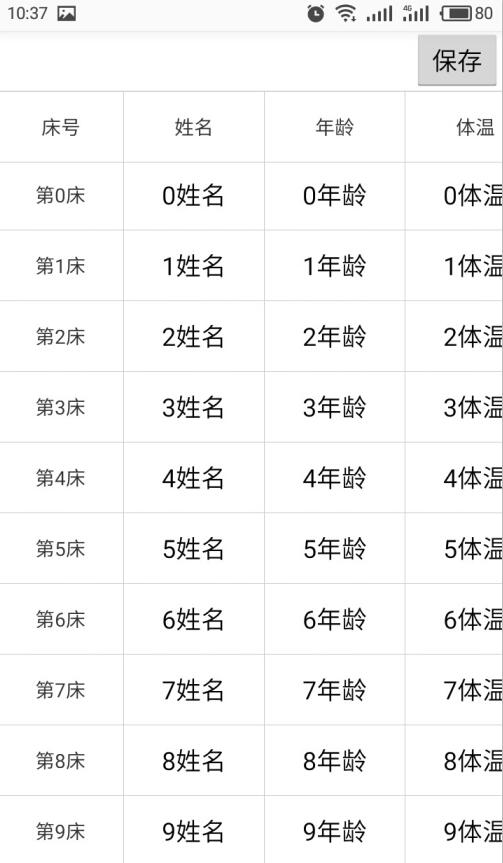
这篇文章给大家分享的是有关如何使用Android实现类似execel的表格 能回显并能修改表格内容的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
如下所示:



自定义实现一个水平滚动控件HorizontalScrollView
package com.example.view;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.HorizontalScrollView;
/**
* 自定义实现一个水平滚动控件HorizontalScrollView
* @author Administrator
*
*/
public class SyncHorizontalScrollView extends HorizontalScrollView {
private View mView;
public SyncHorizontalScrollView(Context context) {
super(context);
}
public SyncHorizontalScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SyncHorizontalScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if (mView != null) {
mView.scrollTo(l, t);
}
}
public void setScrollView(View view) {
mView = view;
}
}自定义实现LinearLayout让其能跟着ScrollView滚动
package com.example.view;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.LinearLayout;
import android.widget.ListView;
/**
* 自定义实现LinearLayout让其能跟着ScrollView滚动
* @author Administrator
*
*/
public class NoscrollLinearLayout extends LinearLayout {
public NoscrollLinearLayout(Context context) {
super(context);
}
public NoscrollLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public NoscrollLinearLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}自定义实现ListView让其能跟着ScrollView滚动
package com.example.view;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ListView;
/**
* 自定义实现ListView让其能跟着ScrollView滚动
* @author Administrator
*
*/
public class NoscrollListView extends ListView {
public NoscrollListView(Context context) {
super(context);
}
public NoscrollListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public NoscrollListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}显示数据的fragment
package com.example.fragment;
import java.util.ArrayList;
import android.app.Fragment;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.MeasureSpec;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.EditText;
import com.example.auto.R;
/**
* 显示数据的fragment
* @author Administrator
*
*/
public class ItemFragment extends Fragment {
private EditText et_1,et_2,et_3,et_4,et_5;
private ArrayList<EditText>list ;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}
@Override
public View onCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
View view =inflater.inflate(R.layout.item_fragment,container, false);
setView(view);
// setListener();
return view;
}
private void setListener() {
}
private void setView(View view) {
list =new ArrayList<>();
et_1=(EditText) view.findViewById(R.id.et_1);
et_2=(EditText) view.findViewById(R.id.et_2);
et_3=(EditText) view.findViewById(R.id.et_3);
et_4=(EditText) view.findViewById(R.id.et_4);
et_5=(EditText) view.findViewById(R.id.et_5);
list.add( et_1);
list.add( et_2);
list.add( et_3);
list.add( et_4);
list.add( et_5);
}
private StringBuffer sb;
public String getValue(){
sb =new StringBuffer();
for (int i = 0; i < list.size(); i++) {
String string =list.get(i).getText().toString();
/* if (i==0) {
if (string!=null) {
sb.append(string);
sb.append("$");
}else {
sb.append("-1");sb.append("$");
}
}else*/ if (i==list.size()-1) {
if (!TextUtils.isEmpty(string)) {
sb.append(string);
}else {
sb.append("-1");
}
}else {
if (!TextUtils.isEmpty(string)) {
sb.append(string);sb.append("$");
}else {
sb.append("-1");sb.append("$");
}
}
}
return sb.toString();
}
public void setXm(String string){
if (!TextUtils.isEmpty(string)) {
et_1.setText(string);
}
}
public void setNl(String string){
if (!TextUtils.isEmpty(string)) {
et_2.setText(string);
}
}
public void setTw(String string){
if (!TextUtils.isEmpty(string)) {
et_3.setText(string);
}
}
public void setMb(String string){
if (!TextUtils.isEmpty(string)) {
et_4.setText(string);
}
}
public void setHx(String string){
if (!TextUtils.isEmpty(string)) {
