怎么在SpringBoot中使用Editor.md构建一个Markdown富文本编辑器?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
Editor.md 是一款开源的、可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。本章将使用SpringBoot整合Editor.md构建Markdown编辑器。
下载插件
项目地址:Editor.md
解压目录结构:

配置Editor.md
将exapmles文件夹中的simple.html放置到项目中,并配置对应的css和js文件
配置编辑器
......
<script src="${re.contextPath}/jquery.min.js"></script>
<script src="${re.contextPath}/editor/editormd.min.js"></script>
<link rel="stylesheet" href="${re.contextPath}/editor/css/style.css" rel="external nofollow" />
<link rel="stylesheet" href="${re.contextPath}/editor/css/editormd.css" rel="external nofollow" rel="external nofollow" />
<link rel="shortcut icon" href="https://pandao.github.io/editor.md/favicon.ico" rel="external nofollow" type="image/x-icon"/>
......
<!-- 存放源文件用于编辑 -->
<textarea id="textContent" name="textContent">
</textarea>
<!-- 第二个隐藏文本域,用来构造生成的HTML代码,方便表单POST提交,这里的name可以任意取,后台接受时以这个name键为准 -->
<textarea id="text" class="editormd-html-textarea" name="text"></textarea>
</div>初始化编辑器
var testEditor;
$(function () {
testEditor = editormd("test-editormd", {
width: "90%",
height: 640,
syncScrolling: "single",
path: "${re.contextPath}/editor/lib/",
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL: "/file",
//这个配置在simple.html中并没有,但是为了能够提交表单,使用这个配置可以让构造出来的HTML代码直接在第二个隐藏的textarea域中,方便post提交表单。
saveHTMLToTextarea: true
// previewTheme : "dark"
});
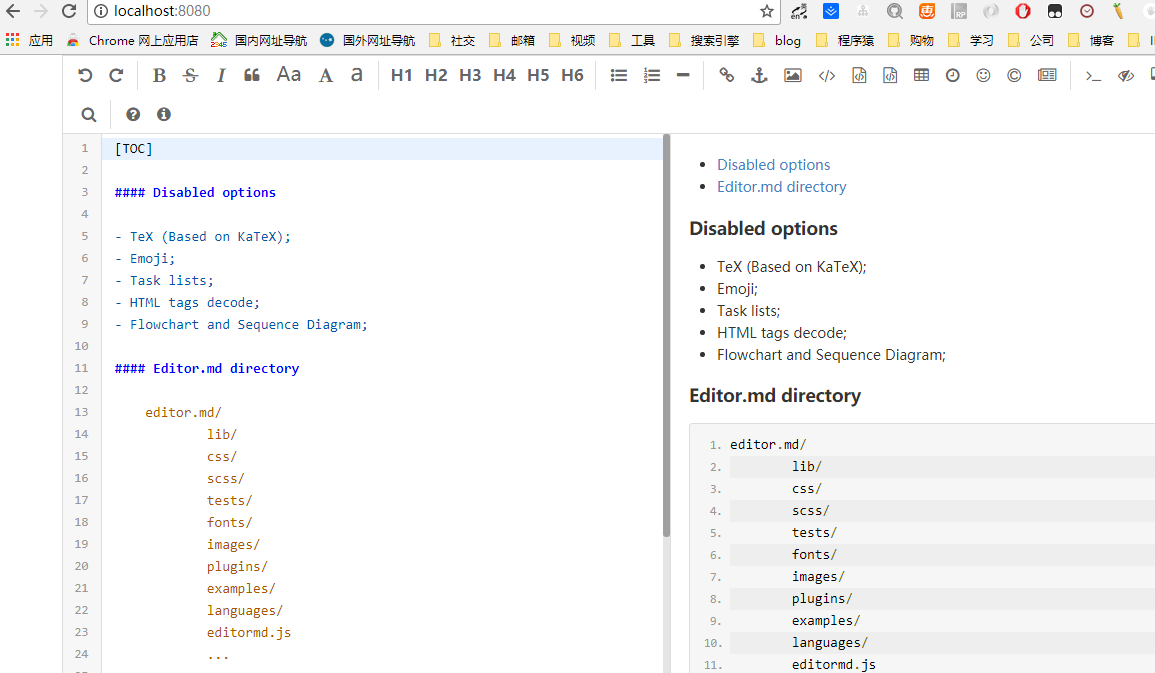
});这样就实现了最简单的editor.md编辑器,效果如下:

访问地址:http://localhost:8080/
图片上传
由于在初始化编辑器中配置的图片上传地址为imageUploadURL: "/file",,与之对应,我们在/file处理文件上传即可
@RestController
@RequestMapping("/file")
@Slf4j
public class FileController {
// @Value("")
// String folder = System.getProperty("user.dir")+File.separator+"upload"+File.separator;
/**
* 在配置文件中配置的文件保存路径
*/
@Value("${img.location}")
private String folder;
@PostMapping
public FileInfo upload(HttpServletRequest request, @RequestParam(value = "editormd-image-file", required = false) MultipartFile file) throws Exception {
log.info("【FileController】 fileName={},fileOrginNmae={},fileSize={}", file.getName(), file.getOriginalFilename(), file.getSize());
log.info(request.getContextPath());
String fileName = file.getOriginalFilename();
String suffix = fileName.substring(fileName.lastIndexOf(".") + 1);
String newFileName = new Date().getTime() + "." + suffix;
File localFile = new File(folder, newFileName);
file.transferTo(localFile);
log.info(localFile.getAbsolutePath());
return new FileInfo(1, "上传成功", request.getRequestURL().substring(0,request.getRequestURL().lastIndexOf("/"))+"/upload/"+newFileName);
}
@GetMapping("/{id}")
public void downLoad(@PathVariable String id, HttpServletRequest request, HttpServletResponse response) {
try (InputStream inputStream = new FileInputStream(new File(folder, id + ".txt"));
OutputStream outputStream = response.getOutputStream();) {
response.setContentType("application/x-download");
response.setHeader("Content-Disposition", "attachment;filename=test.txt");
IOUtils.copy(inputStream, outputStream);
outputStream.flush();
} catch (Exception e) {
}
}
}文件预览
表单POST提交时,editor.md将我们的markdown语法文档翻译成了HTML语言,并将html字符串提交给了我们的后台,后台将这些HTML字符串持久化到数据库中。具体在页面显示做法如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8"/>
<title>Editor.md examples</title>
<link rel="stylesheet" href="${re.contextPath}/editor/css/editormd.preview.min.css" rel="external nofollow" />
<link rel="stylesheet" href="${re.contextPath}/editor/css/editormd.css" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<!-- 因为我们使用了dark主题,所以在容器div上加上dark的主题类,实现我们自定义的代码样式 -->
<div class="content editormd-preview-theme" id="content">${editor.content!''}</div>
<script src="${re.contextPath}/jquery.min.js"></script>
<script src="${re.contextPath}/editor/lib/marked.min.js"></script>
<script src="${re.contextPath}/editor/lib/prettify.min.js"></script>
<script src="${re.contextPath}/editor/editormd.min.js"></script>
<script type="text/javascript">
editormd.markdownToHTML("content");
</script>
</body>
</html>看完上述内容,你们掌握怎么在SpringBoot中使用Editor.md构建一个Markdown富文本编辑器的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。