这篇文章主要介绍了iOS如何实现下拉刷新控件功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在iOS 6之后,UITableViewControl添加了一个refreshControl属性,该属性保持了UIRefreshControl的一个对象指针。UIRefreshControl就是表视图实现下拉刷新提供的类,目前该类只能用于表视图界面。下面我们就来试试该控件的使用。
编写代码之前的操作类似于前面几篇文章。代码如下:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.Logs = [[NSMutableArray alloc]init];//初始化数据
NSDate * date = [[NSDate alloc]init];//初始化日期
[self.Logs addObject:date];//把日期插入数据中
UIRefreshControl * rc = [[UIRefreshControl alloc]init];//初始化UIRefreshControl
rc.attributedTitle = [[NSAttributedString alloc]initWithString:@"下拉刷新"];//设置下拉框控件标签
[rc addTarget:self action:@selector(refreshAction) forControlEvents:UIControlEventValueChanged];//添加下拉刷新事件
self.refreshControl = rc;
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
//下拉刷新事件
-(void)refreshAction
{
if(self.refreshControl.refreshing)
{
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@"加载中"];//设置下拉框控件标签
NSDate * date = [[NSDate alloc]init];
[self.Logs addObject:date];//每次刷新添加当前日期
[self.refreshControl endRefreshing];//结束刷新
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@"下拉刷新"];
[self.tableView reloadData];
}
}
#pragma mark
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [self.Logs count];
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell * Cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];
NSDateFormatter * dateFormat =[[NSDateFormatter alloc]init];//NSDate的转换类,可将NSDate转换为其它格式,或者转换为NSDate格式
[dateFormat setDateFormat:@"yyyy-MM-dd HH:mm:ss zzz"];//设定时间格式
Cell.textLabel.text = [dateFormat stringFromDate:[self.Logs objectAtIndex:indexPath.row]];
Cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
return Cell;
}
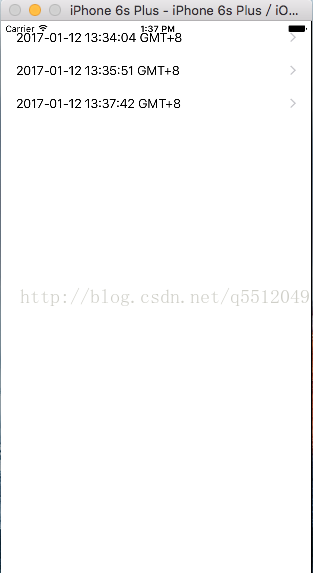
@end效果:



感谢你能够认真阅读完这篇文章,希望小编分享的“iOS如何实现下拉刷新控件功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。