如题,有时候看见一个布局写上几百行看上去会非常吃力麻烦,这时候抽取控件样式很有必要了, Android Studio提供了抽取Style样式的方式, 可能是藏的太深了, 很少人用
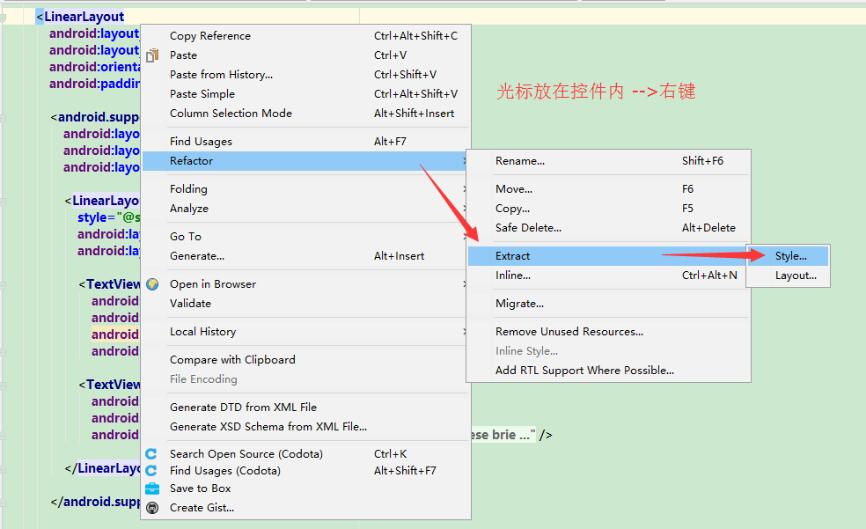
光标放在控件内: 右键 –>Refactor –> Extract –>Style…

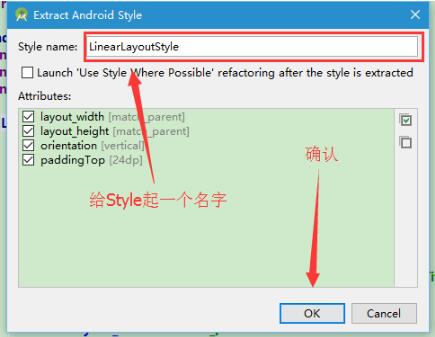
选择之后弹出对话框:

如果你用的很多, 也可以为它设置快捷键:
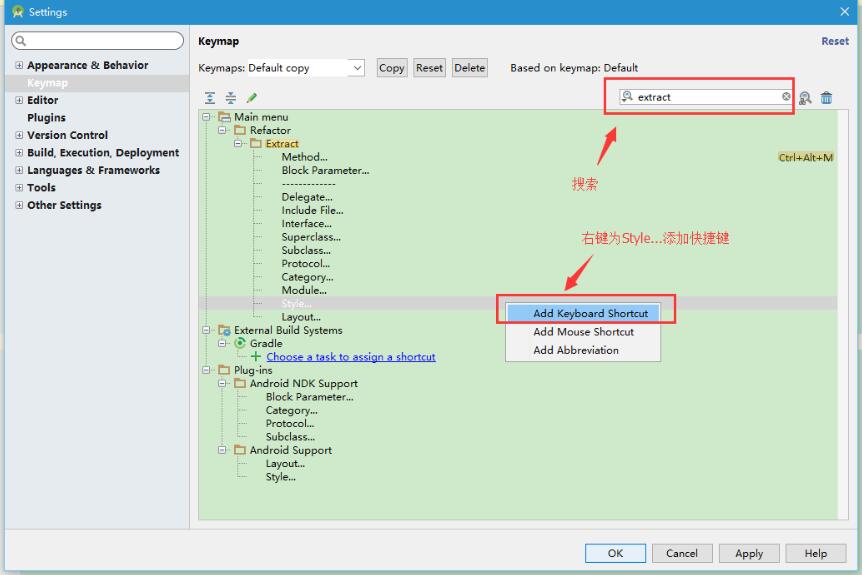
打开Android Studio设置页面, 在Keymap中搜索extract, Style就是了, 然后右键单击Style 为它添加快捷键

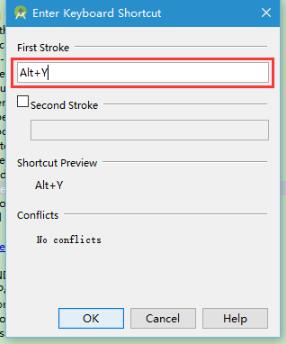
弹出窗口, 直接按你想要设置的快捷键就OK了, 然后确认

然后就快捷键, 愉快的玩耍了
补充知识:Android Studio Button 美化
改变按钮Button控件的边角、填充颜色、边框颜色。
步骤:
在 res>drawable 中新建一个 btn_all_shape.xml :
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:bottomLeftRadius="15dp"
android:bottomRightRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp" />
<!-- 设置填充颜色 -->
<solid android:color="@color/green" />
<!-- 设置边框颜色 -->
<stroke android:width="2dp" android:color="@color/white"/>
</shape>
在要改变的按键的xml中添加这一句:
android:background="@drawable/btn_all_shape"
以上这篇Android Studio自动提取控件Style样式教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。