小编这次要给大家分享的是Android中如何实现EditText随输入法一起移动并悬浮在输入法之上,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
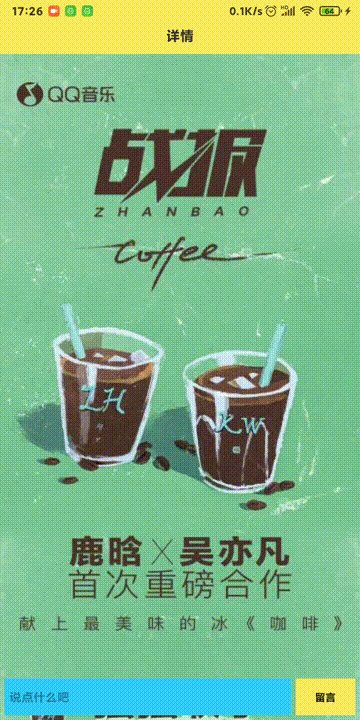
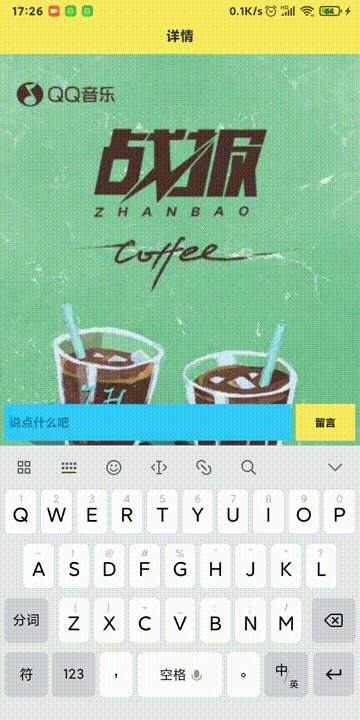
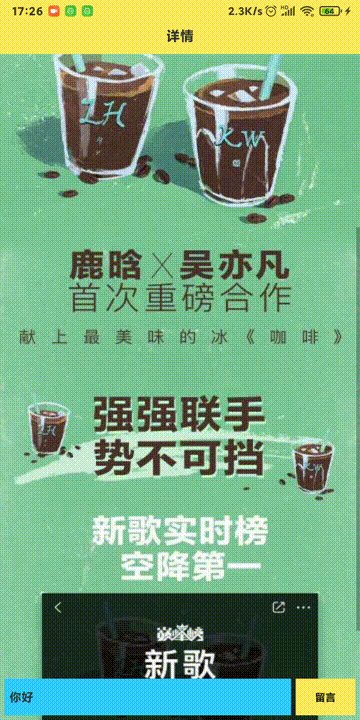
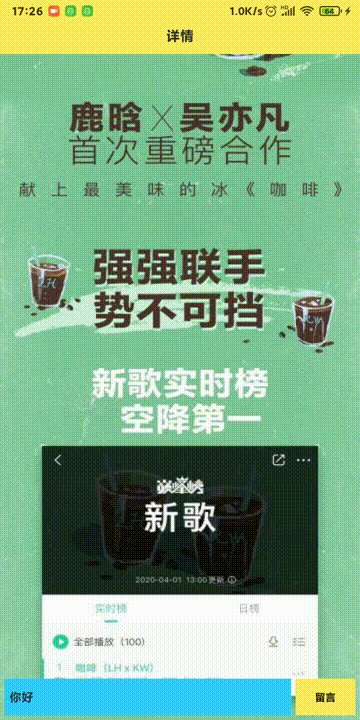
好习惯,先上图

今天在做作业的时候有这样一种需求,评论功能页面需要仿QQ或者微博类似的页面布局,Edittext固定底部,但是又能悬浮在输入法之上。百度看了好多代码,又是写监听改变布局,又是动态调整输入框的位置,很高级,但是我尝试都没有效果,也不知道是我手机的原因还是不会用人家的代码,没办法,自己动手研究。
研究结果:
一共三个点
1.文件AndroidManifest.xml里
当前页面的activity标签里加这个
android:windowSoftInputMode="adjustResize"
意思是Activity主窗口总是被调整屏幕的大小以便留出软键盘的空间
例如
<activity android:name=".MainActivity" android:windowSoftInputMode="adjustResize"> </activity>
2.布局里设置
加如下四句话在你的代码里,至于添加位置,类比上面面的代码块,应该容易懂
(1)RelativeLayout
//根目录需要相对布局,其他的没尝试
(2)android:fitsSystemWindows="true"
下面这是一位大佬的解释,我粘过来方便理解
fitsSystemWindows属性可以让view根据系统窗口来调整自己的布局;简单点说就是我们在设置应用布局时是否考虑系统窗口布局,这里系统窗口包括系统状态栏、导航栏、输入法等,包括一些手机系统带有的底部虚拟按键。
android:fitsSystemWindows=”true” (触发View的padding属性来给系统窗口留出空间) 这个属性可以给任何view设置,只要设置了这个属性此view的其他所有padding属性失效,同时该属性的生效条件是只有在设置了透明状态栏(StatusBar)或者导航栏(NavigationBar)此属性才会生效
(3)android:layout_marginTop="-25dp" (注意是 负 25)
这解释一下为什么要加这个,如果你应用的地方不需要沉浸式状态栏,就可以去掉这句
如果你需要的是沉浸式状态栏,上面的android:fitsSystemWindows="true"设置之后你的状态栏就会变成一个白条,原来的效果会失效,我自己的小想法,直接让根目录延伸到屏幕顶部,充满状态栏,完事就可以了,经尝试发现状态栏高度为25dp,然后让根布局往上延伸25dp,
这里想要延伸到状态栏还是需要让状态栏透明,才能看见效果,所以在java代码里需要加入一个小改动。
(4)android:layout_alignParentBottom="true"
将需要随输入法移动的控件固定根布局底部,究竟为啥,咱尝试出来的也搞不懂,反正能用
//这里采用了相对布局作为根布局占满全屏,其他都没试过,想要其他布局直接放到这个里面,就不多说了
//红色标记的四个地方要有
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" android:layout_marginTop="-25dp" tools:context=".MainActivity"> //这里的布局可以任意,也可以直接是控件,但是必须要有android:layout_alignParentBottom="true"固定在父布局底部 <RelativeLayout android:id="@+id/lookm_bottombar" android:layout_width="match_parent" android:layout_height="50dp" android:layout_alignParentBottom="true" android:padding="5dp"> <EditText android:id="@+id/lookm_chatedit" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginRight="70dp" android:padding="5dp" android:hint="说点什么吧" android:textSize="13dp" android:maxLength="500" /> <Button android:id="@+id/lookm_sendbutton" android:layout_width="65dp" android:layout_height="40dp" android:layout_alignParentRight="true" android:text="留言" /> </RelativeLayout> </RelativeLayout>
3.java代码里加入一个这小方法设置状态栏透明,如果状态栏不透明,那沉浸式状态栏就不起作用了,状态栏会采用应用默认颜色,很不舒服
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setStatusBar();
}
//设置状态栏为透明
protected void setStatusBar() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
}看完这篇关于Android中如何实现EditText随输入法一起移动并悬浮在输入法之上的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。