et_5.setText(string);
}
}
}java主程序;
package com.example.auto;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import com.example.fragment.ItemFragment;
import com.example.view.NoscrollListView;
import com.example.view.SyncHorizontalScrollView;
public class MainActivity extends Activity {
private NoscrollListView mLeft;
private LeftAdapter mLeftAdapter;
private SyncHorizontalScrollView mHeaderHorizontal;
private SyncHorizontalScrollView mDataHorizontal;
private List<String> mListData;
private ArrayList<HashMap<String, String>> data ;
private Button bt_1;
private ArrayList< Fragment> fragments;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
// initData();
setListener();
FragmentManager manager =getFragmentManager();
FragmentTransaction tx = manager.beginTransaction();
fragments=new ArrayList<Fragment>();
for (int i = 0; i < mListData.size(); i++) {
ItemFragment mFOne = new ItemFragment();
fragments.add(mFOne);
}
Log.i("TAG", "fragment.size=="+fragments.size());
for (int i = 0; i < fragments.size(); i++) {
tx.add(R.id.lv_data, fragments.get(i));
}
tx.commit();
}
// private void initData() {
// }
private void setListener() {
bt_1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
save();
}
});
}
@Override
protected void onResume() {
super.onResume();
for (int i = 0; i < fragments.size(); i++) {
ItemFragment fragment=(ItemFragment) fragments.get(i);
fragment.setXm(data.get(i).get("姓名"+i));
fragment.setNl(data.get(i).get("年龄"+i));
fragment.setTw(data.get(i).get("体温"+i));
fragment.setMb(data.get(i).get("脉搏"+i));
fragment.setHx(data.get(i).get("呼吸"+i));
}
}
protected void save() {
for (int i = 0; i < fragments.size(); i++) {
String string= ((ItemFragment)fragments.get(i)).getValue();
Log.i("TAG", "string=="+string);
}
}
private void initView(){
bt_1 =(Button) findViewById(R.id.bt_1);
mLeft = (NoscrollListView) findViewById(R.id.lv_left);
mDataHorizontal = (SyncHorizontalScrollView) findViewById(R.id.data_horizontal);
mHeaderHorizontal = (SyncHorizontalScrollView) findViewById(R.id.header_horizontal);
mDataHorizontal.setScrollView(mHeaderHorizontal);
mHeaderHorizontal.setScrollView(mDataHorizontal);
mListData = new ArrayList<>();
mListData.add("1");
mListData.add("2");
mListData.add("3");
mListData.add("4");
mListData.add("5");
mListData.add("6");
mListData.add("7");
mListData.add("8");
mListData.add("9");
mListData.add("10");
mListData.add("11");
mListData.add("12");
mListData.add("13");
mLeftAdapter= new LeftAdapter();
mLeft.setAdapter(mLeftAdapter);
setData();
}
private void setData() {
if (data==null) {
data=new ArrayList<>();
}
for (int i = 0; i <mListData.size(); i++) {
HashMap<String, String> map=new HashMap<String, String>();
map.put("姓名"+i, i+"姓名");
map.put("年龄"+i, i+"年龄");
map.put("体温"+i, i+"体温");
map.put("脉搏"+i, i+"脉搏");
map.put("呼吸"+i, i+"呼吸");
data.add(map);
}
}
class LeftAdapter extends BaseAdapter {
@Override
public int getCount() {
return mListData.size();
}
@Override
public Object getItem(int position) {
return mListData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(MainActivity.this).inflate(R.layout.item_left, null);
holder.tvLeft = (TextView) convertView.findViewById(R.id.tv_left);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.tvLeft.setText("第" + position + "床");
return convertView;
}
class ViewHolder {
TextView tvLeft;
}
}
ArrayList<ArrayList<EditText>>list;
}以下是主布局文件;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical">
<include layout="@layout/top_layout"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="床号"/>
</LinearLayout>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<LinearLayout
android:id="@+id/lin_header_content"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="3"
android:orientation="vertical">
