这篇文章将为大家详细讲解有关使用RecyclerView怎么实现流式标签单选多选功能,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
依赖的添加:
//瀑布流LayoutManager
implementation 'com.google.android:flexbox:1.0.0'
//RecyclerView
implementation 'com.android.support:design:28.0.0'三、使用方法
3.1、多选的实现
1、使用集合存储需要存储或者展示的数据
public static Set<Integer> positionSet = new HashSet<>(); //用于存储选择的位置
private boolean selectMode = true; //选择模式 多选或者单选 true 多选
public Set<String> checkTYpeNameSet = new HashSet<>(); //用于存储选择项的名称2、实现流式布局的布局管理器
mRecyclerView = (RecyclerView) findViewById(R.id.recycler);
FlexboxLayoutManager manager = new FlexboxLayoutManager(this, FlexDirection.ROW, FlexWrap.WRAP){
@Override
public boolean canScrollVertically() {
return false;
}
};
mRecyclerView.setLayoutManager(manager);3、单条点击事件的处理
mAdapter.setOnItemClickListener(new OnItemClickListener() {
@Override
public void OnItemClick(View view, int position) {
addOrRemove(position);
}
@Override
public void OnItemLongClick(View view, int position) {
}
});
private void addOrRemove(int position) {
if (positionSet.contains(position)) {
// 如果包含,则撤销选择
positionSet.remove(position);
checkTYpeNameSet.remove(mListData.get(position).getTagName());
} else {
// 如果不包含,则添加
positionSet.add(position);
checkTYpeNameSet.add(mListData.get(position).getTagName());
}
if (positionSet.size() == 0) {
// 如果没有选中任何的item,则退出多选模式
mAdapter.notifyDataSetChanged();
selectMode = false;
} else {
// 更新列表界面,否则无法显示已选的item
mAdapter.notifyDataSetChanged();
}
Log.e("info",positionSet.toString());
Toast.makeText(MultipleChoiceActivity.this,checkTYpeNameSet.toString(),Toast.LENGTH_SHORT).show();
}4、适配的写法
public class MultipleRecyclerAdapter extends RecyclerView.Adapter<MultipleRecyclerAdapter.ViewHolder> {
private Context mContext;
private List<TestBean> mListData = new ArrayList<>();
private OnItemClickListener mOnItemClickListener;
public void setOnItemClickListener(OnItemClickListener mOnItemClickListener) {
this.mOnItemClickListener = mOnItemClickListener;
}
public MultipleRecyclerAdapter(Context mContext, List<TestBean> mListData) {
// mListData = new ArrayList<>();
this.mContext = mContext;
this.mListData = mListData;
}
public void update(List<TestBean> list){
if(list != null && list.size() > 0){
mListData.addAll(list);
notifyDataSetChanged();
}
}
class ViewHolder extends RecyclerView.ViewHolder{
TextView typeTv;
CheckableLayout rootLayout;
public ViewHolder(@NonNull View itemView) {
super(itemView);
typeTv = (TextView) itemView.findViewById(R.id.alive_type_tv);
rootLayout = (CheckableLayout) itemView.findViewById(R.id.root_layout);
}
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
if(mContext == null){
mContext = viewGroup.getContext();
}
View view = LayoutInflater.from(mContext).inflate(R.layout.item_recycler,viewGroup,false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull final ViewHolder holder, int position) {
Set<Integer> positionSet = MultipleChoiceActivity.positionSet;
//检查set里是否包含position,包含则显示选中的背景色,不包含则反之
if (positionSet.contains(position)) {
holder.rootLayout.setChecked(true);
holder.typeTv.setTextColor(mContext.getResources().getColor(R.color.white));
} else {
