жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еңЁе·ҘдҪңдёӯиҰҒжұӮе°ҶеӣҫзүҮдёҠдј иҮіжң¬ең°пјҢеҰӮдёӢд»Јз Ғе°Ҷд»Ӣз»ҚеҰӮдҪ•е°ҶеӣҫзүҮдёҠдј иҮіжң¬ең°
еҮҶеӨҮе·ҘдҪңпјҡ
зҺҜеўғпјҡeclipse4.5-x64,jdk1.7-x64,maven3
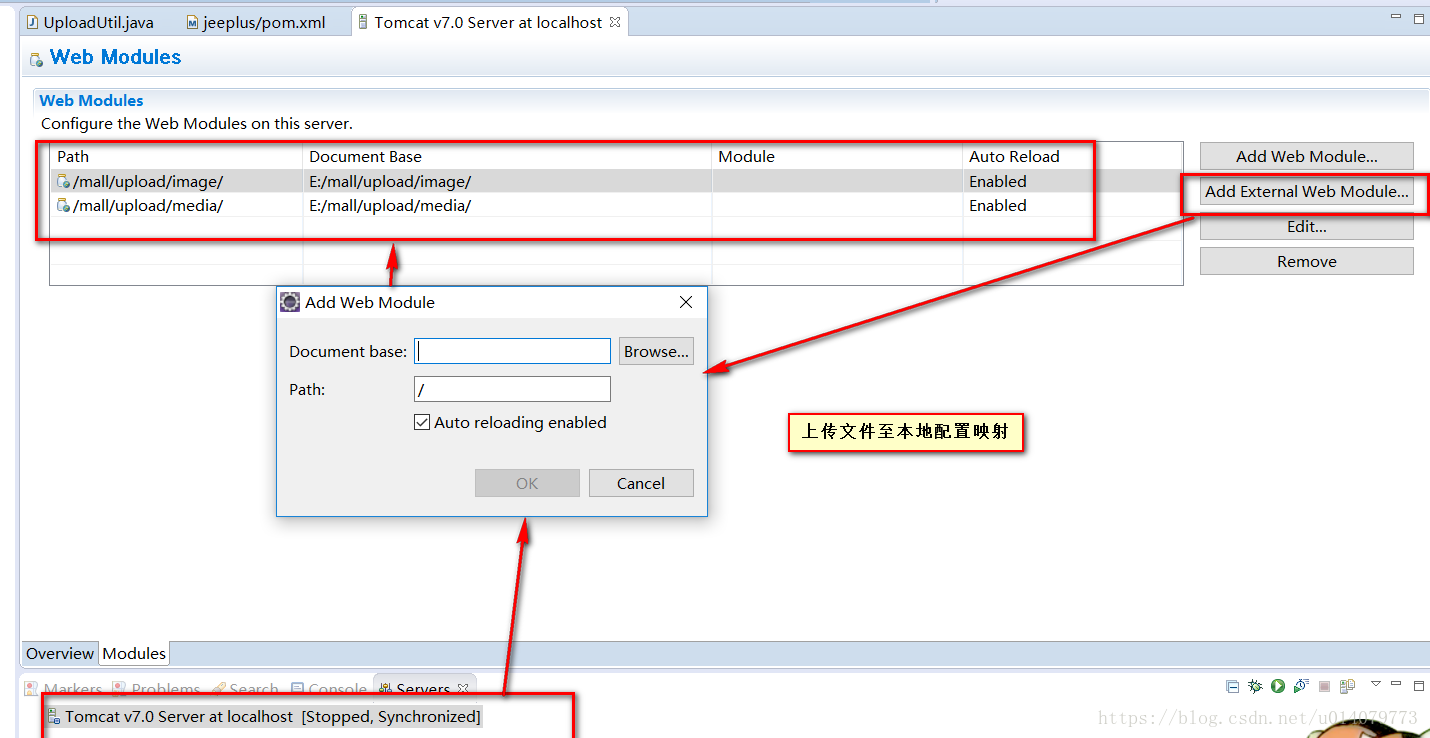
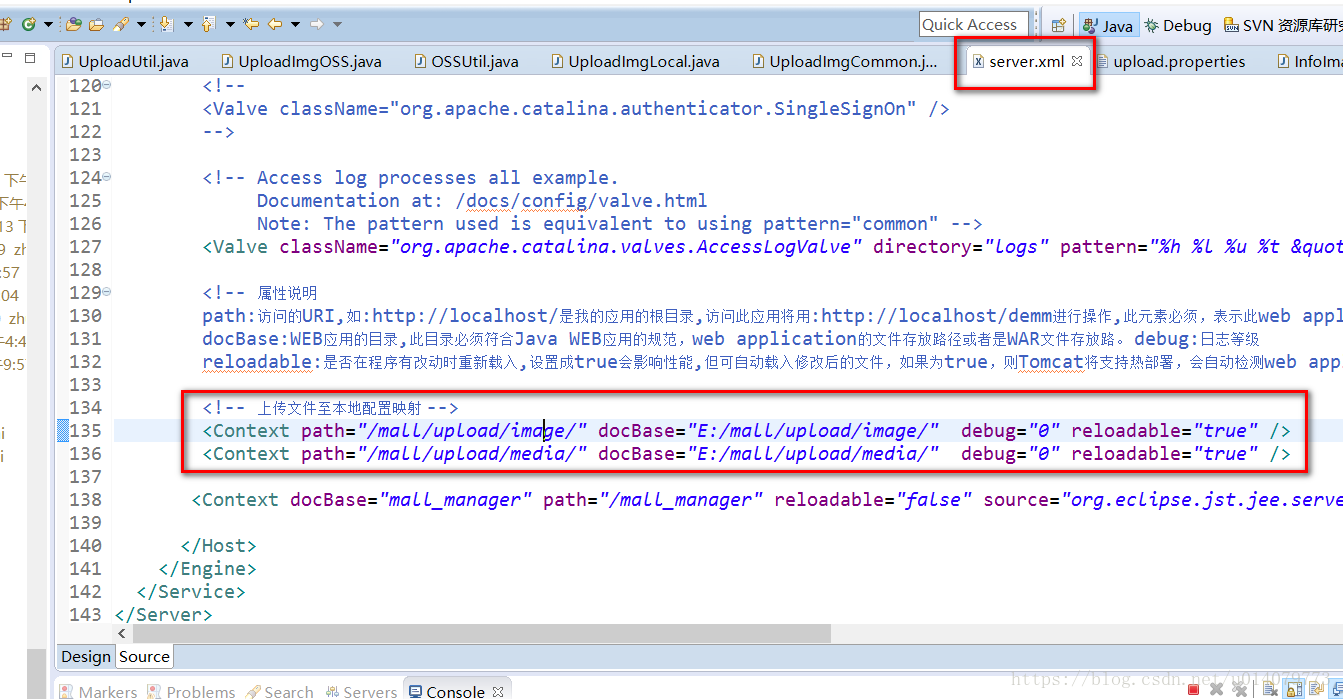
tomcatжңҚеҠЎеҷЁй…ҚзҪ®еӣҫзүҮдёҠдј жҳ е°„пјҡ


дёҠдј иҮіжң¬ең°жңҚеҠЎеҷЁй…ҚзҪ®ж–Ү件пјҡimage.properties
#\u672c\u5730\u670d\u52a1\u5668\u56fe\u7247\u4fdd\u5b58\u8def\u5f84 IMAGEPATH=/mall/upload/image/ #\u56fe\u7247\u540e\u7f00\u540d FILE_EXTEND_NAME=gif,jpg,jpeg,png,bmp #\u672c\u5730\u670d\u52a1\u5668\u89c6\u9891\u5b58\u50a8\u5730\u5740 MEDIAPATH=/mall/upload/media/ #\u89c6\u9891\u540e\u7f00\u540d MEDIA_EXTEND_NAME=mp4
controlleпјҡUploadUtil.java
/**
* ж–Ү件дёҠдј е·Ҙе…·зұ»
* @author sang
*/
@Controller
public class UploadUtil {
/** и®°еҪ•ж—Ҙеҝ—еҜ№иұЎ */
private static final MyLogger LOGGER = new MyLogger(UploadUtil.class);
/**еӣҫзүҮж јејҸй”ҷиҜҜдҝЎжҒҜ*/
private static final String LOGGERINFO1 = "зҡ„еӣҫзүҮдёҚз¬ҰеҗҲйҷҗеҲ¶";
/**
* еӨҮжіЁпјҡ
* uploadImgLocal,uploadImgOSS,ossConfMapperеқҮжҳҜйқҷжҖҒжҲҗе‘ҳеҸҳйҮҸ
* еҲҷж·»еҠ жіЁи§ЈжіЁж„ҸеҸӘиғҪз”Ё@Autowiredдё”get,setж–№жі•дёҚиғҪжңүstaticеҗҰеҲҷжҠҘй”ҷ
* */
/**ж–Ү件дёҠдј пјҡжң¬ең°,жіЁж„Ҹ*/
private static UploadImgLocal uploadImgLocal;
/**ж–Ү件дёҠдј пјҡOSSеҜ№иұЎ */
private static UploadImgOSS uploadImgOSS;
/**OSSй…ҚзҪ®жҹҘиҜў */
private static OSSConfMapper ossConfMapper;
public UploadImgLocal getUploadImgLocal() {
return uploadImgLocal;
}
@Autowired
public void setUploadImgLocal(UploadImgLocal uploadImgLocal) {
UploadUtil.uploadImgLocal = uploadImgLocal;
}
public UploadImgOSS getUploadImgOSS() {
return uploadImgOSS;
}
