小编给大家分享一下IOS开发之swift中UIView扩展使用的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
IOS 开发之swift中UIView的扩展使用的实例
扩展类代码:
import UIKit
extension UIView
{
// MARK : 坐标尺寸
var origin:CGPoint {
get {
return self.frame.origin
}
set(newValue) {
var rect = self.frame
rect.origin = newValue
self.frame = rect
}
}
var size:CGSize {
get {
return self.frame.size
}
set(newValue) {
var rect = self.frame
rect.size = newValue
self.frame = rect
}
}
var left:CGFloat {
get {
return self.frame.origin.x
}
set(newValue) {
var rect = self.frame
rect.origin.x = newValue
self.frame = rect
}
}
var top:CGFloat {
get {
return self.frame.origin.y
}
set(newValue) {
var rect = self.frame
rect.origin.y = newValue
self.frame = rect
}
}
var right:CGFloat {
get {
return (self.frame.origin.x + self.frame.size.width)
}
set(newValue) {
var rect = self.frame
rect.origin.x = (newValue - self.frame.size.width)
self.frame = rect
}
}
var bottom:CGFloat {
get {
return (self.frame.origin.y + self.frame.size.height)
}
set(newValue) {
var rect = self.frame
rect.origin.y = (newValue - self.frame.size.height)
self.frame = rect
}
}
// MARK: - 位移
// 移动到指定中心点位置
func moveToPoint(point:CGPoint) -> Void
{
var center = self.center
center.x = point.x
center.y = point.y
self.center = center
}
// 缩放到指定大小
func scaleToSize(scale:CGFloat) -> Void
{
var rect = self.frame
rect.size.width *= scale
rect.size.height *= scale
self.frame = rect
}
// MARK: - 毛玻璃效果
// 毛玻璃
func effectViewWithAlpha(alpha:CGFloat) -> Void
{
let effect = UIBlurEffect.init(style: UIBlurEffectStyle.Light)
let effectView = UIVisualEffectView.init(effect: effect)
effectView.frame = self.bounds
effectView.alpha = alpha
self.addSubview(effectView)
}
// MARK: - 边框属性
// 圆角边框设置
func layer(radius radius:CGFloat, borderWidth:CGFloat, borderColor:UIColor) -> Void
{
if (0.0 < radius)
{
self.layer.cornerRadius = radius
self.layer.masksToBounds = true
self.clipsToBounds = true
}
if (0.0 < borderWidth)
{
self.layer.borderColor = borderColor.CGColor
self.layer.borderWidth = borderWidth
}
}
// MARK: - 翻转
// 旋转 旋转180度 M_PI
func viewTransformWithRotation(rotation:CGFloat) -> Void
{
self.transform = CGAffineTransformMakeRotation(rotation);
}
// 缩放
func viewScaleWithSize(size:CGFloat) -> Void
{
self.transform = CGAffineTransformScale(self.transform, size, size);
}
// 水平,或垂直翻转
func viewFlip(isHorizontal:Bool) -> Void
{
if (isHorizontal)
{
// 水平
self.transform = CGAffineTransformScale(self.transform, -1.0, 1.0);
}
else
{
// 垂直
self.transform = CGAffineTransformScale(self.transform, 1.0, -1.0);
}
}
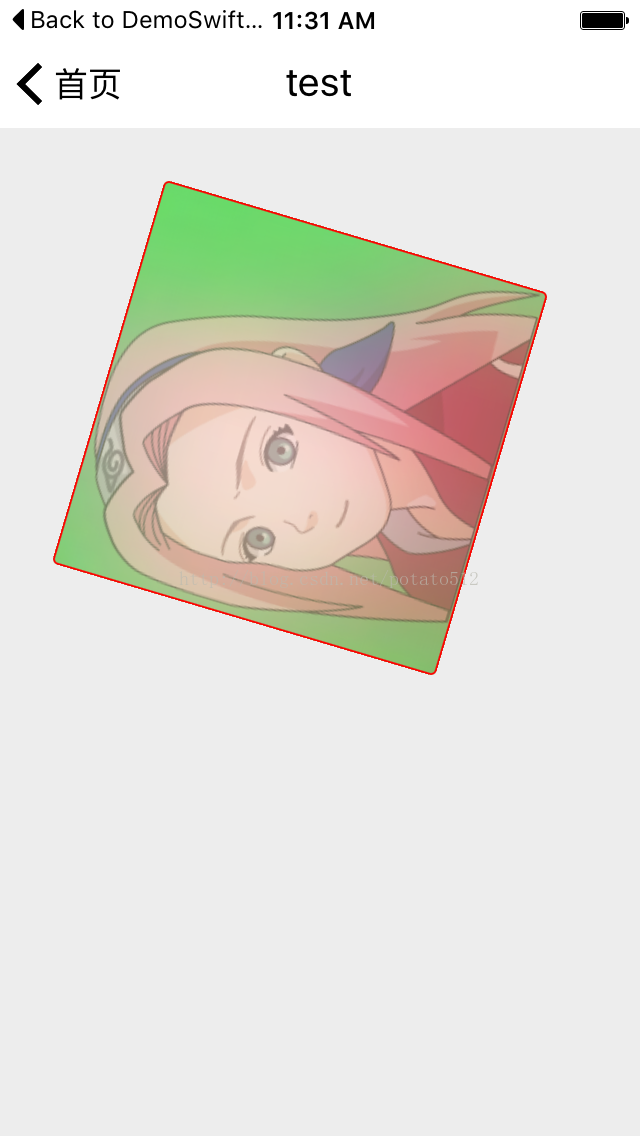
}使用效果图:

使用示例:
let imageView = UIImageView.init(frame: CGRectMake(10.0, 10.0, 60.0, 60.0))
self.view.addSubview(imageView)
imageView.image = UIImage(named: "header")
imageView.backgroundColor = UIColor.colorRandom()
imageView.left = 100.0
imageView.top = 100.0
imageView.size = CGSizeMake(100.0, 100.0)
imageView.moveToPoint(CGPointMake(100.0, 100.0))
imageView.scaleToSize(2.0)
imageView.effectViewWithAlpha(0.6)
imageView.layer(radius: 3.0, borderWidth: 1.0, borderColor: UIColor.redColor())
imageView.viewFlip(false)
imageView.viewTransformWithRotation(5.0)以上是“IOS开发之swift中UIView扩展使用的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。