这篇文章给大家分享的是有关Android中如何实现recyclerView底部添加透明渐变效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
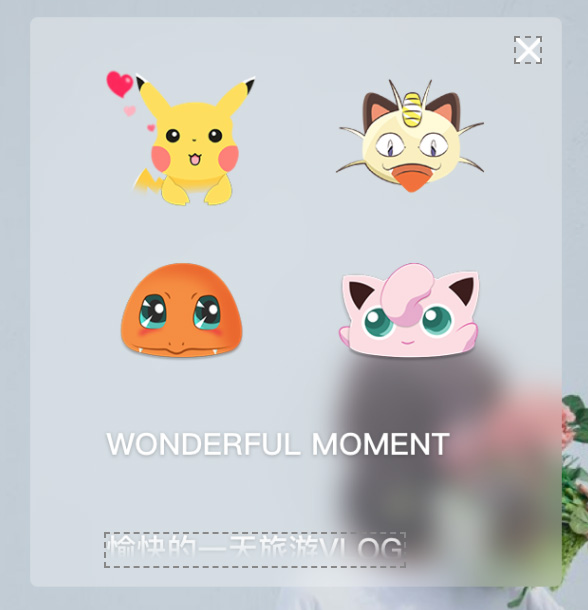
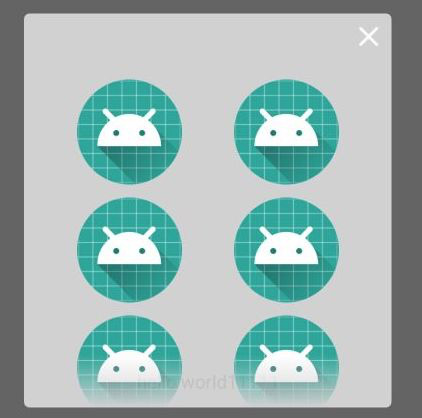
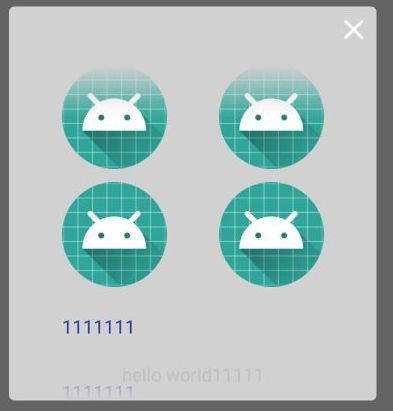
效果图