@Autowired
public void setUploadImgOSS(UploadImgOSS uploadImgOSS) {
UploadUtil.uploadImgOSS = uploadImgOSS;
}
public OSSConfMapper getOssConfMapper() {
return ossConfMapper;
}
@Autowired
public void setOssConfMapper(OSSConfMapper ossConfMapper) {
UploadUtil.ossConfMapper = ossConfMapper;
}
/**
* дёҠдј ж–Ү件:еҺ»йҷӨ85иҝҷдёӘе®ҪеәҰ
* @param muFile дёҠдј ж–Ү件
* @param req
* @return Map иҝ”еӣһдёӯ keyеҖј{0,1,2,oldimg} 0е°Ҹеӣҫ 1дёӯеӣҫ 2еӨ§еӣҫ oldimgеҺҹеӣҫ
*/
public static synchronized Map<String, String> uploadFile(MultipartFile muFile,HttpServletRequest req) {
Map<String, String> map = null;
try {
//жҹҘиҜўossеҗҜз”ЁзҠ¶жҖҒзҡ„й…ҚзҪ®дҝЎжҒҜ
OSSConf ossConf=ossConfMapper.findByOssStatus();
if(muFile != null && muFile.getSize()>0 && ossConf!=null) {
//жЈҖжҹҘдёҠдј зҡ„еӣҫзүҮзҡ„еӨ§е°Ҹе’Ңжү©еұ•еҗҚ
if (!UploadImgCommon.checkFileForSpringUpload(muFile)) {
throw new RuntimeException("дёҠдј " + muFile.getOriginalFilename() + LOGGERINFO1);
}
//ossзұ»еһӢ0жң¬ең°1йҳҝйҮҢдә‘2дә¬дёңдә‘
String ossType=ossConf.getOssType();
if("0".equals(ossType)){
//дёҠдј жң¬ең°
map = uploadImgLocal.uploadForABCSize(muFile);
}else if("1".equals(ossType) || "2".equals(ossType)){
//дёҠдј oss
map=uploadImgOSS.uploadForABCSize(muFile,ossConf);
}
}
} catch (Exception e) {
e.printStackTrace();
LOGGER.error("дёҠдј ж–Ү件еӨұиҙҘ"+e.getMessage(),e);
}
return map;
}
}
зұ»пјҡUploadImgLocal.java
/**
* дёҠдј ж–Ү件пјҡжң¬ең°
* @author somnus
*
*/
@Component("uploadImgLocal")
public class UploadImgLocal {
/** и®°еҪ•ж—Ҙеҝ—еҜ№иұЎ */
private static final MyLogger LOGGER = new MyLogger(UploadImgLocal.class);
/**иҺ·еҫ—еҪ“еүҚйЎ№зӣ®и®ҝй—®зҡ„ең°еқҖ */
private static String url;
@Resource(name = "SysHelperMapper")
