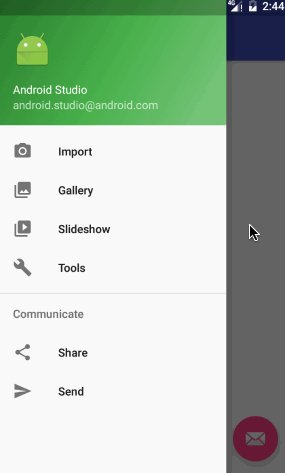
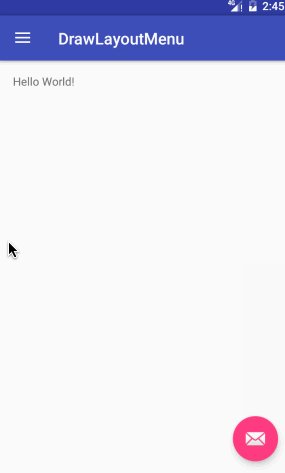
一讲到侧滑菜单,我相信大家都会想到一个开源控件SlidingMenu,在google还没有出来DrawerLayout的时候几乎都是使用Slidingmenu来实现侧滑效果,可以说是效果很不错,自从google出了Drawerlayout以后很多公司就使用了Drawerlayout比如 滴滴打车等等。那么今天我们利用drawerlayout来实现qq6.6最新的侧滑效果。首先来看看Drawerlayout默认的效果:

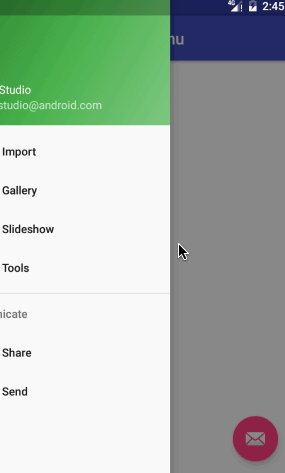
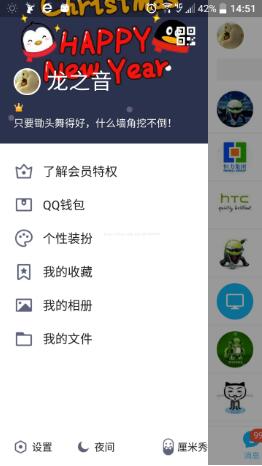
和目前最新版的qq的侧滑还是不一样的区别就是内容页面没有跟随向右滑动,而是菜单直接覆盖在内容上,来看一张QQ的样式图

这样大家可以看到区别了,其实我们只要在滑动左面菜单的时候让内容页面跟随滑动就行了,首先我们看看DrawerLayout有没有给我们监听滑动的监听,哈哈,翻了一下源码我们找到了这个方法 onDrawerSize方法;只要实现setDrawerListener回调就行了代码如下:
drawer.setDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
//获取屏幕的宽高
WindowManager manager = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
Display display = manager.getDefaultDisplay();
//设置右面的布局位置 根据左面菜单的right作为右面布局的left 左面的right+屏幕的宽度(或者right的宽度这里是相等的)为右面布局的right
right.layout(left.getRight(), 0, left.getRight() + display.getWidth(), display.getHeight());
}
@Override
public void onDrawerOpened(View drawerView) {
}
@Override
public void onDrawerClosed(View drawerView) {
}
@Override
public void onDrawerStateChanged(int newState) {
}
});
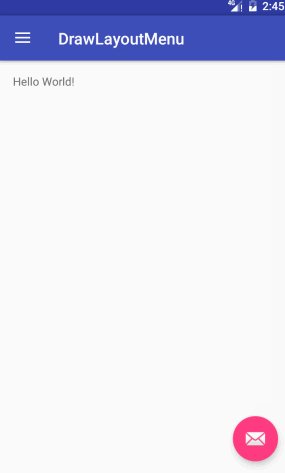
然后在看看我们改变的效果吧:

是不是有那么点意思了呢,哈哈,今天就开到这里了。
最后附上源码:https://github.com/dalong982242260/DrawLayoutMenu
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。