在很多视频直播中都有弹幕功能,而安卓上没有简单好用的弹幕控件,本文介绍一个自定义弹幕view的demo。
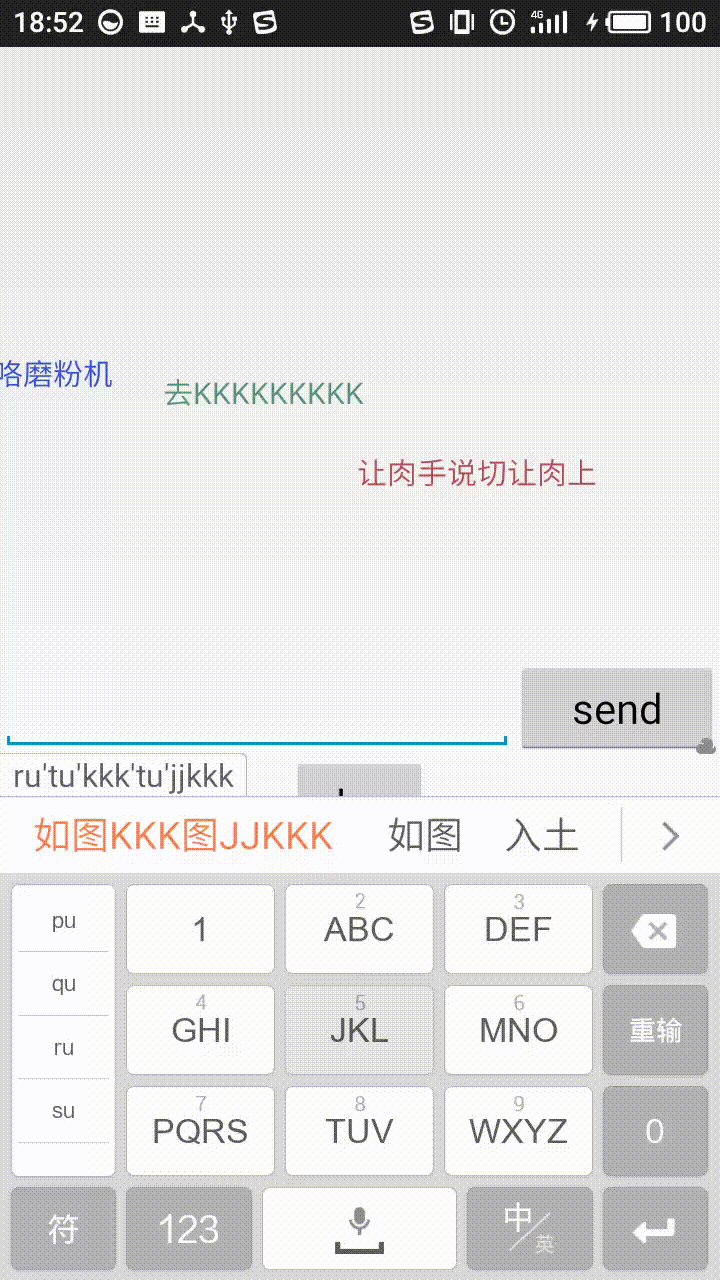
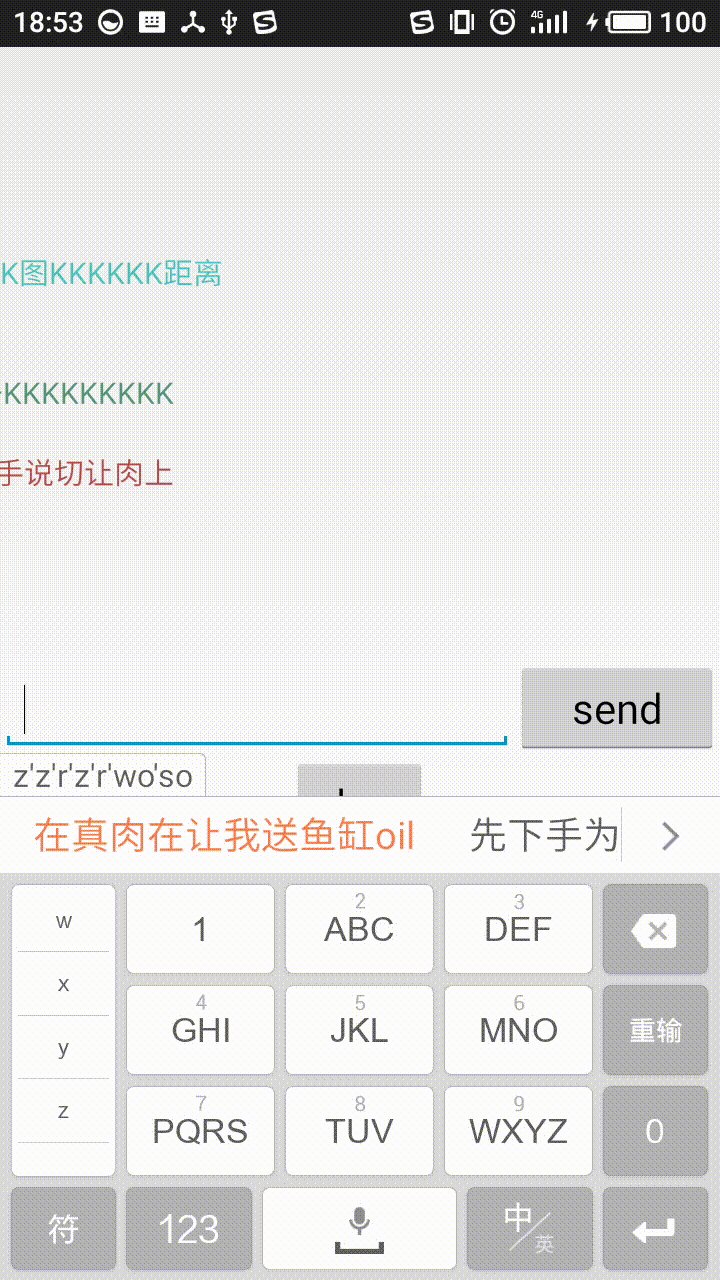
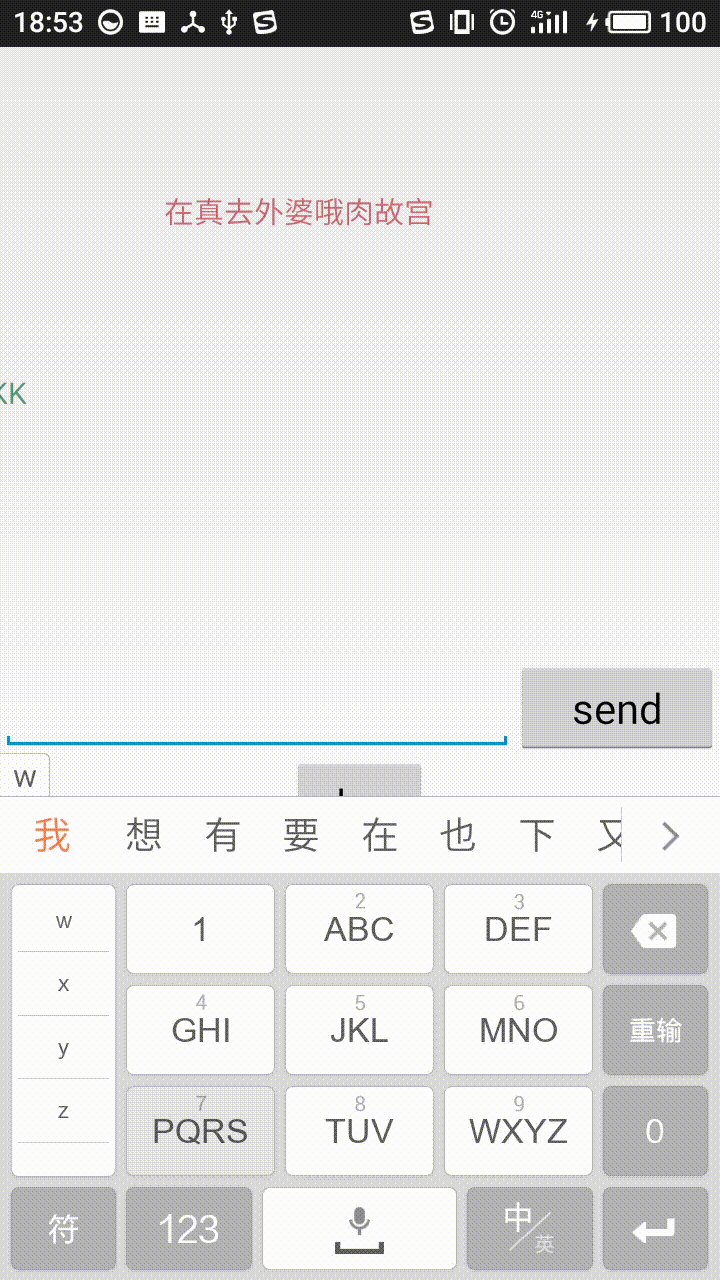
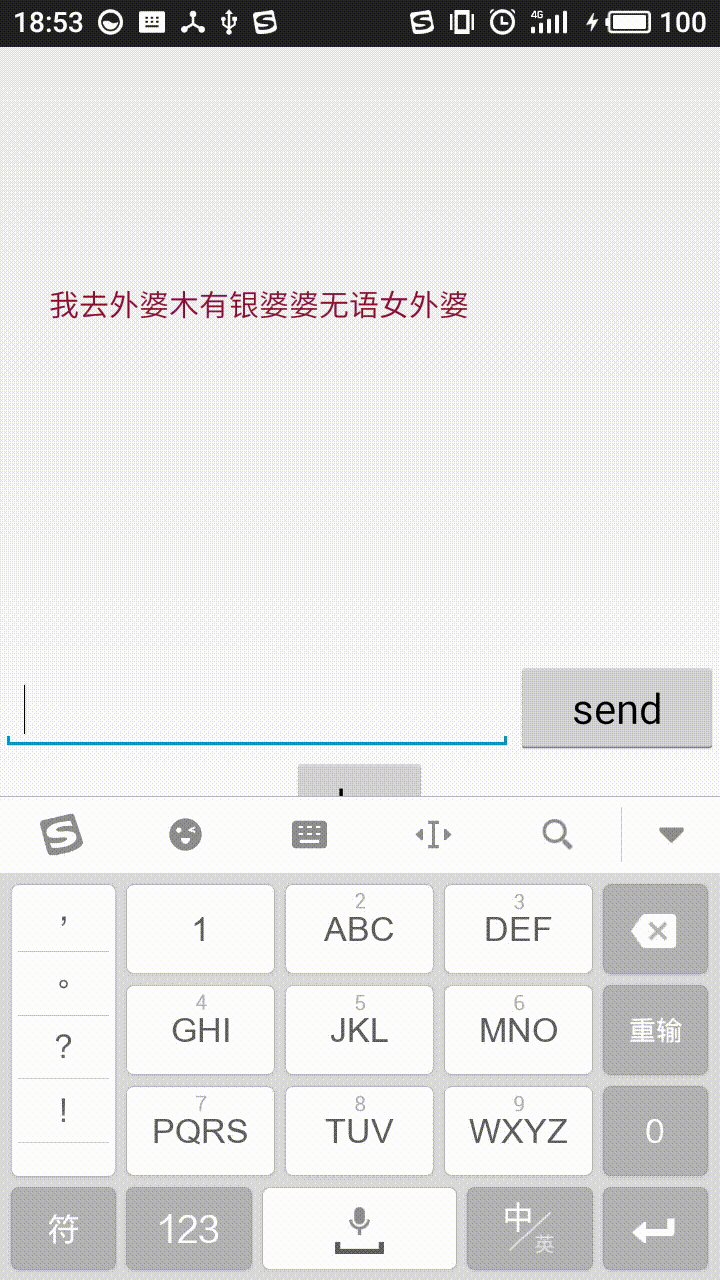
效果图:

思路:
1、自定义Textitem类表示弹幕的信息
2、自定义view继承view,使用ArrayList保存每条Textitem
3、随机生成坐标点绘制每条TextItem,不断变换Text的横坐标实现弹幕的滚动
首先创建弹幕类,弹幕包括坐标,颜色,滚动速度,以及文字内容:
public class Textitem {
private String content;
private float fx;
private float fy;
private float perstep;
private int textcolor;
public Textitem(String content,float fx,float fy,float perstep,int textcolor){
this.content = content;
this.fx = fx;
this.fy = fy;
this.perstep = perstep;
this.textcolor = textcolor;
}
public String getContent(){
return content;
}
public void setContent(String content){
this.content = content;