private SysHelperMapper sysHelperMapper;
/**
* дёҠдј ж–Ү件:еҺ»йҷӨ85иҝҷдёӘе®ҪеәҰ
* еӯҳеӮЁеҺҹеӣҫең°еқҖеҰӮпјҡhttp://127.0.0.1:8080:/mall/upload/image/20170804/1501811601145.jpg
* @param muFile
* @return Map иҝ”еӣһдёӯ keyеҖј{0,1,2,oldimg} 0е°Ҹеӣҫ 1дёӯеӣҫ 2еӨ§еӣҫ oldimgеҺҹеӣҫ
*/
public Map<String, String> uploadForABCSize(MultipartFile muFile) {
//е°ҒиЈ…з»“жһңйӣҶ
Map<String, String> imgMap = new HashMap<String, String>();
//жңҚеҠЎеҷЁжң¬ең°дҝқеӯҳеӣҫзүҮи·Ҝеҫ„
HttpServletRequest request = ((ServletRequestAttributes) RequestContextHolder.getRequestAttributes()).getRequest();
//иҺ·еҫ—еҪ“еүҚйЎ№зӣ®и®ҝй—®зҡ„ең°еқҖ:http://127.0.0.1:8080
url=UploadImgCommon.getHttpAndPort(request);
//иҺ·еҸ–дёҠдј ж–Ү件зҡ„дҝқеӯҳи·Ҝеҫ„:ж–Ү件жӢјжҺҘең°еқҖпјҡжңҚеҠЎеҷЁжң¬ең°дҝқеӯҳи·Ҝеҫ„+ж–Ү件еҗҚ+еҗҺзјҖ
String fileNamess = UploadImgCommon.getPicNamePathSuffix();
try {
File file = new File(fileNamess);
//иҪ¬еӯҳж–Ү件еҲ°жҢҮе®ҡзҡ„и·Ҝеҫ„
muFile.transferTo(file);
//иҺ·еҸ–еҺҹеӣҫең°еқҖ
LOGGER.info(UploadImgCommon.LOGGERINFO1 + (url+fileNamess));
//еӯҳеӮЁеҺҹеӣҫең°еқҖеҰӮпјҡ/mall/upload/image/20170804/1501811601145.jpg
imgMap.put(UploadImgCommon.OLDIMG, (url+fileNamess));
//еӣҫзүҮеӨ„зҗҶпјҡиҺ·еҸ–е®ҪеәҰйӣҶеҗҲпјҢеҺ»йҷӨ85иҝҷдёӘе®ҪеәҰ[352, 56, 160]
int[] widths = UploadImgCommon.getImgSetOut85(sysHelperMapper.selectImageSet());
//з»ҷе®ҪеәҰйӣҶеҗҲеҚҮеәҸжҺ’еәҸ
UploadImgCommon.sortWidth(widths);//[56,160,352]
//зј©ж”ҫж–Ү件
File zoomFile=null;
for(int i = 0; i < widths.length; i++){
//20171226ж–°дјҳеҢ–пјҡе°ҶжҢҮе®ҡе°әеҜёеӣҫзүҮеӯҳеӮЁиҮіжң¬ең°
//зј©ж”ҫж–Ү件еҗҚ
String zoomFileName=UploadImgCommon.picPath + UploadImgCommon.prefix + UploadImgCommon.SYMBOLS + widths[i] + UploadImgCommon.suffix;
//еҲӣе»әзј©ж”ҫж–Ү件