<com.example.view.SyncHorizontalScrollView
android:id="@+id/header_horizontal"
android:layout_width="match_parent"
android:layout_height="50dp"
android:overScrollMode="never"
android:scrollbars="none">
<LinearLayout
android:id="@+id/lin_year_title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_name"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="姓名"/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<TextView
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="年龄"/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<TextView
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="体温"/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<TextView
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="脉搏"/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<TextView
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center"
android:text="呼吸"/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
</LinearLayout>
</com.example.view.SyncHorizontalScrollView>
</LinearLayout>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#cccccc"/>
<ScrollView
android:id="@+id/scroll_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:orientation="horizontal">
<com.example.view.NoscrollListView
android:id="@+id/lv_left"
android:layout_width="0dp"
android:layout_height="match_parent"
android:divider="@null"
android:layout_weight="1"
android:overScrollMode="never"
android:scrollbars="none"/>
<View
android:layout_width="1px"
android:layout_height="match_parent"
android:background="#cccccc"/>
<LinearLayout
android:id="@+id/lin_data_content"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:orientation="vertical">
<com.example.view.SyncHorizontalScrollView
android:id="@+id/data_horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"
android:scrollbars="none">
<com.example.view.NoscrollLinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"
android:scrollbars="none">
<LinearLayout
android:id="@+id/lv_data"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical" />
</com.example.view.NoscrollLinearLayout>
</com.example.view.SyncHorizontalScrollView>
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>以下是数据fragment的布局文件;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<EditText
android:id="@+id/et_1"
android:hint="姓名"
/>
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<EditText
android:id="@+id/et_2"
android:hint="年龄"
android:ems="10" />
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<EditText
android:id="@+id/et_3"
android:hint="体温"
android:ems="10" />
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<EditText
android:id="@+id/et_4"
android:hint="脉搏"
android:ems="10" />
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
<EditText
android:id="@+id/et_5"
android:hint="呼吸"
android:ems="10" />
<View
android:layout_width="1px"
android:layout_height="50dp"
android:background="#cccccc"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#cccccc"/>
</LinearLayout>fragment的EditText的样式:
<resources>
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
<style name="et_item">
<item name="android:layout_width">100dp</item>
<item name="android:layout_height">50dp</item>
<item name="android:gravity">center</item>
<item name="android:background">@null</item>
</style>
</resources>左侧的床号的listview的布局,只能上下移动的部分
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_left"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="第1行"/>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#cccccc"/>
</LinearLayout>以下是最上边的按钮的布局;
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="@drawable/top_bar_bg" >
<Button
android:id="@+id/bt_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="保存" />
</RelativeLayout>感谢各位的阅读!关于“如何使用Android实现类似execel的表格 能回显并能修改表格内容的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。