这篇文章主要介绍了Spring MVC4.1服务器端推送的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
服务器端推送
SSE(server send event)是一种服务器端向浏览器推送消息的技术,而不是我们常规的浏览器像server请求然后响应;
当我们需要使用server向浏览器主动推送数据的时候,请考虑使用该项技术,而不是考虑具有双向通讯功能的websocket;
以前我们用ajax轮询server也能实现,服务器负担大;
sse原理是向server请求一次后,server会挂住请求不放(此时浏览器里请求状态是pending),等有数据后才返回给浏览器,然后再发起下一次请求,以此类推;
所有主流浏览器均支持服务器发送事件,除了 Internet Explorer(6,7,8,9);
示例
服务器推送控制器
package com.wisely.web;
import java.util.Random;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class SSEController {
//注意produces="text/event-stream"
@RequestMapping(value="/push",produces="text/event-stream")
public @ResponseBody String push(){
Random r = new Random();
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
return "data:Testing 1,2,3" + r.nextInt() +"\n\n";
}
}页面代码
<div id="msg_from_server"></div>
<script type="text/javascript" src="<c:url value="/js/jquery.js" />"></script>
<script type="text/javascript">
if (!!window.EventSource) {
var source = new EventSource('push'); //为http://localhost:8080/testSpringMVC/push
s='';
source.addEventListener('message', function(e) {
s+=e.data+"<br/>"
$("#msg_from_server").html(s);
});
source.addEventListener('open', function(e) {
console.log("连接打开.");
}, false);
source.addEventListener('error', function(e) {
if (e.readyState == EventSource.CLOSED) {
console.log("连接关闭");
} else {
console.log(e.readyState);
}
}, false);
} else {
console.log("没有sse");
}
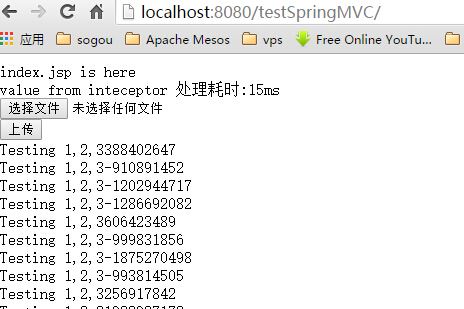
</script>效果

感谢你能够认真阅读完这篇文章,希望小编分享的“Spring MVC4.1服务器端推送的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。