zoomFile=new File(zoomFileName);
//иҪ¬еӯҳж–Ү件еҲ°жҢҮе®ҡзҡ„и·Ҝеҫ„
muFile.transferTo(zoomFile);
//иҺ·еҸ–жҢҮе®ҡе°әеҜёеӣҫзүҮең°еқҖ:еӨ§еӣҫ352дёӯ160е°Ҹ56
LOGGER.info(widths[i]+UploadImgCommon.LOGGERINFO2+(url + UploadImgCommon.picPath + UploadImgCommon.prefix + UploadImgCommon.SYMBOLS + widths[i] + UploadImgCommon.suffix));
imgMap.put(i + "", (url + UploadImgCommon.picPath + UploadImgCommon.prefix + UploadImgCommon.SYMBOLS + widths[i] + UploadImgCommon.suffix));
}
} catch (IllegalStateException e) {
e.printStackTrace();
LOGGER.error(UploadImgCommon.LOGGERINFO3, e);
} catch (IOException e) {
e.printStackTrace();
LOGGER.error(UploadImgCommon.LOGGERINFO3, e);
} catch (Exception e) {
e.printStackTrace();
LOGGER.error(UploadImgCommon.LOGGERINFO3, e);
}
return imgMap;
}
}
е…¬е…ұж–№жі•пјҡUploadImgCommon.java
package com.qianjiang.util.uploadutil;
import java.io.File;
import java.io.InputStream;
import java.util.Arrays;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Properties;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.fileupload.FileItem;
import org.springframework.web.multipart.MultipartFile;
import com.qianjiang.manager.bean.ImageSet;
import com.qianjiang.util.MyLogger;
import com.qianjiang.util.UtilDate;
/**
* ж–Ү件дёҠдј е…¬е…ұж–№жі•
* @author somnus
*/
public class UploadImgCommon {
/** и®°еҪ•ж—Ҙеҝ—еҜ№иұЎ */
private static final MyLogger LOGGER = new MyLogger(UploadImgCommon.class);
/**е®ҡд№үеӣҫзүҮ*/
protected static final String IMAGE = "image";
/**е®ҡд№үи§Ҷйў‘*/
protected static final String MEDIA="media";
/**е®ҡд№үеӣҫзүҮдёҠдј жңҖеӨ§йҷҗеҲ¶10MB*/
private static long maxSize = 10 * 1024 * 1024;
/**е®ҡд№үи§Ҷйў‘дёҠдј жңҖеӨ§йҷҗеҲ¶500MB */
