本文实例讲述了Android开发实现的圆角按钮、文字阴影按钮效果。分享给大家供大家参考,具体如下:
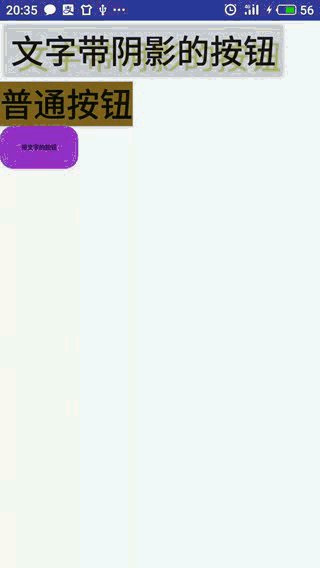
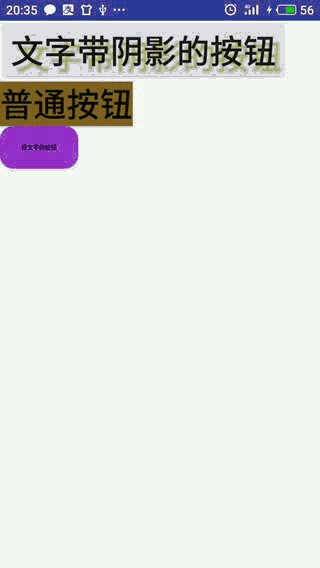
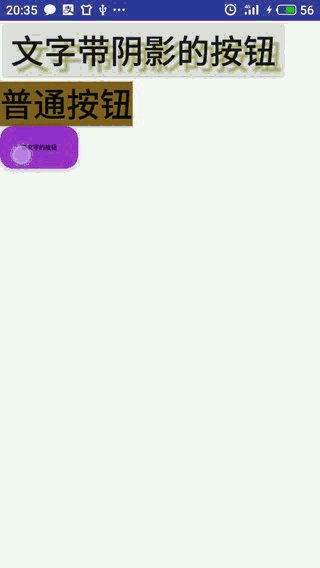
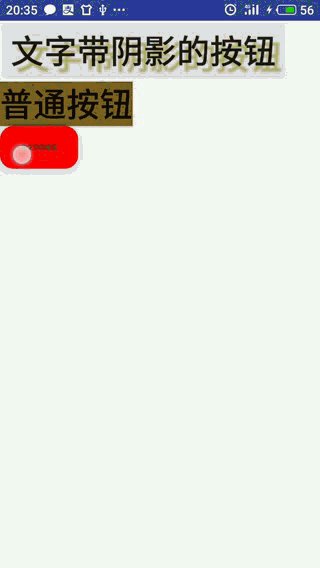
效果图:

如果要实现圆角图片,并变色须在drawable中配置背景文件如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true">
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角深红色按钮 -->
<solid android:color="@color/RED"/>
<corners android:radius="15dip"/>
</shape>
</item>
<item android:state_pressed="false">
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角红色按钮 -->
<solid android:color="@color/PURPLE"/>
<corners android:radius="15dip"/>
</shape>
</item>
</selector>
三个按钮整体布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--文字带阴影的按钮-->
<!--阴影模糊程度:android:shadowRadius="5"-->
<!--阴影与文字的距离:android:shadowDx="20"-->
<!--android:shadowDy="20"-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文字带阴影的按钮"
android:textSize="20pt"
android:shadowColor="#aa5"
android:shadowRadius="5"
android:shadowDx="20"
android:shadowDy="20"/>
<!--普通文字按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#836622"
android:text="普通按钮"
android:textSize="20pt"/>
<!--带文字的图片按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_selector"
android:textSize="20px"
android:text="带文字的按钮"/>
</LinearLayout>
颜色RED和PURPLE的宏定义:
<color name="RED" >#ff0000</color>
<color name="PURPLE" >#9a32cd</color>
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android控件用法总结》、《Android开发入门与进阶教程》、《Android视图View技巧总结》、《Android编程之activity操作技巧总结》、《Android数据库操作技巧总结》及《Android资源操作技巧汇总》
希望本文所述对大家Android程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。