小编给大家分享一下Android WebView交互传递json字符串并解析的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
下面附上传递json数据的完整Demo
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试Android Json传值</title>
<script src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
<script type="text/javascript">
$(function(){
//通过暴露的my对象来获取数据
var data = my.getData();
//将json字符串转换为数组
var f = eval(data);
//向表格填充数据
for(var i = 0;i<f.length;i++){
var en = f[i];
$("table").append("<tr><td>"+en.age+"</td><td>"+en.name+"</td><td>"+en.uint+"</td></tr>");
}
});
</script>
</head>
<body>
人员表
<div>
<table id="table" border="1" bgcolor="#ffddff"></table>
</div>
</body>
</html>MainActivity.java
package com.geocompass.testdeliverjson;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView wv = (WebView) findViewById(R.id.wv);
WebSettings settings = wv.getSettings();
//调用WebView关联的WebSettings中setJavaScriptEnable(true)方法。
settings.setJavaScriptEnabled(true);
wv.loadUrl("file:///android_asset/index.html");
//调用WebView关联的WebSettings中addJavaScriptInterface
wv.addJavascriptInterface(new MyObject(this,"dd"),"my");
}
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.geocompass.testdeliverjson.MainActivity">
<WebView
android:id="@+id/wv"
android:layout_width="match_parent"
android:layout_height="match_parent"></WebView>
</RelativeLayout>MyObject.java
package com.geocompass.testdeliverjson;
import android.content.Context;
import android.util.Log;
import android.webkit.JavascriptInterface;
import com.google.gson.Gson;
import java.util.ArrayList;
import java.util.List;
/**
* Created by liuxu on 2017/2/13.
*/
public class MyObject {
public static final String TAG = MyObject.class.getSimpleName() ;
private Context mContext;
private String data;
public MyObject(Context c,String data){
this.data = data;
mContext = c;
}
/**
* 获取person字符串传Html
* @return
*/
@JavascriptInterface
public String getData(){
List<Person> mlist = new ArrayList<>();
for (int i = 0; i <10 ; i++) {
mlist.add(new Person("姓名"+i,i+"","工作单位"+i));
}
Gson gson = new Gson();
String d = gson.toJson(mlist);
Log.d(TAG, "getData: dddd"+d);
return d;
}
}Person.java
package com.geocompass.testdeliverjson;
/**
* Created by liuxu on 2017/2/13.
*/
public class Person {
public String name;
public String age;
public String uint;
public Person(String name, String age, String uint) {
this.name = name;
this.age = age;
this.uint = uint;
}
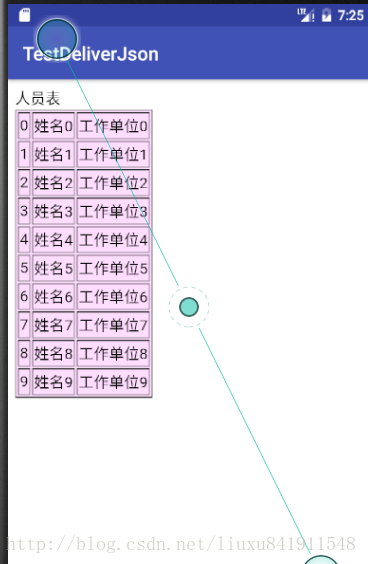
}运行效果截图如下

以上是“Android WebView交互传递json字符串并解析的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。