使用百度地图出现闪退
一般情况下出现闪退是在AndroidManifest.xml文件中未在application标签中配置
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="D9Lh8MrrLMUuXdWMU8tRLtDsta6PoaYN" />但是,有些同学会发现,所有配置都是按照官网或者教程上的步骤来配置依旧会出现闪退问题。此时,不要盲目直接去网上搜索使用百度地图出现闪退来求解,这样不知道问题具体出现在哪,会让你耗费大量时间,然而问题依旧得不到解决。
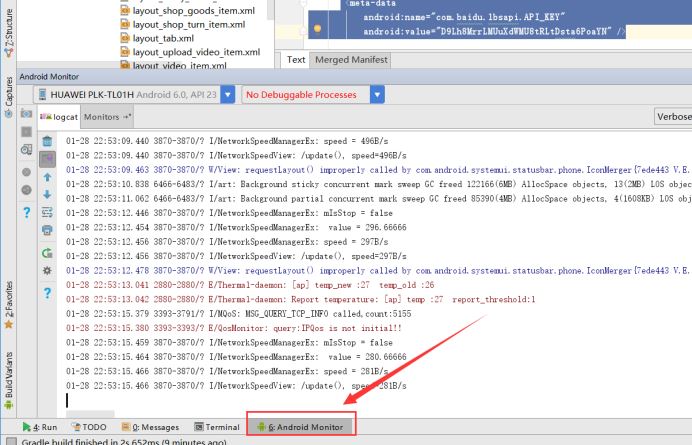
在此时,需要学会查看AndroidStudio给出的调试日志信息。打开Android Studio底部Android Monitor来查看具体报错信息。例如:

此处本文楼主自己查看的报错信息及解决方法如下:
报错信息:
dlopen("/data/data/com.zhoupan.unlockinguser/files/libs/libBaiduMapSDK_base_v4_1_1.so", RTLD_LAZY) failed: dlopen failed: "/data/data/com.zhoupan.unlockinguser/files/libs/libBaiduMapSDK_base_v4_1_1.so" is 32-bit instead of 64-bit
11-05 14:02:48.554 17515-17515/com.zhoupan.unlockinguser E/NativeLoader: loadException
java.lang.UnsatisfiedLinkError: dlopen failed: "/data/data/com.zhoupan.unlockinguser/files/libs/libBaiduMapSDK_base_v4_1_1.so" is 32-bit instead of 64-bit
at java.lang.Runtime.load(Runtime.java:331)
at java.lang.System.load(System.java:982)
at com.baidu.platform.comapi.NativeLoader.f(Unknown Source)
at com.baidu.platform.comapi.NativeLoader.b(Unknown Source)
at com.baidu.platform.comapi.NativeLoader.a(Unknown Source)
at com.baidu.platform.comapi.NativeLoader.c(Unknown Source)
at com.baidu.platform.comapi.NativeLoader.loadCustomizeNativeLibrary(Unknown Source)
at com.baidu.platform.comapi.NativeLoader.loadLibrary(Unknown Source)
at com.baidu.platform.comapi.a.<clinit>(Unknown Source)
at com.baidu.platform.comapi.b.a(Unknown Source)
at com.baidu.mapapi.SDKInitializer.initialize(Unknown Source)
at com.baidu.mapapi.SDKInitializer.initialize(Unknown Source)
at com.zhoupan.unlockinguser.application.LocationApplication.onCreate(LocationApplication.java:32)
at android.app.Instrumentation.callApplicationOnCreate(Instrumentation.java:1011)解决办法:
原因是在build文件中加载了fresco库
// compile 'com.facebook.fresco:fresco:0.9.0+'删掉以后可以运行。
原文链接
Android使用百度地图定位出现蓝屏问题

原因是targetVersion >= 23,那么运行到6.0及以上设备时,默认所有权限都不开启,
必须动态requestPermission,这里需要位置权限,默认没开启导致此结果。
把targetVersion 设置成22及以下就行,当targetVersion<23时,默认开启全部权限。
总结
以上所述是小编给大家介绍的Android使用百度地图出现闪退及定位时显示蓝屏问题的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。