前言
昨夜同门云集推杯又换盏,今朝茶凉酒寒豪言成笑谈。半生累,尽徒然,碑文完美有谁看,隐居山水之间誓与浮名散。
简介
今天给大家带来的是支付宝的月账单view的实现,看到标题,你可能会觉得是自定义view的相关实现,这里可能要让你失望了,因为这里我们用的是github上的一个开源项目。
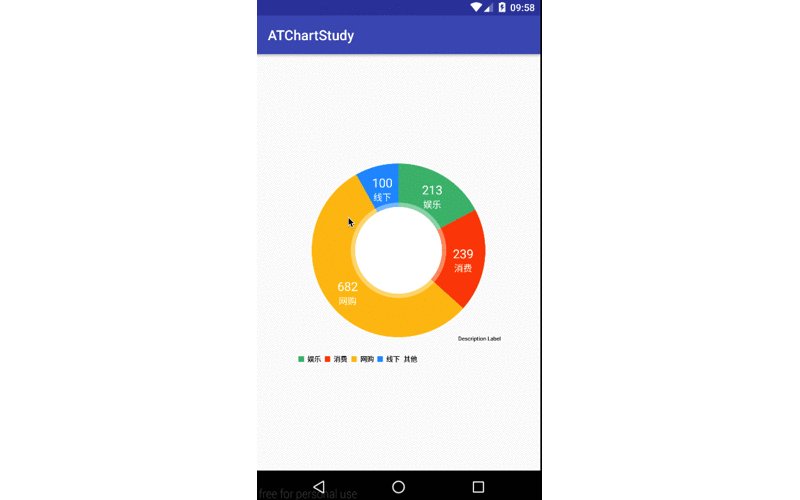
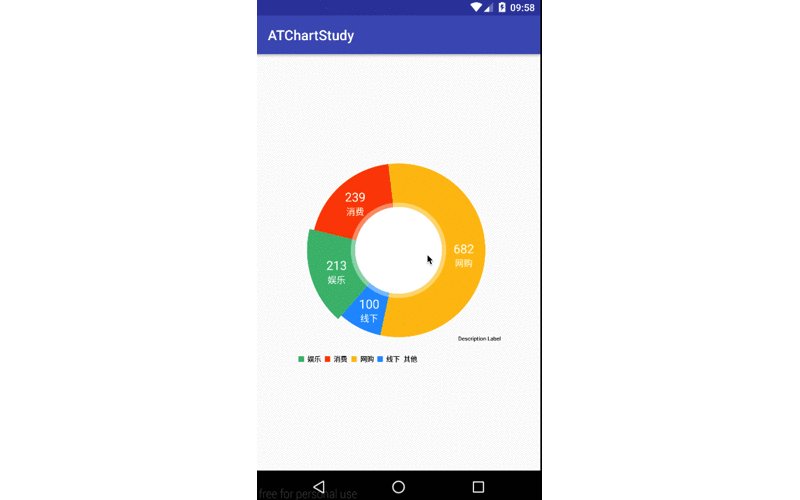
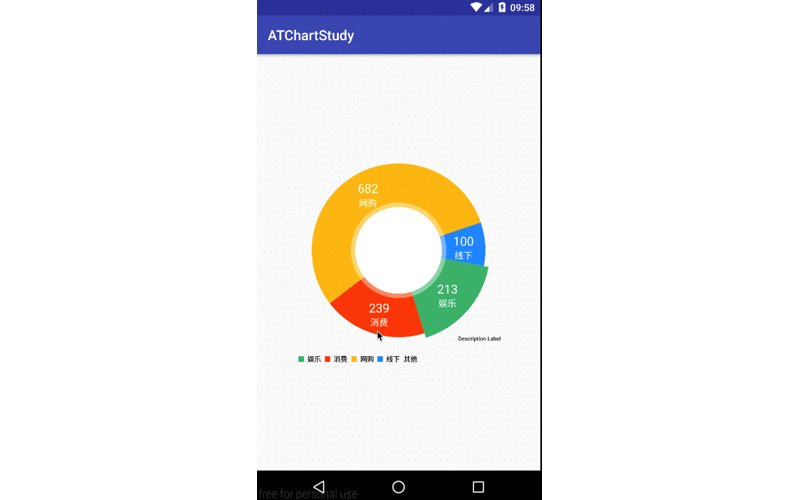
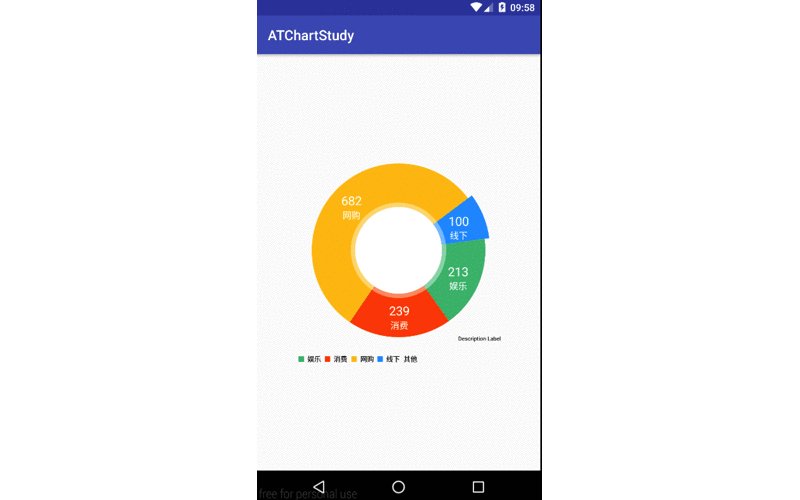
1. 效果图

2. MPAndroidChart
我们用的是MPAndroidChart打开链接来实现的效果,它可以实现柱状图,饼状图等。
使用方法
1. 添加依赖
你可以选择在build.gradle中添加依赖。
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v3.0.1'
}2. 引入library
当然也可以选择引入library。

3. xml引用
activity_main.xml
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/chart_view"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_centerInParent="true" />
4. MainActivity
public class MainActivity extends AppCompatActivity {
private static final float TEXT_SIZE = 18;
private PieChart mPieChart;
private List<MonthData> mMonthData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPieChart = (PieChart) findViewById(R.id.chart_view);
initData();
initPieData();
}
private void initData() {
mMonthData = new ArrayList<>();
MonthData playing = new MonthData();
playing.setLabel("娱乐");
playing.setValue(213);
MonthData pay = new MonthData();
pay.setLabel("消费");
pay.setValue(239);
MonthData shopping = new MonthData();
shopping.setLabel("网购");
shopping.setValue(682);
MonthData mobile = new MonthData();
