这期内容当中小编将会给大家带来有关如何在 Idea中使用jstl标签库,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
1、下载JSTL标签库的DTD文件
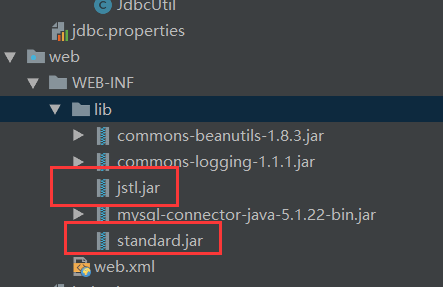
2、解压后,找到lib目录下的standard.jar和jstl.jar文件,复制文件,把它们粘贴到你的WEB_INF/lib目录下如图

可以解决:org.apache.jasper.JasperException: Unable to load class for JSP
二、第一步会让你能使用jstl标签,但是idea还是会报错,因为它不认识这个标签,所以需要在设置里进行添加。
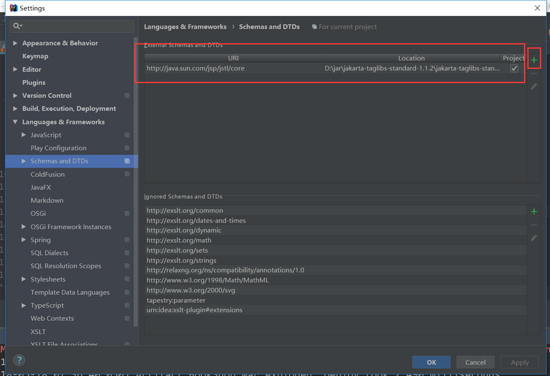
选择File—>Setting在Setting下找到languages&Frameworks—->Schemas and DTDs,在右边的External Schemas and DTDs框下点击+,然后在URI中填入 http://java.sun.com/jsp/jstl/core 在explorer中找到解压文件的tld目录下的c.tld文件,并选择,到这里,你就可以结局idea不识别jstl的问题

然后就可以使用了。
jsp页面使用标签库
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>测试
<body>
<c:set value="wolfy" var="username" scope="request"></c:set>
${username}
</body>
上述就是小编为大家分享的如何在 Idea中使用jstl标签库了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。