今天群里有人问了关于仿京东App分类页面的实现,而我之前正好查过这方面的资料,手上正好有一个demo,正好分享给大家看看,个人觉得效果棒棒哒!
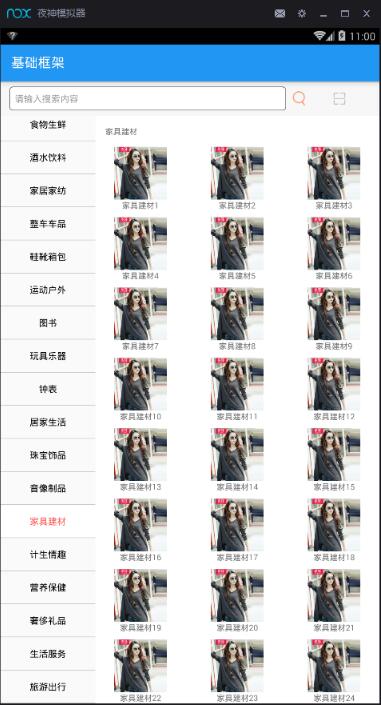
首先来看效果图吧

是不是很6呢,来分析这个demo的主体构成吧,顶部为搜索栏,左侧是scroview,不要担心优化问题,因为scroview里面的TextView是动态生成的,完全不用担心优化问题,右侧是viewPager,Scroview可以控制viewPager的滑动,反之ViewPager也可以控制scroview的滑动。
闲话少说,直接上代码:
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="52dp"
android:background="@color/activity_graybg"
android:baselineAligned="false"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="horizontal"
android:paddingBottom="8dp"
android:paddingLeft="10dp"
android:paddingRight="15dp"
android:paddingTop="8dp" >
<RelativeLayout
android:id="@+id/search_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
>
<EditText
android:id="@+id/search_edit"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="3dp"
android:layout_marginRight="5dp"
android:layout_toLeftOf="@+id/search_line"
android:background="@drawable/transparent_edittext_bg"
android:hint="@string/search_hint"
android:paddingLeft="@dimen/space_8"
android:maxLength="50"
android:singleLine="true"
android:textColor="@color/black_text_color"
android:textColorHint="@color/gray_text_color"
android:textSize="@dimen/text_mid_size" />
<View
android:id="@+id/search_line"
android:layout_width="@dimen/yipx"
android:layout_height="match_parent"
android:layout_toLeftOf="@+id/search_btn"
android:background="@color/activity_graybg" />
<ImageView
android:id="@+id/search_btn"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:contentDescription="@null"
android:src="@drawable/search_btn_bg" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="5"
android:gravity="center_horizontal" >
<ImageView
android:id="@+id/type_icon"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@null"
android:padding="4dp"
android:layout_margin="@dimen/space_4"
android:src="@drawable/barcode_normal"
android:visibility="visible" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ScrollView
android:id="@+id/tools_scrlllview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="3"
android:fadingEdge="none"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical" />
</ScrollView>
<android.support.v4.view.ViewPager
android:id="@+id/goods_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
上面是主页面布局,下面放上主页面代码
package up72.com.testtype;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private String toolsList[];
private TextView toolsTextViews[];
private View views[];
private LayoutInflater inflater;
private ScrollView scrollView;
private int scrllViewWidth = 0, scrollViewMiddle = 0;
private ViewPager shop_pager;
private int currentItem = 0;
private ShopAdapter shopAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scrollView = (ScrollView) findViewById(R.id.tools_scrlllview);
shopAdapter = new ShopAdapter(getSupportFragmentManager());
inflater = LayoutInflater.from(this);
showToolsView();
initPager();
}
/**
* 动态生成显示items中的textview
*/
private void showToolsView() {
toolsList = new String[]{"常用分类", "潮流女装", "品牌男装", "内衣配饰", "家用电器", "手机数码", "电脑办公", "个护化妆", "母婴频道", "食物生鲜", "酒水饮料", "家居家纺", "整车车品", "鞋靴箱包", "运动户外", "图书", "玩具乐器", "钟表", "居家生活", "珠宝饰品", "音像制品", "家具建材", "计生情趣", "营养保健", "奢侈礼品", "生活服务", "旅游出行"};
LinearLayout toolsLayout = (LinearLayout) findViewById(R.id.tools);
toolsTextViews = new TextView[toolsList.length];
views = new View[toolsList.length];
for (int i = 0; i < toolsList.length; i++) {
View view = inflater.inflate(R.layout.item_b_top_nav_layout, null);
view.setId(i);
view.setOnClickListener(toolsItemListener);
TextView textView = (TextView) view.findViewById(R.id.text);
textView.setText(toolsList[i]);