private static long mediaMaxSize= 500 * 1024 * 1024;
/**е®ҡд№үе…Ғи®ёдёҠдј ж–Ү件жү©еұ•еҗҚ */
private static HashMap<String, String> extMap = new HashMap<String, String>();
/**ж–Ү件дҝқеӯҳи·Ҝеҫ„ */
protected static String picPath;
/** иҰҒдҝқеӯҳзҡ„ж–Ү件еҗҚ */
protected static String prefix;
/**ж–Ү件еҗҺзјҖ */
protected static String suffix;
/**е®ҡдҪҚе®ҪеәҰйӣҶеҗҲеҫӘзҺҜж¬Ўж•°*/
protected static final int THREE = 3;
/**жӢјжҺҘеӣҫзүҮзј©ж”ҫзү№ж®Ҡз¬ҰеҸ·*/
protected static final String SYMBOLS="@";
/**еӣҫзүҮ56зј©ж”ҫ*/
protected static final int SMALL = 56;
/**и®ҫзҪ®imgMapдёӯиҝ”еӣһе°ҸеӣҫkeyеҖј*/
protected static final int SMALLIMG=0;
/**еҺҹеӣҫ*/
protected static final String OLDIMG = "oldimg";
protected static final String LOGGERINFO1 = "еҺҹеӣҫең°еқҖпјҡ";
protected static final String LOGGERINFO2 = "е°әеҜёзҡ„еӣҫзүҮең°еқҖпјҡ";
protected static final String LOGGERINFO3 = "еӣҫзүҮдёҠдј пјҢиҝ”еӣһkeyеҖјеҲ—иЎЁй”ҷиҜҜ";
//жң¬ең°дёҠдј еӣҫзүҮpropertiesеұһжҖ§еҖј
protected static final String IMAGEPATH = "IMAGEPATH";
//жң¬ең°дёҠдј и§Ҷйў‘propertiesеұһжҖ§еҖј
protected static final String MEDIAPATH = "MEDIAPATH";
/**еҲқе§ӢеҢ–*/
static {
//е…Ғи®ёеӣҫзүҮжү©еұ•еҗҚ
extMap.put(IMAGE, "gif,jpg,jpeg,png,bmp");
//е…Ғи®ёи§Ҷйў‘жү©еұ•еҗҚ
extMap.put(MEDIA, "mp4");
}
/**
* иҺ·еҸ–дёҠдј ж–Ү件зҡ„дҝқеӯҳи·Ҝеҫ„
* ж–Ү件жӢјжҺҘең°еқҖпјҡжңҚеҠЎеҷЁжң¬ең°дҝқеӯҳи·Ҝеҫ„+ж–Ү件еҗҚ+еҗҺзјҖ
* @return ж–Ү件еҗҚпјҲе…Ёи·Ҝеҫ„пјү
*/
public static String getPicNamePathSuffix() {
String fileName="";
try {
//ж №жҚ®зі»з»ҹеҪ“еүҚж—¶й—ҙз”ҹжҲҗдёҠдј еҗҺдҝқеӯҳзҡ„ж–Ү件еҗҚ
long now = System.currentTimeMillis();
//ж–Ү件еҗҚзі»з»ҹеҪ“еүҚж—¶й—ҙеҰӮ1501848484869
prefix = String.valueOf(now);
//ж–Ү件и·Ҝеҫ„еҰӮпјҡ/mall/upload/image/20170804/
