CalendarView怎么在Android中使用?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
1.CalendarView是安卓自带的一个日历控件
2.在主活动中 通过设置setOnDataChangeListener() 来为其添加监听事件
可在其中获得 洪湖所选择的年月日的 详细信息
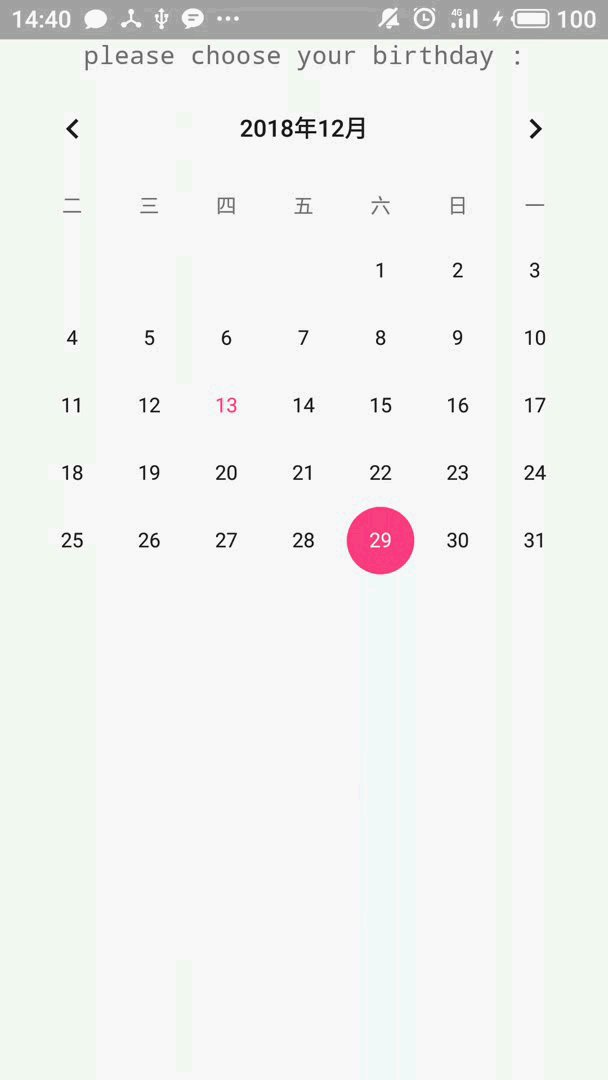
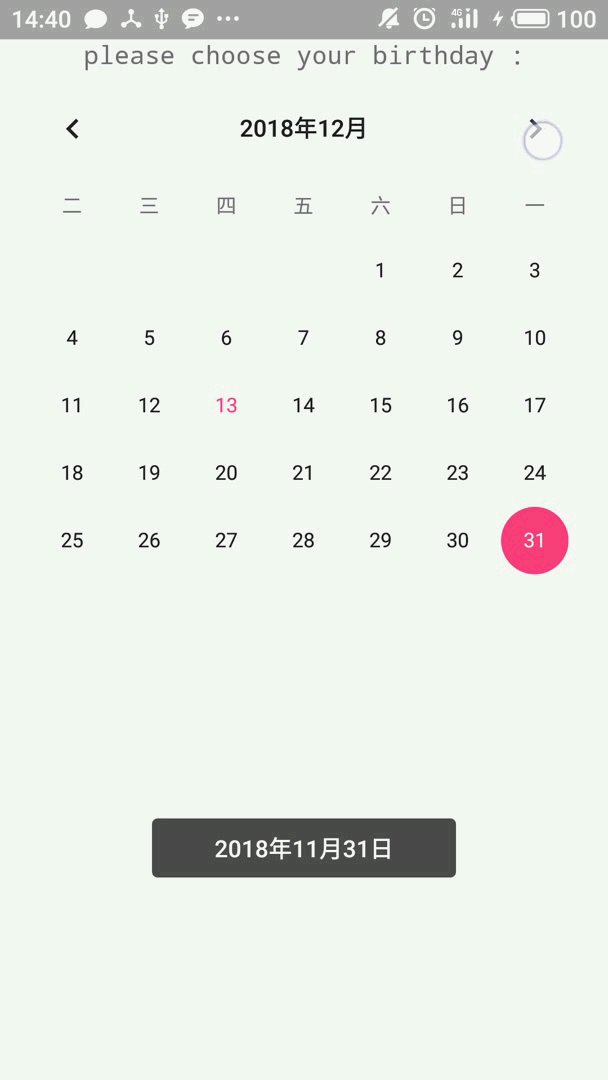
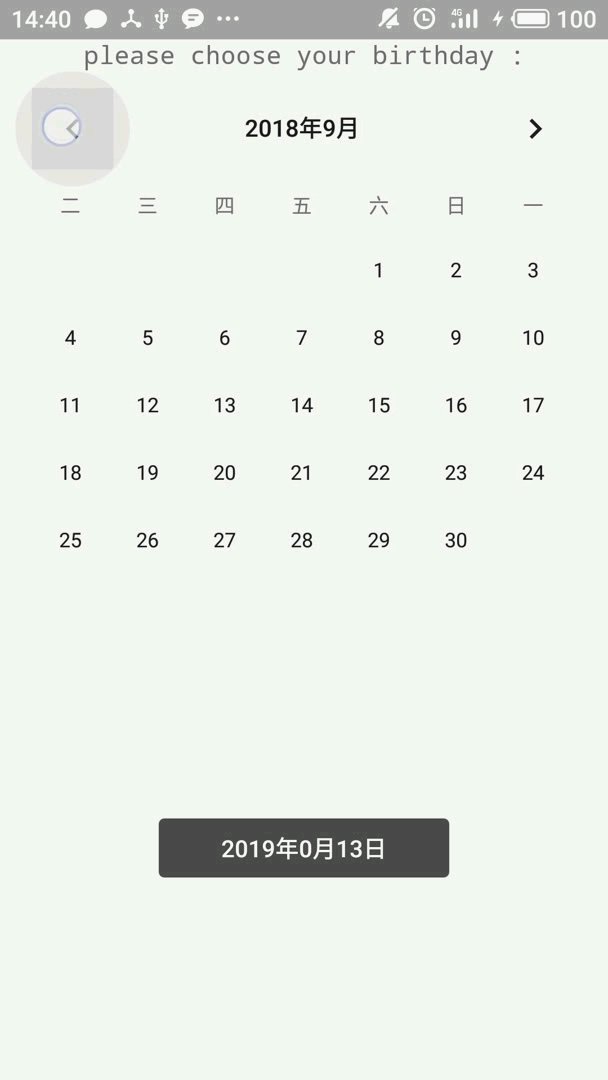
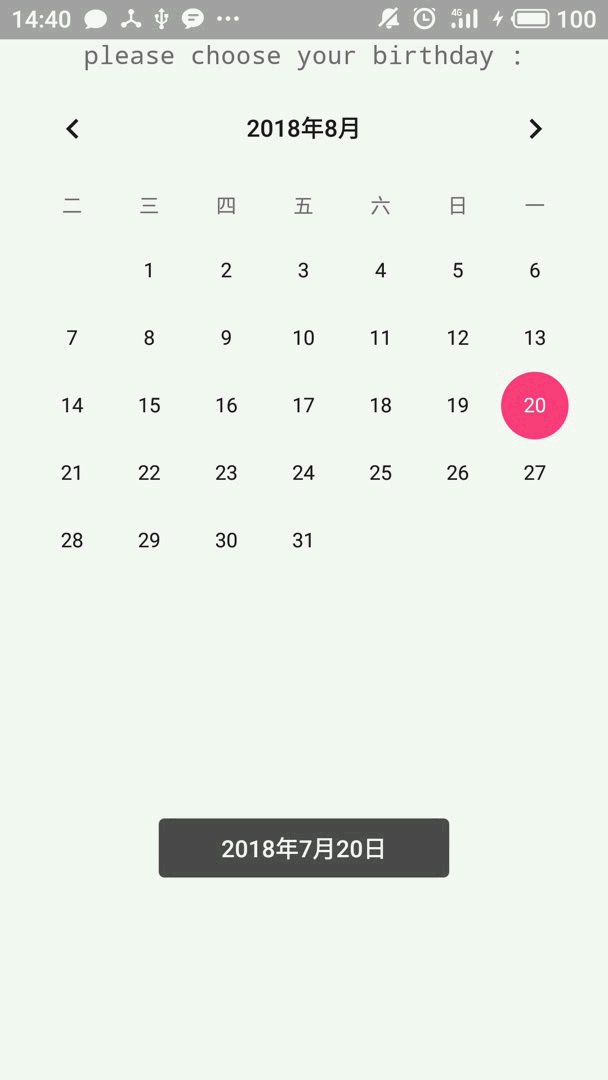
实例:

基本设置方法:
1. 日历的整体背景颜色 android:selectedWeekBackgroundColor="#aff"
2. 月份选择部分的背景色 android:focusedMonthDateColor="#f00"
3. 显示星期的背景色 android:weekSeparatorLineColor="#ff0"
4. 被选中的日期的背景色 android:unfocusedMonthDateColor="#f9f"
这里给出它的布局文件中的调用与配置:
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:text="please choose your birthday :"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="15dp"
android:typeface="monospace"/>
<!--1.设置以星期二为每周第一天-->
<!--2.设置该组件总共显示四个星期-->
<!--3.并对该组件的星期尽心了定制-->
<CalendarView
android:id="@+id/calenderView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:firstDayOfWeek="3"
android:shownWeekCount="4"
android:selectedWeekBackgroundColor="#aff"
android:focusedMonthDateColor="#f00"
android:weekSeparatorLineColor="#ff0"
android:unfocusedMonthDateColor="#f9f">
</CalendarView>
</LinearLayout>在主活动中,为其添加监听事件后
可以通过 day month dayOfMonth 来获得用户选择的日期的具体信息:
public class MainActivity extends Activity {
CalendarView calendarView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
calendarView = (CalendarView) findViewById(R.id.calenderView);
//calendarView 监听事件
calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange( CalendarView view, int year, int month, int dayOfMonth) {
//显示用户选择的日期
Toast.makeText(MainActivity.this,year + "年" + month + "月" + dayOfMonth + "日",Toast.LENGTH_SHORT).show();
}
});
}
}关于CalendarView怎么在Android中使用问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。