toolsLayout.addView(view);
toolsTextViews[i] = textView;
views[i] = view;
}
changeTextColor(0);
}
private View.OnClickListener toolsItemListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
shop_pager.setCurrentItem(v.getId());
}
};
/**
* initPager<br/>
* 初始化ViewPager控件相关内容
*/
private void initPager() {
shop_pager = (ViewPager) findViewById(R.id.goods_pager);
shop_pager.setAdapter(shopAdapter);
shop_pager.setOnPageChangeListener(onPageChangeListener);
}
/**
* OnPageChangeListener<br/>
* 监听ViewPager选项卡变化事的事件
*/
private ViewPager.OnPageChangeListener onPageChangeListener = new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
if (shop_pager.getCurrentItem() != arg0) shop_pager.setCurrentItem(arg0);
if (currentItem != arg0) {
changeTextColor(arg0);
changeTextLocation(arg0);
}
currentItem = arg0;
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
};
/**
* ViewPager 加载选项卡
*
* @author Administrator
*/
private class ShopAdapter extends FragmentPagerAdapter {
public ShopAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg0) {
Fragment fragment = new Fragment_pro_type();
Bundle bundle = new Bundle();
String str = toolsList[arg0];
bundle.putString("typename", str);
fragment.setArguments(bundle);
return fragment;
}
@Override
public int getCount() {
return toolsList.length;
}
}
/**
* 改变textView的颜色
*
* @param id
*/
private void changeTextColor(int id) {
for (int i = 0; i < toolsTextViews.length; i++) {
if (i != id) {
toolsTextViews[i].setBackgroundResource(android.R.color.transparent);
toolsTextViews[i].setTextColor(0xff000000);
}
}
toolsTextViews[id].setBackgroundResource(android.R.color.white);
toolsTextViews[id].setTextColor(0xffff5d5e);
}
/**
* 改变栏目位置
*
* @param clickPosition
*/
private void changeTextLocation(int clickPosition) {
int x = (views[clickPosition].getTop() - getScrollViewMiddle() + (getViewheight(views[clickPosition]) / 2));
scrollView.smoothScrollTo(0, x);
}
/**
* 返回scrollview的中间位置
*
* @return
*/
private int getScrollViewMiddle() {
if (scrollViewMiddle == 0)
scrollViewMiddle = getScrollViewheight() / 2;
return scrollViewMiddle;
}
/**
* 返回ScrollView的宽度
*
* @return
*/
private int getScrollViewheight() {
if (scrllViewWidth == 0)
scrllViewWidth = scrollView.getBottom() - scrollView.getTop();
return scrllViewWidth;
}
/**
* 返回view的宽度
*
* @param view
* @return
*/
private int getViewheight(View view) {
return view.getBottom() - view.getTop();
}
}
在贴上fragment代码
package up72.com.testtype;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.TextView;
import java.util.ArrayList;
public class Fragment_pro_type extends Fragment {
private ArrayList<Type> list;
private ImageView hint_img;
private GridView listView;
private Pro_type_adapter adapter;
private Type type;
private ProgressBar progressBar;
private String typename;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_pro_type, null);
progressBar=(ProgressBar) view.findViewById(R.id.progressBar);
hint_img=(ImageView) view.findViewById(R.id.hint_img);
listView = (GridView) view.findViewById(R.id.listView);
typename=getArguments().getString("typename");
((TextView)view.findViewById(R.id.toptype)).setText(typename);
GetTypeList();
adapter=new Pro_type_adapter(getActivity(), list);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) {
}
});
return view;
}
private void GetTypeList() {
list=new ArrayList<Type>();
for(int i=1;i<35;i++){
type=new Type(i, typename+i, "");
list.add(type);
}
progressBar.setVisibility(View.GONE);
}
}
fragment布局代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/activity_bg" >
<TextView
