这篇文章将为大家详细讲解有关IOS如何实现操作图库自定义控制器,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
步骤如下:
新建此类的代理属性必须遵守的协议:
新建PhotoButtonDelegate.h如下:
// // PhotoButtonDelegate.h // 作业整理 // // Created by apple on 15/9/16. // Copyright (c) 2015年 LiuXun. All rights reserved. // #import <Foundation/Foundation.h> @class ImageAndPhotos; @protocol PhotoButtonDelegate <NSObject> -(void) setPhotoButton:(ImageAndPhotos *) imgAndP; @end
新建此类如下:
编辑ImageAndPhotos.h如下:
// // ImageAndPhotos.h // 作业整理 // // Created by apple on 15/9/16. // Copyright (c) 2015年 LiuXun. All rights reserved. // #import <Foundation/Foundation.h> #import "PhotoButtonDelegate.h" @class UIBaseScrollView; @interface ImageAndPhotos : NSObject <UIAlertViewDelegate,UIActionSheetDelegate,UIImagePickerControllerDelegate,UINavigationControllerDelegate> @property (nonatomic, strong) UIViewController *controller; @property (nonatomic, strong) UIImage *img; @property (nonatomic, strong) UIButton *btn; @property (nonatomic, weak) id<PhotoButtonDelegate> delegate; -(id)initWithControler:(UIViewController *) crtler AndButton:(UIButton *) button; @end
编辑ImageAndPhotos.m如下:
//
// ImageAndPhotos.m
// 作业整理
//
// Created by apple on 15/9/16.
// Copyright (c) 2015年 LiuXun. All rights reserved.
//
#import "ImageAndPhotos.h"
@implementation ImageAndPhotos
-(id)initWithControler:(UIViewController *) crtler AndButton:(UIButton *) button
{
if (self = [super init]) {
self.controller = crtler;
self.btn = button;
[self CameraEvent];
}
return self;
}
-(void)CameraEvent
{
[self.btn addTarget:self action:@selector(showActionSheet) forControlEvents:UIControlEventTouchUpInside];
}
-(void) showActionSheet
{
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:nil otherButtonTitles:@"拍照",@"我的相册", nil nil];
[actionSheet showInView:self.controller.view];
}
// 实现UIActionSheetDelegate协议中监听按钮的方法
-(void) actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex
{
if (buttonIndex == 0) {
[self addCamera];
}
else if(buttonIndex == 1)
{
[self addPhoto];
}
}
-(void)addCamera
{
// 判断是否可以打开一个相机
if ([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]) {
// 创建一个调出拍照的控制器
UIImagePickerController *picker = [[UIImagePickerController alloc] init];
picker.delegate = self;
picker.allowsEditing = YES;
// 摄像头
NSLog(@"++++addCamera++++");
picker.sourceType = UIImagePickerControllerSourceTypeCamera;
[self.controller presentViewController:picker animated:YES completion:^{
}];
}
else
{
[self showAlertView];
}
}
-(void) addPhoto
{ // 相册可以用模拟器打开,但是相机不可以用模拟器打开
if ([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypePhotoLibrary]) {
UIImagePickerController *picker = [[UIImagePickerController alloc] init];
picker.delegate = self;
picker.allowsEditing = YES; // 是否可以编辑
// 打开相册选择相片
picker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary; //表示管理图库
[self.controller presentViewController:picker animated:YES completion:nil];
}
else
{
[self showAlertView];
}
}
-(void)showAlertView
{
UIAlertView *alert =[[UIAlertView alloc] initWithTitle:@"提示" message:@"你没有摄像头" delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil, nil nil];
[alert show];
}
// 代理协议中的方法
// 拍摄完成后,其实是选中图片后的方法要执行的方法,如果是照相的话则选中拍照后的相片
-(void) imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info
{
// 得到图片
self.img = [info objectForKey:UIImagePickerControllerEditedImage];
// 图片存入图库
if (picker.sourceType == UIImagePickerControllerSourceTypeCamera) {
UIImageWriteToSavedPhotosAlbum(self.img, nil, nil, nil); // 如果是相机
}
[self.controller dismissViewControllerAnimated:YES completion:^{
if ([self.delegate respondsToSelector:@selector(setPhotoButton:)]) {
[self.delegate setPhotoButton:self];
}
}];
}
//选中图片点击cancel按钮后执行的方法
-(void)imagePickerControllerDidCancel:(UIImagePickerController *)picker
{
[self.controller dismissViewControllerAnimated:YES completion:nil];
}
@end此类新建完成,在自定义控件中的应用如下:(此自定义控件是一个上传图片的scrollVIew)
新建自定义控件类编辑UIBaseScrollView.h如下
//
// UIBaseScrollView.h
// 作业整理
//
// Created by apple on 15/9/16.