picPath = getHostAndPort().getProperty(IMAGEPATH) + UtilDate.todayFormatString(new Date()) + "/";
//ж №жҚ®зңҹе®һи·Ҝеҫ„еҲӣе»әзӣ®еҪ•ж–Ү件
File picSaveFile = new File(picPath);
if(!picSaveFile.exists()){
picSaveFile.mkdirs();
}
//ж–Ү件зҡ„еҗҺзјҖ
suffix = ".jpg";
fileName=picPath + prefix + suffix;
LOGGER.info("еҲӣе»әж–Ү件жҲҗеҠҹпјҢж–Ү件еҗҚпјҡ"+fileName);
} catch (Exception e) {
e.printStackTrace();
LOGGER.error("еҲӣе»әжң¬ең°ж–Ү件еӨұиҙҘ"+e.getMessage(),e);
}
return fileName;
}
/**
* дёҠдј и§Ҷйў‘еӯҳеӮЁжң¬ең°жңҚеҠЎеҷЁ
* иҺ·еҸ–дёҠдј ж–Ү件зҡ„дҝқеӯҳеҗҚз§°гҖҒжңҚеҠЎеҷЁжң¬ең°дҝқеӯҳи·Ҝеҫ„гҖҒеҗҺзјҖпјҢжӢјжҺҘжҲҗж–Ү件ең°еқҖ
* @return
*/
public static String getVideoNamePathSuffix() {
String fileName="";
try {
//ж №жҚ®зі»з»ҹеҪ“еүҚж—¶й—ҙз”ҹжҲҗдёҠдј еҗҺдҝқеӯҳзҡ„ж–Ү件еҗҚ
long now = System.currentTimeMillis();
//ж–Ү件еҗҚзі»з»ҹеҪ“еүҚж—¶й—ҙеҰӮ1501848484869
prefix = String.valueOf(now);
//ж–Ү件и·Ҝеҫ„еҰӮпјҡ/mall/upload/media/20170804/
picPath =getHostAndPort().getProperty(MEDIAPATH) + UtilDate.todayFormatString(new Date()) + "/";
//ж №жҚ®зңҹе®һи·Ҝеҫ„еҲӣе»әзӣ®еҪ•ж–Ү件
File picSaveFile = new File(picPath);
if(!picSaveFile.exists()){
picSaveFile.mkdirs();
}
//ж–Ү件зҡ„еҗҺзјҖ(й»ҳи®ӨдёәMP4ж јејҸ)
UploadImgCommon.suffix = ".mp4";
fileName=picPath + prefix + suffix;
LOGGER.info("еҲӣе»әи§Ҷйў‘ж–Ү件жҲҗеҠҹпјҢж–Ү件еҗҚпјҡ"+fileName);
} catch (Exception e) {
e.printStackTrace();
LOGGER.error("еҲӣе»әдёҠдј и§Ҷйў‘жң¬ең°жңҚеҠЎеҷЁең°еқҖеӨұиҙҘ:"+e.getLocalizedMessage(), e);
}
return fileName;
}
/**
* иҺ·еҸ–е®ҪеәҰйӣҶеҗҲ
* @return
*/
public static int[] getImgSet(List<ImageSet> imgSet) {
int[] widths = new int[imgSet.size()];
for (int i = 0; i < imgSet.size(); i++) {
