本文实例讲述了Android开发菜单布局之表格布局。分享给大家供大家参考,具体如下:
多用于静态菜单页面
xml代码
代码内带详细解释
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--分别以0,1,2 对应 1,2,3列-->
<!--定义第 1 个表格布局,第二列收缩第三列拉伸-->
<TableLayout
android:id="@+id/TableLayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:shrinkColumns="1"
android:stretchColumns="2">
<!--第一行不使用TableRow自己会占一行-->
<Button
android:id="@+id/ok1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一行不使用TableRow自己会占一行"/>
<!--添加一个表格-->
<TableRow>
<Button
android:id="@+id/ok2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="无设置 按钮"/>
<Button
android:id="@+id/ok3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="收缩的 按钮"/>
<Button
android:id="@+id/ok4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的 按钮"/>
</TableRow>
</TableLayout>
<!--定义第 2 个表格布局,第二列隐藏-->
<TableLayout
android:id="@+id/TableLayout02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:collapseColumns="1">
<!--第一行不使用TableRow自己会占一行-->
<Button
android:id="@+id/ok5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一行不使用TableRow自己会占一行"/>
<!--添加一个表格-->
<!--由于设置collapseColumns="1"故第二列隐藏-->
<TableRow>
<Button
android:id="@+id/ok6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"/>
<Button
android:id="@+id/ok7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"/>
<Button
android:id="@+id/ok8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"/>
</TableRow>
</TableLayout>
<!--定义第 3 个表格布局,第二列和第三列拉伸-->
<!--多行花式设计-->
<TableLayout
android:id="@+id/TableLayout03"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="1,2">
<!--第一行不使用TableRow自己会占一行-->
<Button
android:id="@+id/ok9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一行不使用TableRow自己会占一行"/>
<!--添加一个表格-->
<!--由于设置collapseColumns="1"故第二列隐藏-->
<TableRow>
<Button
android:id="@+id/ok10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="无设置 按钮"/>
<Button
android:id="@+id/ok11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的 按钮"/>
<Button
android:id="@+id/ok14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的 按钮"/>
</TableRow>
<!--第二行单列-->
<TableRow>
<Button
android:id="@+id/ok15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="无设置 按钮"/>
<Button
android:id="@+id/ok16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的 按钮"/>
</TableRow>
<TableRow>
<Button
android:id="@+id/ok17"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="无设置 按钮"/>
</TableRow>
</TableLayout>
</LinearLayout>
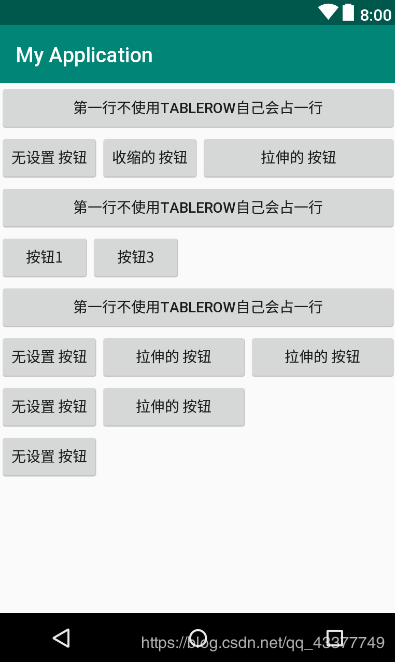
效果图:

更多关于Android相关内容感兴趣的读者可查看本站专题:《Android布局layout技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。