// Copyright (c) 2015年 LiuXun. All rights reserved.
//
#import "UIBaseVIew.h"
#import "ImageAndPhotos.h"
@interface UIBaseScrollView : UIBaseVIew<PhotoButtonDelegate>
@property (nonatomic, strong) NSMutableArray *arrayImgs;
@property (nonatomic, strong) UIScrollView *scroll;
@property (nonatomic, strong) ImageAndPhotos *imgChange;
@property (nonatomic, strong) UIButton *btnImg;
@property (nonatomic, strong) UIImageView *imgV;
-(id)initWithFrame:(CGRect)frame CurrenContr:(UIViewController *) crtl;
@end
编辑定义控件的.m文件如下:
[objc] view plain copy
//
// UIBaseScrollView.m
// 作业整理
//
// Created by apple on 15/9/16.
// Copyright (c) 2015年 LiuXun. All rights reserved.
//
#import "UIBaseScrollView.h"
@implementation UIBaseScrollView
-(id)initWithFrame:(CGRect)frame CurrenContr:(UIViewController *) crtl
{
if (self = [super initWithFrame:frame]) {
self.scroll = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, self.frame.size.width, self.frame.size.height)];
self.btnImg = [[UIButton alloc] initWithFrame:CGRectMake(10, 10, frame.size.height-20, frame.size.height-20)];
[self.btnImg setImage:[UIImage imageNamed:@"tizhong_photo_increase_bj"] forState:UIControlStateNormal];
self.imgChange = [[ImageAndPhotos alloc] initWithControler:crtl AndButton:self.btnImg];
self.scroll.showsHorizontalScrollIndicator = YES;
self.imgChange.delegate = self;
[self.scroll addSubview:self.btnImg];
[self addSubview:self.scroll];
}
return self;
}
-(void)setPhotoButton:(ImageAndPhotos *)imgAndP
{
NSLog(@"%@&&&&&&&&&",self.imgChange.img);
if (imgAndP.img) {
self.imgV =[[UIImageView alloc] initWithFrame: self.btnImg.frame ];
self.imgV.image = imgAndP.img;
self.imgV.backgroundColor = [UIColor yellowColor];
[self.scroll addSubview:self.imgV];
self.btnImg.frame = CGRectMake(CGRectGetMaxX(self.imgV.frame)+10, self.imgV.frame.origin.y, self.imgV.frame.size.width, self.imgV.frame.size.height);
self.scroll.contentSize = CGSizeMake(CGRectGetMaxX(imgAndP.btn.frame)+10, 0);
if (CGRectGetMaxX(self.btnImg.frame)>self.scroll.frame.size.width) {
self.scroll.contentOffset = CGPointMake(self.btnImg.frame.origin.x-10, 0);
}
}
}
@end在控制器中使用此自定义控件如下:
UIBaseScrollView *det5 = [[UIBaseScrollView alloc] initWithFrame:CGRectMake (20, CGRectGetMaxY(det4.frame)+20, WIDTH-40, 80) CurrenContr:self];
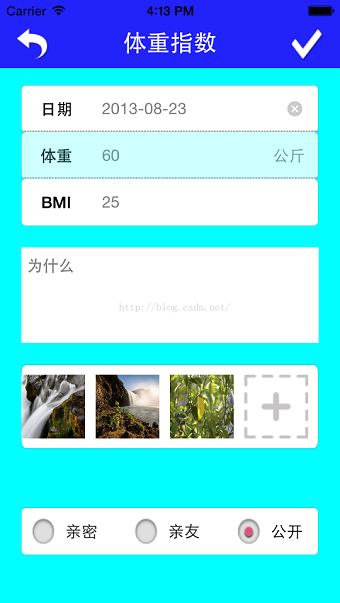
运行结果如下:

在控制器中直接使用此相册类也与此类似,不同之处就是让所在控制器遵守类属性的协议,然后实现即可,在此不再奥数。
关于“IOS如何实现操作图库自定义控制器”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。