widths[i] = Integer.parseInt(imgSet.get(i).getRuleWidth());
}
return widths;
}
/**
* иҺ·еҸ–е®ҪеәҰйӣҶеҗҲпјҢеҺ»йҷӨ85иҝҷдёӘе®ҪеәҰ
* @param imgSet
* @return
*/
public static int[] getImgSetOut85(List<ImageSet> imgSet) {
int[] widths = new int[THREE];
for (int i = 0; i < imgSet.size(); i++) {
if ("85".equals(imgSet.get(i).getRuleWidth())) {
if (i < 3) {
i--;
}
continue;
}
widths[i] = Integer.parseInt(imgSet.get(i).getRuleWidth());
}
return widths;
}
/**
* з»ҷе®ҪеәҰйӣҶеҗҲеҚҮеәҸжҺ’еәҸ
* @param widths
*/
public static void sortWidth(int[] widths) {
for (int i = 0; i < widths.length; i++) {
for (int j = i + 1; j < widths.length; j++) {
int temp;
if (widths[i] > widths[j]) {
temp = widths[i];
widths[i] = widths[j];
widths[j] = temp;
}
}
}
}
/**
* иҺ·еҫ—еҪ“еүҚйЎ№зӣ®и®ҝй—®зҡ„ең°еқҖ
* жҜ”еҰӮhttp://127.0.0.1:8080
* @param request
* @return иҝ”еӣһеҪ“еүҚйЎ№зӣ®и®ҝй—®зҡ„ең°еқҖ
*/
public static String getHttpAndPort(HttpServletRequest request) {
return request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort();
}
/**
* иҜ»еҸ–й…ҚзҪ®ж–Ү件дҝЎжҒҜ
* @return
*/
public static Properties getHostAndPort() {
Properties p = new Properties();
try{
InputStream inputStream = UploadImgCommon.class.getClassLoader().getResourceAsStream("config/image.properties");
p.load(inputStream);
}catch(Exception e){
e.printStackTrace();
LOGGER.error("иҜ»еҸ–PropertiesеұһжҖ§ж–Ү件й”ҷиҜҜ"+e.getMessage(),e);
}
return p;
}
/**
* SpringMVCдёҠдј пјҡйӘҢиҜҒдёҠдј еӣҫзүҮзҡ„еӨ§е°Ҹе’Ңжү©еұ•еҗҚ
* @param muFile дёҠдј ж–Ү件
* @return йӘҢиҜҒйҖҡиҝҮиҝ”еӣһtrueпјҢеҗҰеҲҷиҝ”еӣһfalse
*/
public static boolean checkFileForSpringUpload(MultipartFile muFile) {
boolean bool = true;
// жЈҖжҹҘж–Ү件еӨ§е°Ҹ
if (muFile.getSize() > maxSize) {