mobile.setLabel("线下");
mobile.setValue(100);
mMonthData.add(playing);
mMonthData.add(pay);
mMonthData.add(shopping);
mMonthData.add(mobile);
}
private void initPieData() {
PieData mPieData = new PieData();
List<PieEntry> mEntry = new ArrayList<>();
String mLabel = "其他";
for (MonthData monthData : mMonthData) {
PieEntry entry = new PieEntry(monthData.getValue(), monthData.getLabel());
mEntry.add(entry);
}
PieDataSet mDataSet = new PieDataSet(mEntry, mLabel);
mDataSet.setColors(Color.rgb(60, 179, 113), Color.rgb(255, 69, 0),
Color.rgb(255, 185, 15), Color.rgb(30, 144, 255));
mPieData.setDataSet(mDataSet);
mPieData.setValueTextSize(TEXT_SIZE);
mPieData.setValueTextColor(Color.WHITE);
mPieChart.setDescription(new Description());
mPieChart.setData(mPieData);
}
}
这里,MonthData是我们自己定义的model,而initPieData()方法中的类都是用的MPAndroidChart中提供的,然后我们再进行简单的封装,并用其提供的api显示view。
5. MonthData
封装的model
public class MonthData {
private String label;
private float value;
public String getLabel() {
return label;
}
public void setLabel(String label) {
this.label = label;
}
public float getValue() {
return value;
}
public void setValue(float value) {
this.value = value;
}
}
总结
对于本次view的实现,虽然我们自己的东西很少,但至少可以让我们有所提高,做出来总比做不出来的好,也希望你能和我一样,每天提高一点,不为别的,充实就好。
源码下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。