一、绘制背景
绘制背景的方法有两种:

1.1 canvas绘制背景
自己绘制的背景的方法就是在onDraw回调进行绘制的时候,先draw一个背景,再进行draw原来的内容
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
//先绘制颜色作为背景
canvas.drawColor(Color.BLACK)
//画出缓存bitmap的内容
canvas.drawBitmap(mBufferBitmap,0f,0f,null)
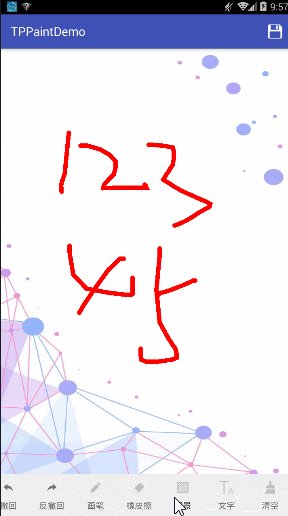
}1.2 view自带方法
view有setBackground方法,我利用这个方法设置背景setBackgroundResource(R.drawable.bg),这个方法是怎么样执行的,来简单跟踪一下源码,ctrl+鼠标左键 进去这个方法,最终跳到了setBackgroundDrawable,下面是源码(删减了)
public void setBackgroundDrawable(Drawable background) {
computeOpaqueFlags();
if (background == mBackground) {
return;
}
boolean requestLayout = false;
mBackgroundResource = 0;
......
if (background != null) {
......
mBackground = background;
applyBackgroundTint();
...
} else {
/* Remove the background */
mBackground = null;
.......
}
computeOpaqueFlags();
if (requestLayout) {
requestLayout();
}
mBackgroundSizeChanged = true;
invalidate(true);
invalidateOutline();
}可以看到view里面有一个变量mBackground,我们设置的背景会转成Drawable然后赋值给它,然后看它是如何绘制的,搜索draw(找到绘制方法,然后看到有一个方法操作了背景drawBackground(canvas),传递了画布过去,这个方法源码:
private void drawBackground(Canvas canvas) {
final Drawable background = mBackground;
if (background == null) {
return;
}
setBackgroundBounds();
// Attempt to use a display list if requested.
if (canvas.isHardwareAccelerated() && mAttachInfo != null
&& mAttachInfo.mHardwareRenderer != null) {
mBackgroundRenderNode = getDrawableRenderNode(background, mBackgroundRenderNode);
final RenderNode renderNode = mBackgroundRenderNode;
if (renderNode != null && renderNode.isValid()) {
setBackgroundRenderNodeProperties(renderNode);
((DisplayListCanvas) canvas).drawRenderNode(renderNode);
return;
}
}
final int scrollX = mScrollX;
final int scrollY = mScrollY;
if ((scrollX | scrollY) == 0) {
background.draw(canvas);
} else {
canvas.translate(scrollX, scrollY);
background.draw(canvas);
canvas.translate(-scrollX, -scrollY);
}
}所以利用自带view的方法,我们可以简单的完成背景的设置,交给View处理即可。
二、 保存画板为图片
保存图片大概有三种方法:
2.1 自己绘制的Bitmap
我们之前的代码 是利用一个bufferBitamp和bufferCanvas来进行绘制的,所以,我们的内容就在bufferBitmap,把它保存为图片即可:
/**
* 保存图片
* @param path 保存图片的路径
*/
fun save(path: String){
if(!TextUtils.isEmpty(path)){
val f = File(path)
if(f.exists()){
f.delete()
}
try{
val out = FileOutputStream(f)
//以90质量保存到输出到文件输出流
mBufferBitmap.compress(Bitmap.CompressFormat.JPEG,90,out)
out.flush()
out.close()
}catch (e:Exception){
e.printStackTrace()
}
}
}但是这种方法,不能保存自行draw绘制的背景。接下来看第二种方法。
2.2 View的drawingCache
在View中,有一个setDrawingCacheEnabled方法,这个方法的作用为是开启绘图cache,这个方法也可以增加速度,但是会占用一点内存。所以通常不需要的时候有必要对其进行清理,通过destroyDrawingCache或setDrawingCacheEnabled(false)实现。
开启了这个方法之后,我们就可以利用getDrawingCache方法来获取当前view绘制的bitmap数据
所以,在view初始化的时候,开启缓存
init {
mPaint.style = Paint.Style.STROKE //画笔为实心
mPaint.color = Color.RED //颜色
mPaint.strokeCap = Paint.Cap.ROUND //笔触为圆形
mPaint.strokeWidth = 10f //画笔大小
//开启缓存
isDrawingCacheEnabled = true
}保存图片的时候,直接获取即可,把上面的mBufferBitmap改为getCacheBitmap()即可
/**
* 利用view自带方法获取bitmap,
* 前提是开启setDrawingCacheEnabled(boolean enabled)
*/
fun getCacheBitmap(): Bitmap{
val bm = drawingCache
val result = Bitmap.createBitmap(bm)
//销毁build的缓存
destroyDrawingCache()
return result
}2.3 利用view创建bitmap
利用Bitmap的createBitmap方法,创建当前view为bitmap。
fun getBitmap(v: View): Bitmap{
val bitmap = Bitmap.createBitmap(v.getWidth(), v.getHeight(), Bitmap.Config.ARGB_8888)
val canvas = Canvas(bitmap)
v.draw(canvas)
return bitmap
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。