这篇文章主要介绍了iOS怎么去掉导航栏下方的横线,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
网上有很多关于隐藏的方法,设置后能够成功,但是跳转到其他界面的时候发现,其他界面横线也被隐藏了。
目前主流的方法是将shadowImage用一张空的图片图片替换掉
可是这种方法不能解决navigationController里面的某个界面隐藏,其他不变的问题。
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault];
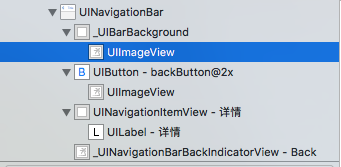
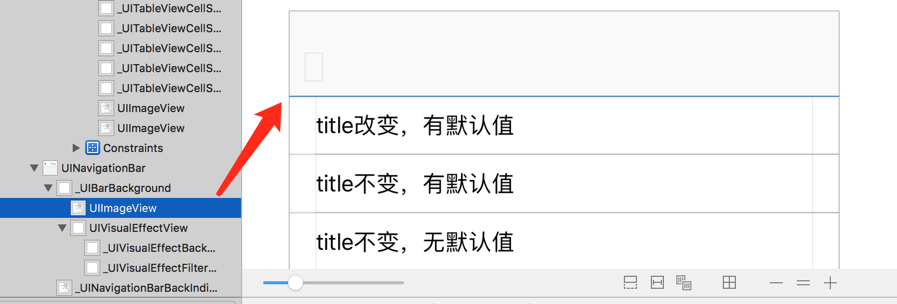
self.navigationController.navigationBar.shadowImage = [[UIImage alloc] init];通过xcode查看UINavigationBar的树形结构发现,可以很清楚的看出横线就是下面的_UIBarBackground下面的UIImageView对象


树形结构如下
**UINavigationBar**
**--[ 1] _UIBarBackground**
**----[ 2] UIImageView**
**----[ 2] UIVisualEffectView**
**------[ 3] _UIVisualEffectBackdropView**
**------[ 3] _UIVisualEffectFilterView**
**--[ 1] UINavigationButton**
**----[ 2] UIButtonLabel**
**--[ 1] _UINavigationBarBackIndicatorView**所以能不能遍历UINavigationBar的所有子view然后找到横线对应的UIImageView对象,隐藏掉呢?
遍历UINavigationBar所有的子view获取子view的数组。
NSArray *allSubviews(UIView *aView) {
NSArray *results = [aView subviews];
for (UIView *eachView in aView.subviews)
{
NSArray *subviews = allSubviews(eachView);
if (subviews)
results = [results arrayByAddingObjectsFromArray:subviews];
}
return results;
}遍历数组找到横线对应的UIImageView对象
@property (nonatomic, strong) UIImageView *shadowImage;- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
NSArray *subViews = allSubviews(self.navigationController.navigationBar);
for (UIView *view in subViews) {
if ([view isKindOfClass:[UIImageView class]] && view.bounds.size.height<1){
//实践后发现系统的横线高度为0.333
self.shadowImage = (UIImageView *)view;
}
}
self.shadowImage.hidden = YES;
}最后在viewDidDisappear方法里面还原显示状态。
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
self.shadowImage.hidden = NO;
}运行后发现完美解决

感谢你能够认真阅读完这篇文章,希望小编分享的“iOS怎么去掉导航栏下方的横线”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。