view.lx_x /MAXLEFTSLIDEWIDTH;
if (pan.state == UIGestureRecognizerStateEnded) {
//判断手势
if (pan == self.pan1) {
if (verPoint.x > MAXSPEED) {
[self showLeftVc];
}else{
if (self.mainVc.view.lx_x >= Device_Width/2) {
[self showLeftVc];
}else{
[self hideLeftVc];
}
}
}else{
if (verPoint.x < - MAXSPEED) {
[self hideLeftVc];
}else{
if (self.mainVc.view.lx_x >= Device_Width/2) {
[self showLeftVc];
}else{
[self hideLeftVc];
}
}
}
}
[pan setTranslation:CGPointZero inView:pan.view];
}关于添加的手势和系统的边缘手势冲突的问题,解决如下:
在子类化UINavigationController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.navigationBar.translucent = YES;
self.navigationBar.barTintColor = LXMainColor;
self.interactivePopGestureRecognizer.delegate = self;
}
#pragma mark--防止与添加到tabbar的手势冲突--
-(BOOL)gestureRecognizerShouldBegin:(UIGestureRecognizer *)gestureRecognizer{
if (self.childViewControllers.count <= 1) {
return NO;
}
return YES;
}发现QQ的二级页面添加了全屏手势,所以也把UINavigationController+FDFullscreenPopGesture.h添加了进去,发现原来冲突的手势也不冲突了。
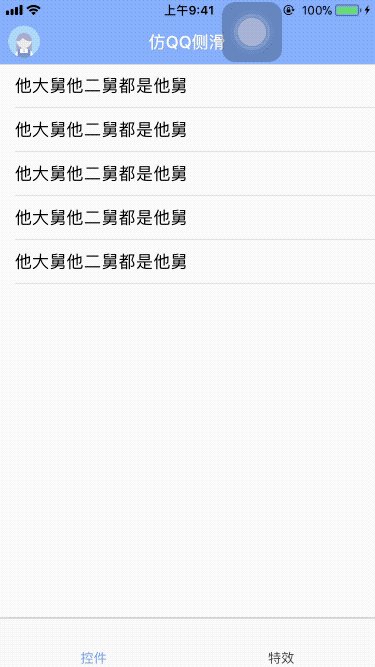
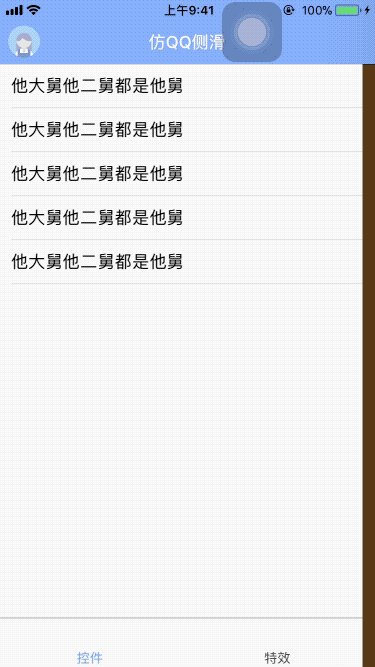
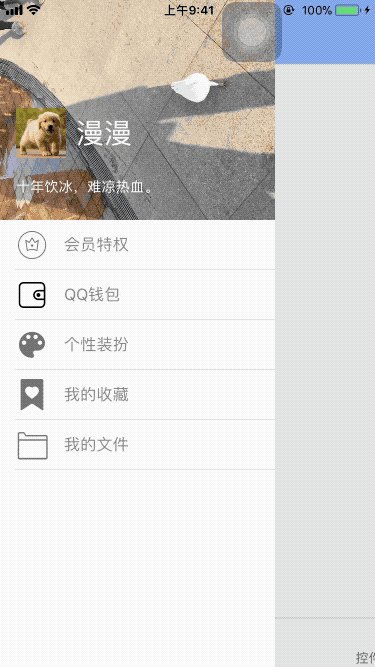
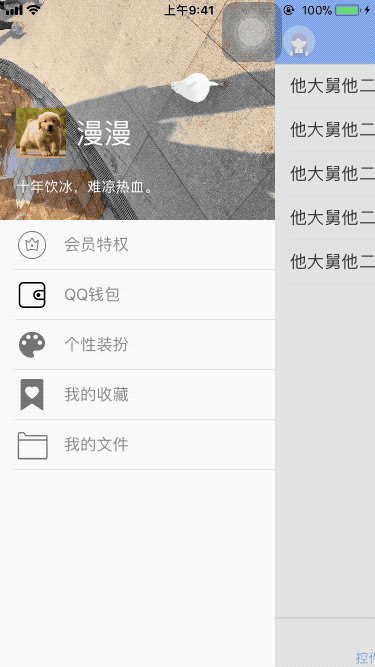
效果图:

以上是“iOS如何实现模仿QQ侧边栏”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。