LOGGER.error("=============>дёҠдј " + muFile.getOriginalFilename() + "ж–Ү件еӨ§е°Ҹи¶…иҝҮйҷҗеҲ¶");
bool = false;
return bool;
}
String fileName = muFile.getOriginalFilename();
//жЈҖжҹҘжү©еұ•еҗҚ
String fileExt = fileName.substring(fileName.lastIndexOf(".") + 1).toLowerCase();
if (!Arrays.<String> asList(extMap.get(IMAGE).split(",")).contains(fileExt)) {
LOGGER.error("дёҠдј ж–Ү件" + muFile.getOriginalFilename() + "жү©еұ•еҗҚжҳҜдёҚе…Ғи®ёзҡ„жү©еұ•еҗҚгҖӮ\nеҸӘе…Ғи®ё" + extMap.get(IMAGE) + "ж јејҸгҖӮ");
bool = false;
return bool;
}
return bool;
}
/**
* jsеј•е…ҘKindeditorжҸ’件е®һзҺ°ж–Ү件дёҠдј
* йӘҢиҜҒдёҠдј ж–Ү件еӨ§е°Ҹе’Ңжү©еұ•еҗҚ
* @param file дёҠдј ж–Ү件
* @return йӘҢиҜҒйҖҡиҝҮиҝ”еӣһtrueпјҢеҗҰеҲҷиҝ”еӣһfalse
*/
public static boolean checkFileAndMedia(FileItem file,String dirName) {
boolean bool = true;
//ж–Ү件еӨ§е°Ҹ
long fileSize = file.getSize();
//ж–Ү件еҗҚ
String fileName = file.getName();
//жЈҖжҹҘж–Ү件еӨ§е°Ҹ
if(fileSize > maxSize && fileSize > mediaMaxSize){
LOGGER.error("=============>дёҠдј " + file.getFieldName() + "ж–Ү件еӨ§е°Ҹи¶…иҝҮйҷҗеҲ¶");
bool = false;
return bool;
}
//жЈҖжҹҘжү©еұ•еҗҚ
String fileExt = fileName.substring(fileName.lastIndexOf(".") + 1).toLowerCase();
if(!Arrays.<String>asList(extMap.get(dirName).split(",")).contains(fileExt)){
LOGGER.error("дёҠдј ж–Ү件" + file.getFieldName() + "жү©еұ•еҗҚжҳҜдёҚе…Ғи®ёзҡ„жү©еұ•еҗҚгҖӮ\nеҸӘе…Ғи®ё" + extMap.get(dirName) + "ж јејҸгҖӮ");
bool = false;
return bool;
}
return bool;
}
}
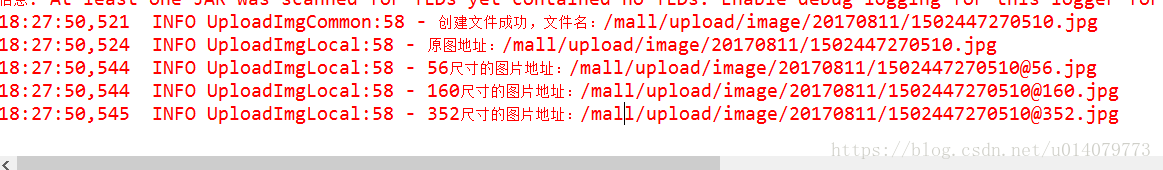
дёҠдј жҲҗеҠҹеҗҺжҺ§еҲ¶еҸ°жү“еҚ°дҝЎжҒҜпјҡ

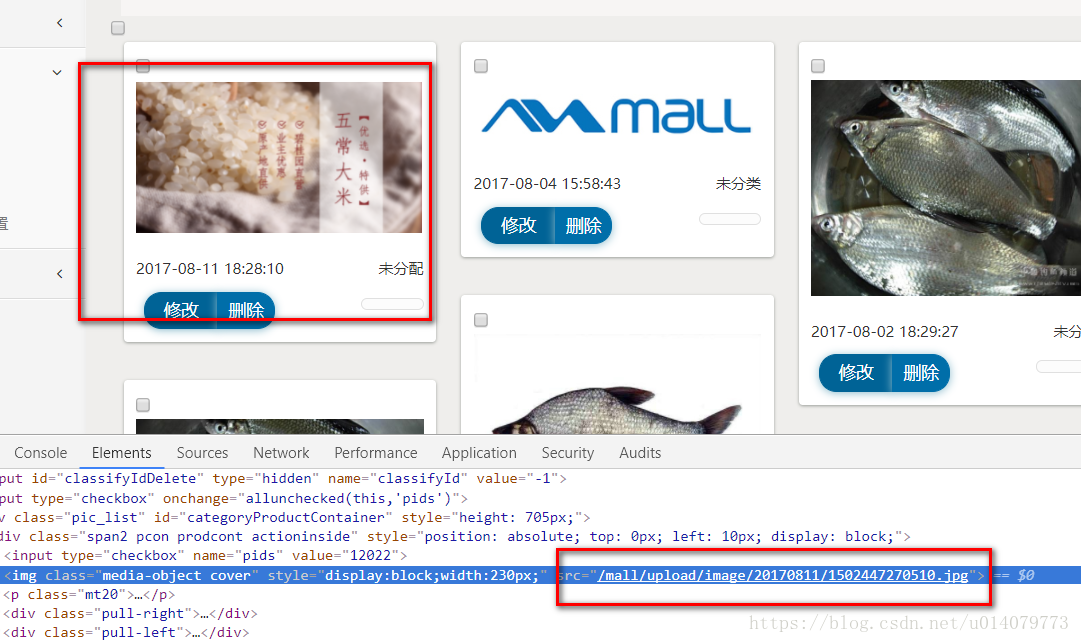
дёҠдј жҲҗеҠҹеҗҺеүҚеҸ°еұ•зӨәж•Ҳжһңпјҡ

е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