前言
众所周知我们大家在开发中,可能会有一些页面显示的元素很多,可能会超出一个屏幕,但也不适合用 TableView 或者 CollectionView,此时我们一般会用 ScrollView,那么就会出现自动布局的问题。下面话不多说了,来一起看看详细的介绍吧。
实现方式
纯代码
示例
lazy var scrollView: UIScrollView = {
let obj = UIScrollView(frame: CGRect(x: 0, y: 0, width: .screenW, height: self.screenH))
return obj
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(scrollView)
let subViewH: CGFloat = 400
let topView = UIView(frame: CGRect(x: 0, y: 0, width: enW, height: subViewH))
topView.backgroundColor = UIColor.red
scrollView.addSubview(topView)
let bottomView = UIView(frame: CGRect(x: 0, y: subViewH, h: screenW, height: subViewH))
bottomView.backgroundColor = UIColor.purple
scrollView.addSubview(bottomView)
scrollView.contentSize = CGSize(width: screenW, height: iewH * 2)
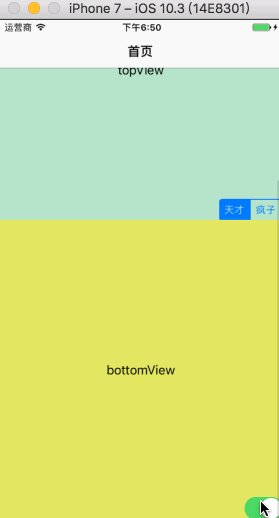
}效果图

Storyboard + 内部View
特点
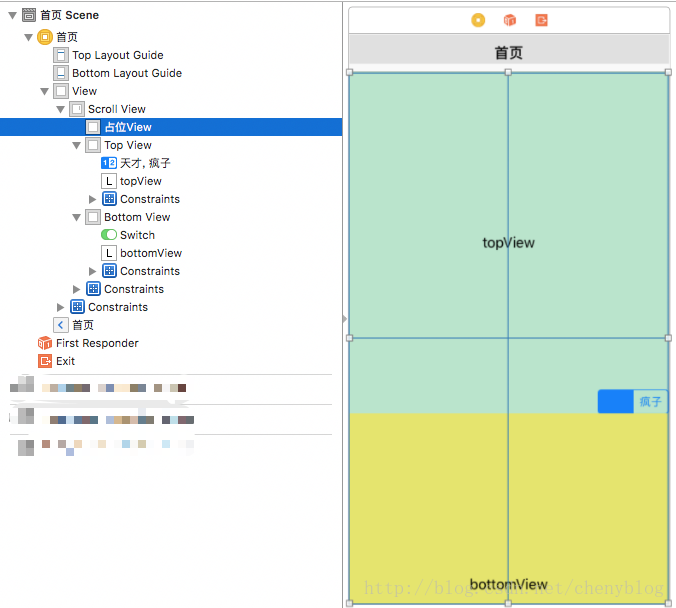
页面结构如图

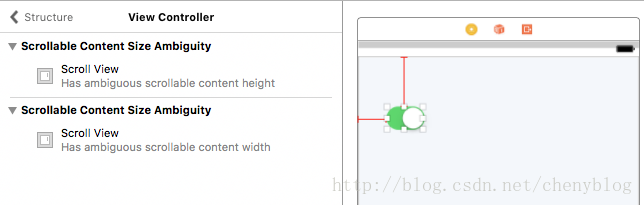
可能出现的问题

实现滚动的代码
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
let statusBarH: CGFloat = 20
// 如果没有导航栏,就返回状态栏的高度
let navH = gationController?.navigationBar.frame.maxY ?? statusBarH
let deltaH = (screenH - navH) - bottomView.frame.maxY
placeholderViewBottomConstraint.constant = deltaH
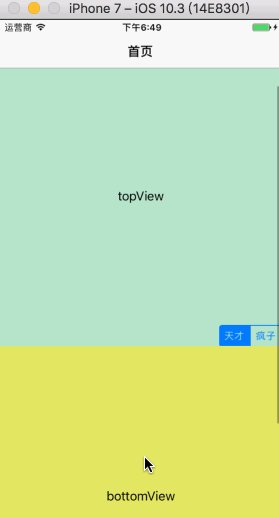
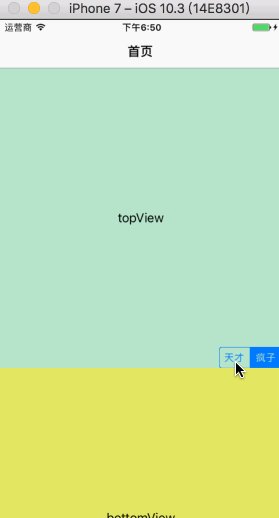
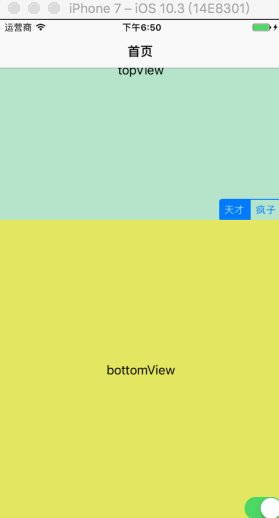
}效果图

Storyboard + 外部View
特点
页面结构如图

可能出现的问题

实现滚动的代码
override func viewDidLoad() {
super.viewDidLoad()
scrollView.addSubview(containerView)
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
var f = containerView.frame
f.size.width = screenW
// 这句代码很重要,处理超出屏幕无法响应事件问题
f.size.height = bottomView.frame.maxY
containerView.frame = f
scrollView.contentSize = CGSize(width: screenW, height: omView.frame.maxY)
}效果图

总结
ScrollView 不能滚动的原因
ScrollView 一直支持滚动
默认情况下,当 ScrollView 里的元素不足一个屏幕高度时,不能滚动,如需滚动(弹簧效果),需要设置 alwaysBounceVertical 属性为 true(水平方向亦如此)
关于 ScrollView 布局的选择
纯代码布局
如果是纯代码布局,只能用方式一。老老实实、一行一行代码实现布局,虽然代码繁杂,但是坑少。(现在仍有不少公司是这样编程的)
界面布局
推荐方式三,这样 ScrollView 和 其子元素分离,可以简化很多约束问题,更直观
以上代码,适用于 Swift 3.0 语法。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。