现在越来越多的移动界面使用rem适配,遇到的坑也不尽其数,今天就移动端android上line-height不居中的问题提出自己的解决办法。
据分析得知原因:
1.字体大小不要使用奇数字号,带小数点的更不要提了。也就是说被2整除的整数且不可小于12px。
2.使用rem的单位时造成(根元素如果动态改变时,根元素字体可能不是整数)。
那么,怎么解决了?
网上有好几种,如
1.把字号内外边距等设置为需求大小的2倍,使用transform进行缩放。只能针对 单个或者是一排的布局进行缩放,如果是父级自适应高度且可展示多行的,使用transform是有问题的。因为transform缩放是不影响页面布局的。
2.把字号内外边距等设置为需求大小的2倍,使用zoom进行缩放,可以完美解决。
3.把line-height设置为0,使用padding值把元素撑开,说是可以完美解决(经过测试,没有用的!)。
下面我列出自己的解决办法:
使用
display: table-cell;
text-align: center;
vertical-align: middle;这种自适应垂直布局,不懂得自行百度,当然,这种布局和浮动一起使用会失效,怎么解决这个问题,我常用的就是在外面包一个标签,把浮动属性放在此元素上,简单的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta http-equiv="Expires" content="-1">
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Pragma" content="no-cache">
<meta name="wap-font-scale" content="no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta name="keywords" content="">
<meta name="description" content="">
<!--此处为简单的适配,不影响-->
<script type="text/javascript" charset="utf-8">
! function() {
setRem();
window.addEventListener('orientation' in window ? "deviceorientation" : "resize", setRem);
function setRem() {
var html = document.documentElement;
var width = html.clientWidth;
html.style.fontSize = width / 16 + 'px'
}
}();
</script>
<title>解决line-height问题</title>
<style type="text/css">
.bindBtn {
display: table-cell;
text-align: center;
vertical-align: middle;
width: 3rem;
height: 1.5rem;
font-size: .75rem;
text-align: center;
color: #fff;
border-radius: 0.75rem;
background-color: #f44975;
text-decoration: none;
}
.buyBtn {
display: table-cell;
text-align: center;
vertical-align: middle;
width: 3rem;
height: 1.5rem;
border-radius: 0.75rem;
font-size: 0.6rem;
color: #fff;
background: #666;
}
.float_left {
float: left;
}
</style>
</head>
<body>
<a class="bindBtn" href="javascript:;" rel="external nofollow" rel="external nofollow" >已邀请</a>
<!--浮动的情况 -->
<a class="float_left" href="javascript:;" rel="external nofollow" rel="external nofollow" >
<span class="buyBtn">购买</span>
</a>
</body>
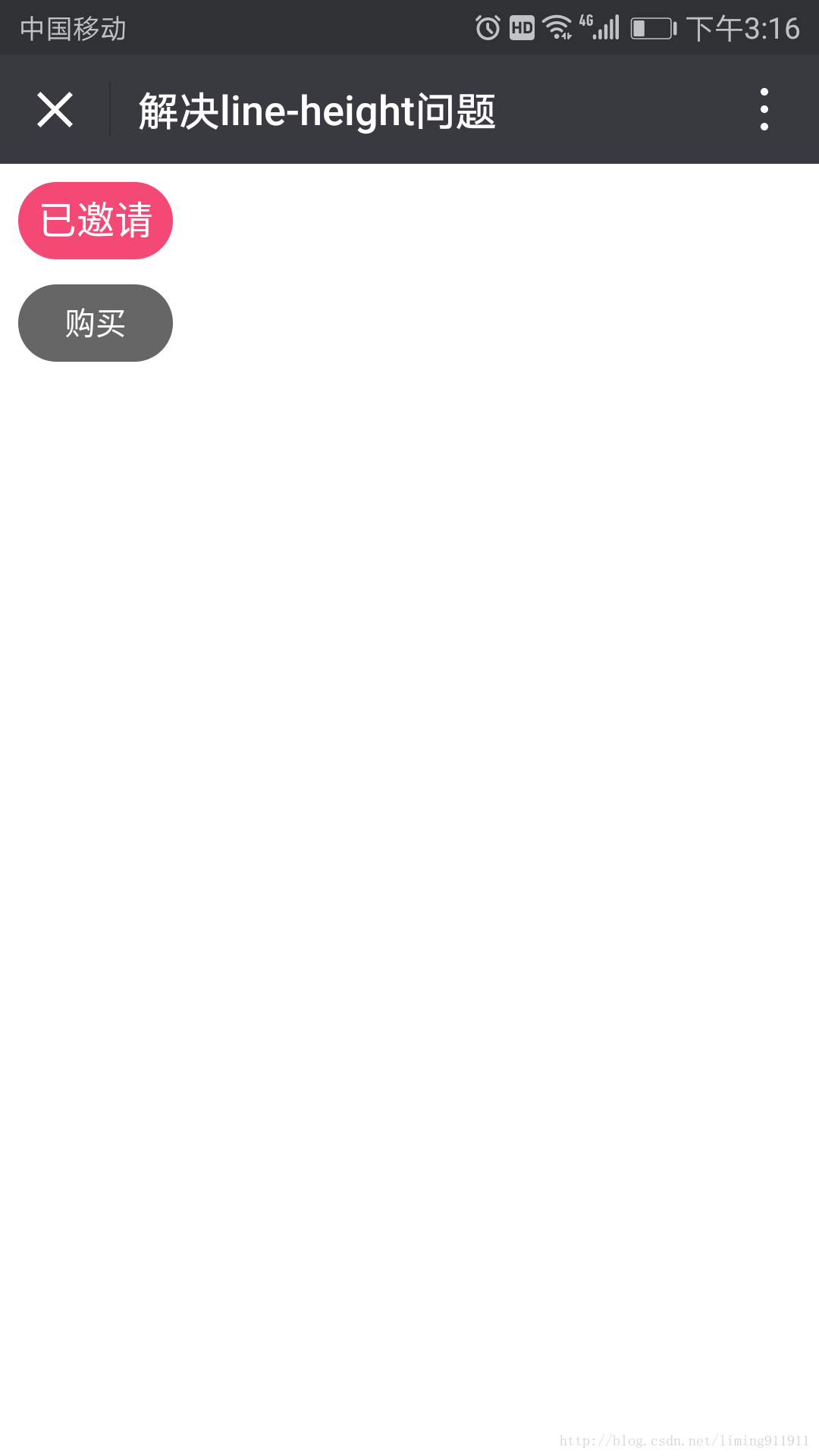
</html>在安卓机上效果如下:这里写图片描述

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。