}
public int getTextcolor(){
return textcolor;
}
public void setTextcolor(int textcolor){
this.textcolor = textcolor;
}
public float getFx(){
return fx;
}
public void setFx(float fx){
this.fx = fx;
}
public float getFy(){
return fy;
}
public void setFy(float fy){
this.fy = fy;
}
public float getPerstep(){
return perstep;
}
public void setPerstep(){
fx -= perstep;
}
}
接下来自定义View,弹幕横坐标不断变换,需要实现定时刷新界面,重新绘制text。所以实现了Runable接口,在构造方法中开启线程,不断循环,每600毫秒刷新界面:
public class barrageview extends View implements Runnable{
private List<Textitem> items = new ArrayList<>();
Random random = new Random();
private Paint paint;
public barrageview(Context context) {
super(context);
initpaint();
new Thread(this).start();
}
public barrageview(Context context, AttributeSet attrs) {
super(context, attrs);
initpaint();
new Thread(this).start();
}
public barrageview(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initpaint();
new Thread(this).start();
}
public void addTextitem(String content){
float x = random.nextFloat()*getWidth();
float y = Math.abs(random.nextFloat()*(getHeight()-50))+40;
float step = random.nextFloat()*50;
int r = random.nextInt(255);
int g = random.nextInt(255);
int b = random.nextInt(255);
Textitem item = new Textitem(content,x,y,step, Color.rgb(r,g,b));
items.add(item);
}
public void initpaint(){
paint = new TextPaint(Paint.ANTI_ALIAS_FLAG);
paint.setColor(Color.RED);
paint.setTextSize(30);
}
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
for(Textitem item:items){
paint.setColor(item.getTextcolor());
canvas.drawText(item.getContent(),item.getFx(),item.getFy(),paint);
}
}
@Override
public void run() {
while(true){
try{
Thread.sleep(600);
for(Textitem item:items){
item.setPerstep();
}
postInvalidate();
} catch (InterruptedException e){
e.printStackTrace();
}
}
}
}
弹幕VIew就是不断从ArrayList中获取弹幕进行绘制,由于在其他线程进行刷新,所以使用postInvalidate进行重绘。
由于只是实现demo,很多问题没有考虑,存在问题:
弹幕离开屏幕后没有进行清除,使得ArrayList不断扩大,可以进行一个判断,若Textitem的绘制区域不在屏幕内则删掉此item
弹幕若没有交互需求,可以使用Surfaceview进行绘制,SurfaceView可以在子线程更新UI,多缓存机制也可以避免画面跳动
另外注意下自定义View的构造函数的调用时机:
public View(Context context)是在java代码创建视图直接通过new方法创建的时候被调用,
public View(Context context, Attributeset attrs)是在xml创建但是没有指定style的时候被调用
public View(Context Context,AttributeSet attrs, int defStyle)给View提供一个基本的style,没有对View设置属性就使用style中的属性
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。