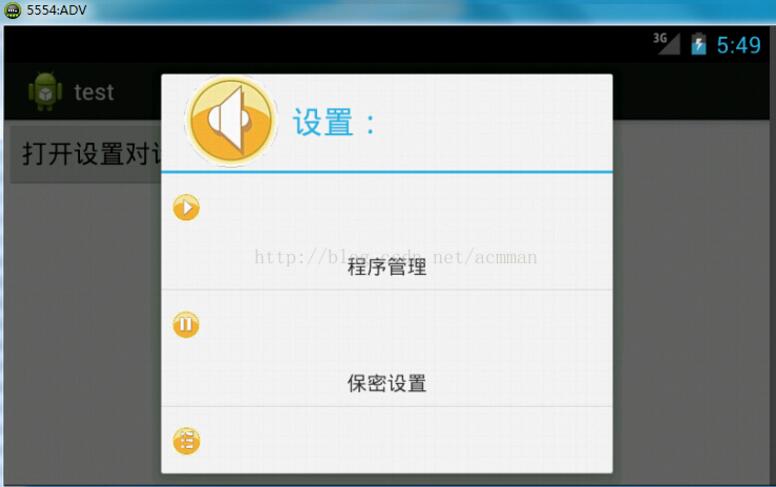
根据之前学的Android对话框技术,来实现下面一个效果:界面有一个"打开设置对话框"按钮,将弹出选择项目的对话框,单击任意列表项,都将关闭该对话框,并通过消息提示框显示选择的列表内容。
效果如图所示:

实现代码:
res/layout/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/layout1"
>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="打开设置对话框"/>
</LinearLayout>
编写用于布局列表项内容的XML布局文件items.xml,在该文件中,采用水平线形布局管理器,并在该布局管理器中添加ImageView组件和一个TextView组件,分别用于显示列表项中的图标和文字。
res/layout/items.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/image"
android:paddingLeft="10px"
android:paddingTop="20px"
android:paddingBottom="20px"
android:adjustViewBounds="true"
android:maxWidth="72px"
android:maxHeight="72px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10px"
android:layout_gravity="center"
android:id="@+id/title"/>
</LinearLayout>
MainActivity:
package com.example.test;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
int[] imageId=new int[]{R.drawable.in,R.drawable.stop,
R.drawable.setting,R.drawable.music,R.drawable.exit};
final String[] title=new String []{"程序管理","保密设置","安全设置","邮件设置","铃声设置"};
List<Map<String,Object>> listItems=new ArrayList<Map<String,Object>>();
//通过for循环将图片id和列表项文字放到map中,并添加到List集合中
for (int i = 0; i < imageId.length; i++) {
Map<String,Object> map=new HashMap<String,Object>();
map.put("image", imageId[i]);
map.put("title", title[i]);
listItems.add(map);
}
final SimpleAdapter adapter=new SimpleAdapter(this,listItems,
R.layout.item,new String[]{"title","image"},new int[]{R.id.title,R.id.image});
Button button=(Button)findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Builder builder=new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.music);//设置对话框的图标
builder.setTitle("设置:");//设置对话框的标题
//添加列表项
builder.setAdapter(adapter, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "您选择了【"+title[which]+"】", Toast.LENGTH_SHORT).show();
}
});
builder.create().show();//创建对话框并显示
}
});
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。