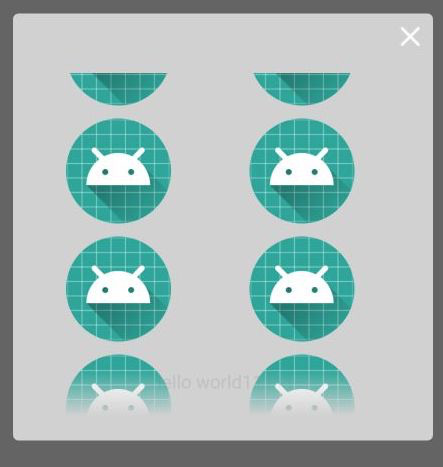
图片在上面显示2列,文字在下面显示1列;底部要有个透明渐变的效果,直到完全看不到。
gridLayoutManager动态设置列数
大概是分两类,一类以图片为item 一行2个,一类以文字为item 一行一个。
这个第一反应是用viewType去区分图片类型,但是由于起初不知道gridLayout可以动态列数。就在上面两列,下面一列上为难起来了。
如果统一用一列吧,那就把两个image当成一个item,但是这样要自己去计算position,而且还要考虑奇数情况下最后一行只有一个图片的情况,这样要多写一些代码和逻辑。
后面发现可以通过改变spanSize来根据viewType来改变spanCount
//gridLayoutManager这里设置的spanCount=2
RecyclerView.LayoutManager manager = recyclerView.getLayoutManager();
if (manager instanceof GridLayoutManager) {
final GridLayoutManager gridManager = ((GridLayoutManager) manager);
gridManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
int type = getItemViewType(position);
switch (type) {
case TYPE_IMAGE:
//占用1/2 表示2列
Log.d("tag", "列数2");
return 1;
case TYPE_TEXT:
//占用2/2 表示1列
Log.d("tag", "列数1");
return 2;
default:
Log.d("tag", "default列数2");
return 2;
}
}
});
}这样item的layout就很干净了,省去了一些麻烦。
recyclerView添加透明渐变
本来看着快搞完了,只差一个底部透明渐变了,结果就这一个效果高出了好多事情。
尝试了下面三种方法
recycleView上面盖一层渐变的layout
原生的fadingEdeg,尝试通过反射去掉顶部阴影
图层合并
第一反应是再在recycleView上面盖一层渐变的layout。
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:angle="90" android:startColor="@color/color_FFFFFFFF" android:endColor="@color/color_00FFFFFF"> </gradient> </shape>
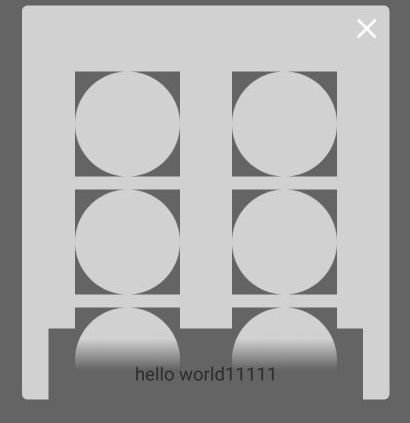
效果如下:

看起来“蒙”了一点哈
但是这样有个问题,就是layout使用这个shape的时候,是从开始到结束的渐变,没有grandient的平铺的效果,也就是只有最后一点是不透明的,不能实现最后是全不透明的。而且这个00FFFFFF其实不是真正意义上的不透明,而是白色的。
效果图底下有一截是全透明的,这个和效果图是有一定差距的,单纯用shape实现不了。尝试再在渐变下面添加一截全透明,就会惨不忍睹。

recyclerView的fadingEdge
组里的老司机提了可以用这个recyclerView原生自带的属性。
android:requiresFadingEdge="vertical" android:fadingEdgeLength="40dp"

运行起来看起来虽然和ui有点差距,但是好像可以接受了。
但是滑动的时候就出现问题了,这个自带fadingEdge不仅底部有,顶部也有,而且更坑的是,recyclerView没有提供取消顶部或者底部的接口。要么都不用,要么都要。

参考网上的一种方法,通过反射去设置顶部的edge宽高,从而使得顶部阴影不显示。
如何屏蔽RecyclerView单边滑动到头阴影(fadingEdge)
本来以为这样就ok了,谁知道这样设置竟然没有效果。
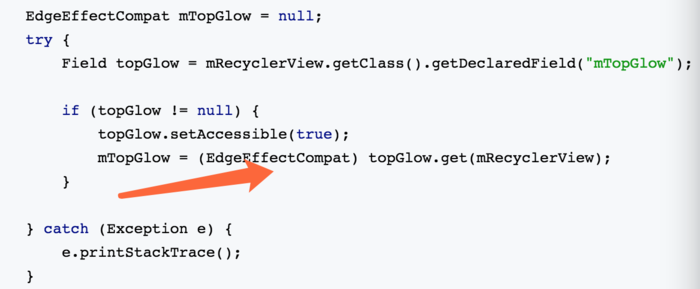
参考给的代码是这样设置的:

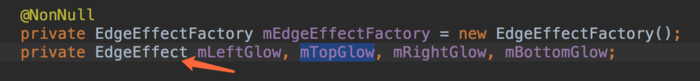
但是进api27的RecyclerView里面看,这个mTopGlow是EdgeEffect类型

mRecycleView.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
EdgeEffect mTopGlow = null;
try {
Field topGlow = mRecycleView.getClass().getDeclaredField("mTopGlow");
if (topGlow != null) {
topGlow.setAccessible(true);
mTopGlow = (EdgeEffect) topGlow.get(mRecycleView);
}
} catch (Exception e) {
e.printStackTrace();
}
if (mTopGlow != null) {
//设置TOP顶部的矩形阴影大小(看注释和代码大概是这个作用)
mTopGlow.setSize(0, 0);
mTopGlow.finish();
}
}
});这样大部分情况topGlow也是空的。查看代码,发现貌似只有这个方法才会给mTopGlow初始化

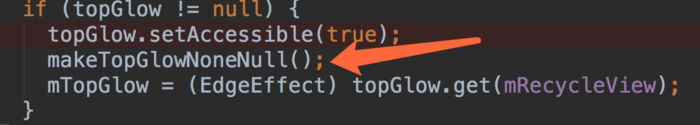
强行在获取topGlow对象前插入ensureTopGlow,使得它不为空:

public void makeTopGlowNoneNull() {
final Class<?> clazz = RecyclerView.class;
try {
Method method = clazz.getDeclaredMethod("ensureTopGlow");
method.setAccessible(true);
method.invoke(mRecycleView);
} catch (NoSuchMethodException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
}好了,经过上面的操作,mtopFlow取出来并且设置size(0,0)了,讲道理顶部阴影只有一个长0,宽0的矩形,就相当于没有了。
然而。。。
顶部阴影还是存在,而且去调试系统创建上下阴影的场景,也发现没有调用setSize就把阴影画出来了。之后又折腾了一阵子也没看出来这个阴影在recyclerView里面怎么是怎么画出来的,有知道的大兄弟麻烦告知一下。
通过图层合并添加透明效果
参考Android实现直播聊天区域顶部渐变效果
/**
* 利用itemDecoration的onDraw和onDrawOver回调时机,进行两个图层的合并
*
*/
mRecycleView.addItemDecoration(new RecyclerView.ItemDecoration() {
@SuppressLint("NewApi") @Override public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
layerId = c.saveLayer(0.0f, 0.0f, (float) parent.getWidth(), (float) parent.getHeight(), mPaint);
}
@Override public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDrawOver(c, parent, state);
if (linearGradient == null) {
linearGradient = new LinearGradient(0f,parent.getHeight()-dpToPixel(54), 0f,
parent.getHeight()-dpToPixel(15), new int[] {startColor,endColor },new float[]{0.2f,0.8f},
Shader.TileMode.CLAMP);
}
mPaint.setXfermode(xfermode);
mPaint.setShader(linearGradient);
c.drawRect(0f,parent.getHeight()-dpToPixel(54),parent.getWidth(),parent.getHeight(),mPaint);
mPaint.setXfermode(null);
c.restoreToCount(layerId);
/**
* 第一次进去的时候发现画出来的东西很奇怪 暂未找到原因
* 需要滑动之后才会正常显示,所以第一次进去的时候,手动调用一次刷新
*/
if (recycleViewfirstComeInFlag == false) {
recycleViewfirstComeInFlag = true;
mRecycleView.postInvalidate();
}
}
@Override public void getItemOffsets(Rect outRect, View view, RecyclerView parent,
RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
}
});
}原理参考文章里面也说了,借助ItemDecoration的draw和drawOver方法将两个图层进行合并,用DES_IN模式,使得SRC图层底部有了DES图层的透明渐变。
看起来抄就完事儿了的东西,我却搞了好一阵子。
参考demo就是一个recyclerView,我的是dialog里面装一个recyclerView。dialog显示在中间,因为对canvas.drawRec()参数坐标以及linearGradient的使用不太熟悉,搞出来一些事情。
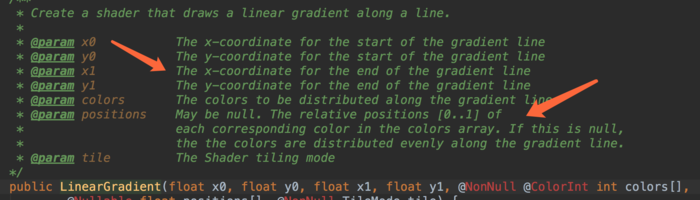
关于LinearGrandient的参数