holder.rootLayout.setChecked(false);
holder.typeTv.setTextColor(mContext.getResources().getColor(R.color.grey_60));
}
TestBean bean = mListData.get(position);
holder.typeTv.setText(bean.getTagName());
if(mOnItemClickListener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int pos = holder.getLayoutPosition();
mOnItemClickListener.OnItemClick(holder.itemView, pos);
holder.rootLayout.setChecked(true);
}
});
}
}
@Override
public int getItemCount() {
return mListData != null ? mListData.size() : 0;
}
}5、单条布局的XML文件
<?xml version="1.0" encoding="utf-8"?>
<com.lhx.flowtagdemo.recycler.CheckableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="6dp"
android:id="@+id/root_layout"
android:background="@drawable/type_select_bg_color"
xmlns:tools="http://schemas.android.com/tools">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="18dp"
android:paddingLeft="18dp"
android:gravity="center"
android:textSize="14sp"
tools:text="医药"
android:id="@+id/alive_type_tv"
android:textColor="#60000000"
android:paddingBottom="10dp"
android:paddingTop="10dp" />
</com.lhx.flowtagdemo.recycler.CheckableLayout>6、CheckableLayout的使用说明:
实现了Checkable接口,可用于布局的选择,设置选择的样式
public class CheckableLayout extends RelativeLayout implements Checkable {
private static final int[] CHECKED_STATE_SET = {android.R.attr.state_checked};
private boolean mChecked;
public CheckableLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public void setChecked(boolean b) {
if (b != mChecked){
mChecked = b;
refreshDrawableState();
}
}
@Override
public boolean isChecked() {
return mChecked;
}
@Override
public void toggle() {
setChecked(!mChecked);
}
@Override
protected int[] onCreateDrawableState(int extraSpace) {
final int[] drawableState = super.onCreateDrawableState(extraSpace + 1);
if (isChecked()) mergeDrawableStates(drawableState, CHECKED_STATE_SET);
return drawableState;
}
}3.2、单选的实现
单选和多选的代码几乎完全一致, 只需要修改一部分
1、去除记录选择名称的集合, 将选择模式设置为false
public static Set<Integer> positionSet = new HashSet<>();
private boolean selectMode = false; //选择模式 多选或者单选 true 多选2 、单条点击事件需要进行修改
mAdapter.setOnItemClickListener(new OnItemClickListener() {
@Override
public void OnItemClick(View view, int position) {
if (selectMode) {
// 如果当前处于多选状态,则进入多选状态的逻辑
// 维护当前已选的position
addOrRemove(position);
} else {
// 如果不是多选状态,则进入单选事件的业务逻辑
if (!positionSet.contains(position)) {
// 选择不同的单位时取消之前选中的单位
positionSet.clear();
}
addOrRemove(position);
}
String kindName = mListData.get(position).getTagName();
Toast.makeText(SingleChoiceActivity.this, kindName, Toast.LENGTH_SHORT).show();
}
@Override
public void OnItemLongClick(View view, int position) {
}
});
private void addOrRemove(int position) {
if (positionSet.contains(position)) {
// 如果包含,则撤销选择
positionSet.remove(position);
} else {
// 如果不包含,则添加
positionSet.add(position);
}
if (positionSet.size() == 0) {
// 如果没有选中任何的item,则退出多选模式
mAdapter.notifyDataSetChanged();
selectMode = false;
} else {
// 更新列表界面,否则无法显示已选的item
mAdapter.notifyDataSetChanged();
}
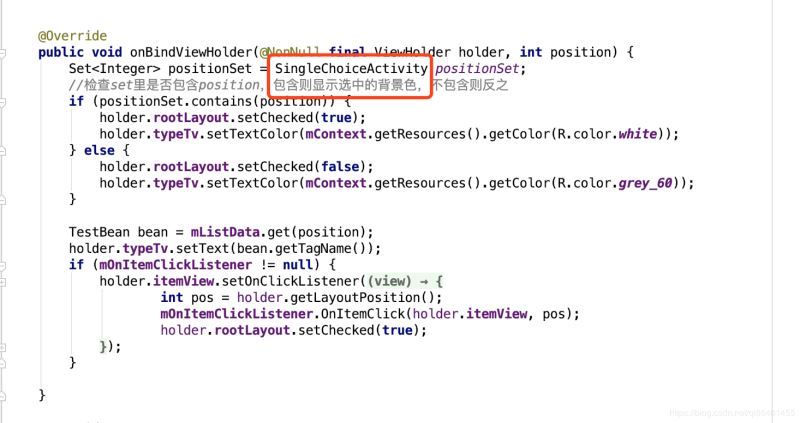
}3、Adapter中数据绑定的集合需要更换

关于使用RecyclerView怎么实现流式标签单选多选功能就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。