问题描述:
问题原因
试了很多方法,最后发现是Https的证书有问题,由于网页链接是客户提供的,不知道证书是如何生成的,导致不被Android系统信任
问题的发现之旅
网页链接在手机和电脑都能打开,所以想着网页链接本身应该没有问题。
debug网页加载的过程也没有发现问题
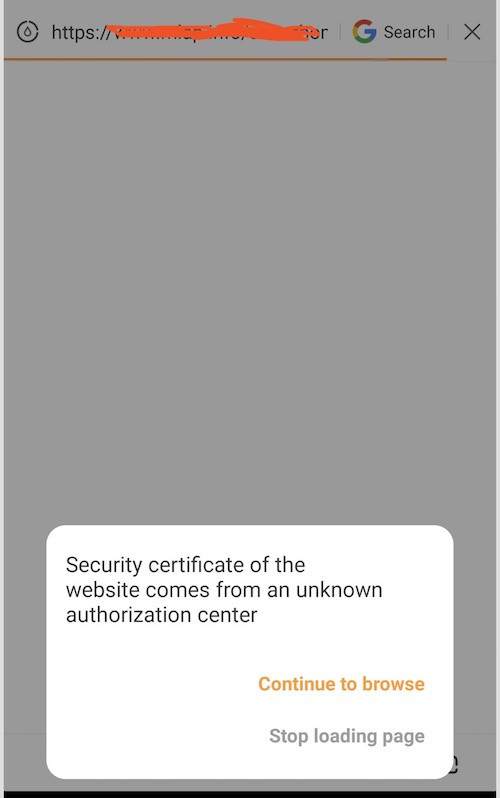
但是后来用UC浏览器打开以后发现加载的过程中会弹出提示:

出错的提示
根据弹出的提示知道很可能是证书的问题,于是重新开始debug项目中的WebView
一般我们在初始化一个 WebView 时都有几个固定的步骤,其中最重要的一步就是设置 WebViewClient
enWebview.setWebChromeClient(new WebChromeClient());
enWebview.setWebViewClient(new WebViewClient());如果WebView加载因为证书的问题失败,就会回调 WebViewClient 的一个接口:
@Override
public void onReceivedSslError(final WebView view, final SslErrorHandler handler, SslError error) {
}而 WebViewClient 默认会终止加载
public class WebViewClient {
public void onReceivedSslError(WebView view, SslErrorHandler handler,SslError error) {
//终止加载
handler.cancel();
}
...
}这个 handler 是一个 SslErrorHandler 接口
public class SslErrorHandler extends Handler {
/**
* @hide Only for use by WebViewProvider implementations.
*/
@SystemApi
public SslErrorHandler() {}
/**
* Proceed with the SSL certificate.
*/
public void proceed() {}
/**
* Cancel this request and all pending requests for the WebView that had
* the error.
*/
public void cancel() {}
}通过上面的注释我们可以知道,调用 proceed 就是继续利用当前证书加载,而 cancel 就是终止本次的所有请求。而上面 WebViewClient 显然默认是终止所有请求了。
通过debug发现, WebViewClient 在调用了上面的 SslErrorHandler 的 cancel 方法以后,就马上会回调 onPageFinished 方法,不会回调 onReceivedError ,所以也就不会展示自定义的加载错误页面,结果就是一片空白了。
原因找到了,那怎么解决呢?
其实答案也已经在上面给出了。我们直接覆写 WebViewClient 的 onReceivedSslError 方法,然后根据需要做些处理。比如弹出提示框告诉用户当前证书有问题,是否继续加载等。
public class MyWebViewClient {
public void onReceivedSslError(WebView view, SslErrorHandler handler,SslError error) {
//弹出提示框,让用户决定是否继续加载
//1.用户选择继续加载
// handler.proceed();
//2.用户取消
//handler.cancel()
}
...
}总结
这个问题困扰了很久,刚刚开始想到可能是WebView兼容问题,因为印象里WebView有很多坑。但是同一个客户提供的另一个Https的链接是正常的,而且之前没有出现过这种情况,于是debug进去发现网页链接正常传入了就没多想,就认为是没问题了。还是"too young, too simple"啊!
而且对 WebViewClient 的 onReceivedSslError 也不熟悉,没有想到这一层。现如今基本上所有的网页链接都是 Https 的了,我们以后在开发过程中还是要注意这个问题,在 onReceivedSslError 中提前做好处理。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。