android:id="@+id/toptype"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:textSize="12sp"
android:layout_margin="15dp"
/>
<GridView
android:id="@+id/listView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:numColumns="3"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp"
android:layout_below="@id/toptype"
android:scrollbars="none"
/>
<ImageView
android:id="@+id/hint_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="60dp"
android:contentDescription="@null"
android:scaleType="centerInside"
android:visibility="gone" />
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:visibility="visible" />
</RelativeLayout>
最后自然是fragment适配器代码啦
package up72.com.testtype;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
public class Pro_type_adapter extends BaseAdapter {
private LayoutInflater mInflater;
private ArrayList<Type> list;
private Context context;
private Type type;
public Pro_type_adapter(Context context, ArrayList<Type> list) {
mInflater = LayoutInflater.from(context);
this.list = list;
this.context = context;
}
@Override
public int getCount() {
if (list != null && list.size() > 0)
return list.size();
else
return 0;
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final MyView view;
if (convertView == null) {
view = new MyView();
convertView = mInflater.inflate(R.layout.list_pro_type_item, null);
view.icon = (ImageView) convertView.findViewById(R.id.typeicon);
view.name = (TextView) convertView.findViewById(R.id.typename);
convertView.setTag(view);
} else {
view = (MyView) convertView.getTag();
}
if (list != null && list.size() > 0) {
type = list.get(position);
view.name.setText(type.getTypename());
if (type.getTypename().contains("电脑办公")) {
view.icon.setBackgroundResource(R.drawable.diannao);
} else if (type.getTypename().contains("个护化妆")) {
view.icon.setBackgroundResource(R.drawable.huazhuang);
} else if (type.getTypename().contains("鞋靴箱包")) {
view.icon.setBackgroundResource(R.drawable.nvxie);
} else if (type.getTypename().contains("潮流女装")) {
view.icon.setBackgroundResource(R.drawable.nvzhuang);
} else if (type.getTypename().contains("图书")) {
view.icon.setBackgroundResource(R.drawable.shuji);
} else if (type.getTypename().contains("玩具乐器")) {
view.icon.setBackgroundResource(R.drawable.wanju);
} else if (type.getTypename().contains("音像制品")) {
view.icon.setBackgroundResource(R.drawable.yingshi);
} else if (type.getTypename().contains("常用分类")) {
view.icon.setBackgroundResource(R.drawable.yiyong);
} else if (type.getTypename().contains("品牌男装")) {
view.icon.setBackgroundResource(R.drawable.nanzhuang);
} else if (type.getTypename().contains("内衣配饰")) {
view.icon.setBackgroundResource(R.drawable.neiyi);
} else if (type.getTypename().contains("家用电器")) {
view.icon.setBackgroundResource(R.drawable.dianqi);
} else if (type.getTypename().contains("手机数码")) {
view.icon.setBackgroundResource(R.drawable.shouji);
} else {
view.icon.setBackgroundResource(R.drawable.nvzhuang);
}
}
return convertView;
}
private class MyView {
private ImageView icon;
private TextView name;
}
}
适配器布局代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
>
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingTop="15dp"
android:textColor="@android:color/black"
android:textSize="@dimen/text_mid_size"
android:gravity="center"
/>
<ImageView
android:id="@+id/line"
android:layout_width="fill_parent"
android:layout_height="1dp"
android:background="@color/gray_line_color"
android:contentDescription="@null"
android:visibility="visible" />
</LinearLayout>
就这么多了,大家可以直接那去用,效果还是杠杠的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。