前面的xy用来标明方向的。如果是Y垂直方向的渐变,只需要(0,startY)到(0,endY),X就没啥作用,保证在Y上是垂直就行。但是这个startY和endY之前我就理解成绝对坐标了,以为手机左上角是坐标原点(0,0);
后面那个postion其实是对应各种color的位置吧,配合CLAMP模式(超出起点和终点外的默认是起点和终点的颜色向外延伸)还是挺好用的。
比起第一种直接用XML shape LienarGradient的startColor endColor要灵活很多。
然而view里面没有像motionEvent那样直接getRowX的方法,就通过百分比计算来找位置,又增加了复杂度。
实际情况比这些影响因素(同时还在调fadingEdge)要多,有点自找麻烦的感觉,一时陷入僵局。
倒着回去想,既然Google没有提供获取绝对左边的方法,而且linearGradient也是设给paint给canvas用,那里面的坐标应该是和cavas是一致的。而canvas在很多地方如view的draw里面也能拿到,那明显设置成相当于canvas的坐标要方便一些。
重新清醒一下头脑,把暂时该注释掉的注释掉,通过最小粒度的改变来调试效果(不然一下子改变很多,出来的效果会让人懵逼),最后总算是搞出来了。
然而事情并没有结束。。。。。
估计是我在dialog里面显示recyclerView的关系,通过图层合并后,会形成很奇怪的效果,必须要滑动一下才可以正常显示。如果recyclerView不是装在dialog里面就不会这样,只是单存的使用就不会这样。

很奇怪,不过这样可以看到SRC和DES图层 ==
暂时处理是第一次进来在drawOver完成后再postInvalidate一次,有知道原因的老哥帮忙提点一下!
if (recycleViewfirstComeInFlag == false) {
recycleViewfirstComeInFlag = true;
mRecycleView.postInvalidate();
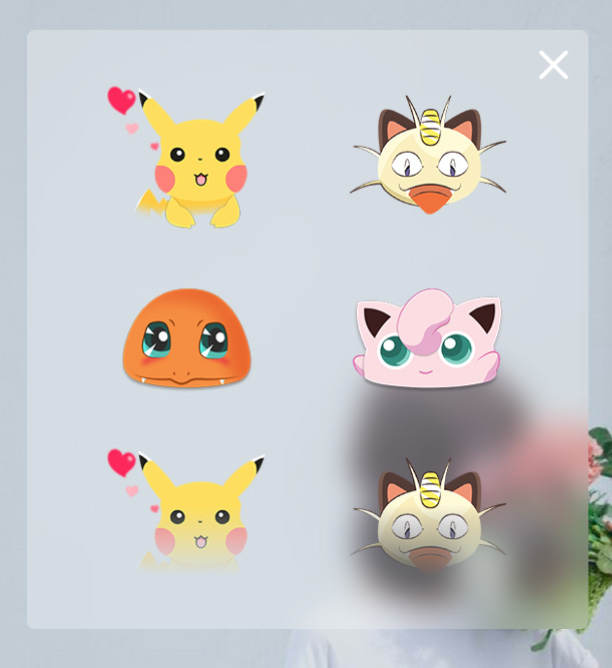
}最终效果

遗留的问题
recyclerView fadingEdge的实现,不是flow.setSize,在调试代码时没看出来。
dialog上添加recyclerView的图层合并,最开始显示异常的原因。
感谢各位的阅读!关于“Android中如何实现recyclerView底部添加透明渐变效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。